软工案例分析作业
软工案例分析作业
| 项目 | 内容 |
|---|---|
| 这个作业属于哪个课程 | 这个课程 |
| 这个作业的要求在哪里 | 在这里 |
| 我在这个课程的目标是 | 体会软件工程的时间流程,锻炼团队协作能力和开发能力 |
| 这个作业在哪个具体方面帮助我实现目标 | 通过实践学习如何体验及测评软件、网站等,提升寻找bug、提出建议的能力,提升软件测试等开发能力 |
第一部分 调研,评测
功能
网站进入界面比较
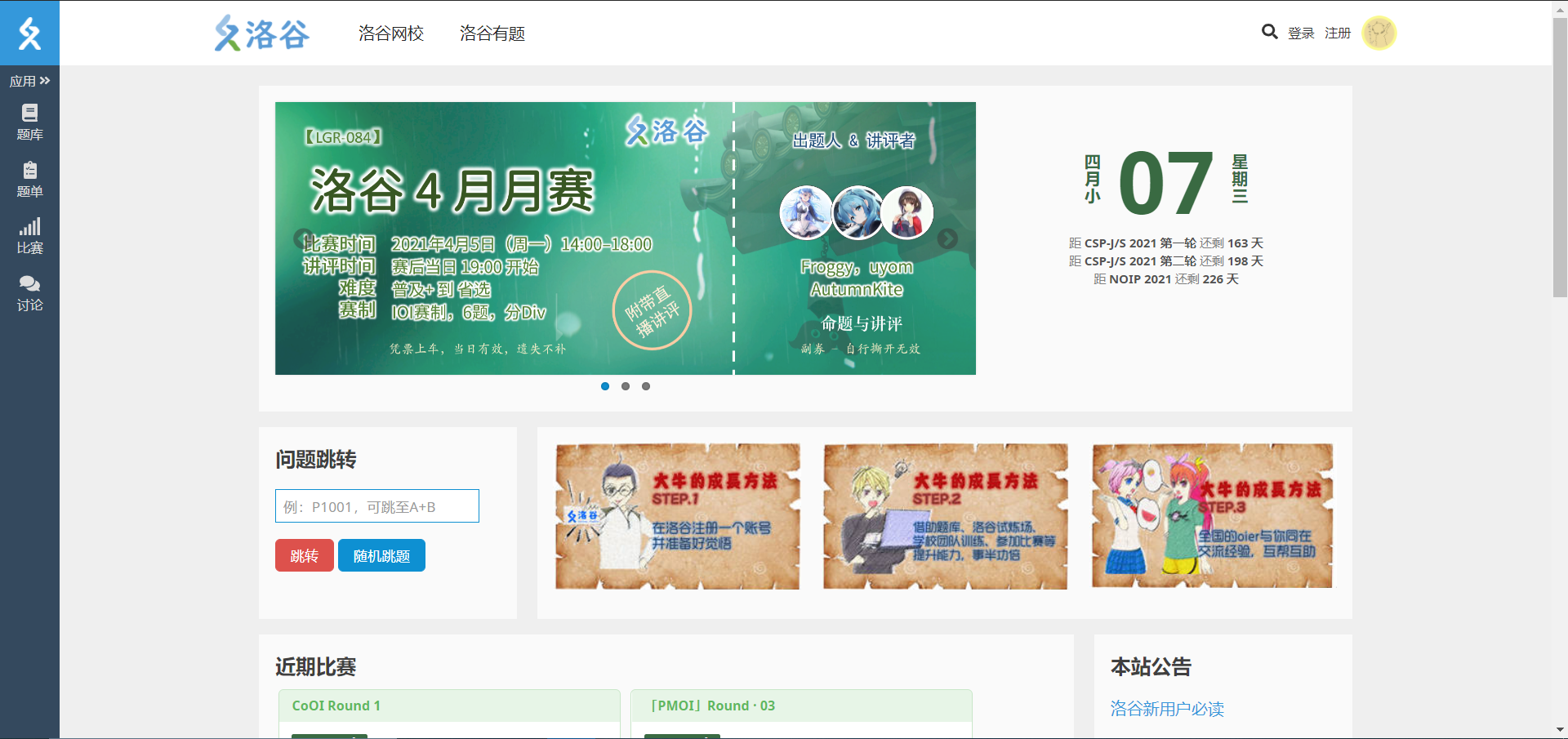
洛谷:

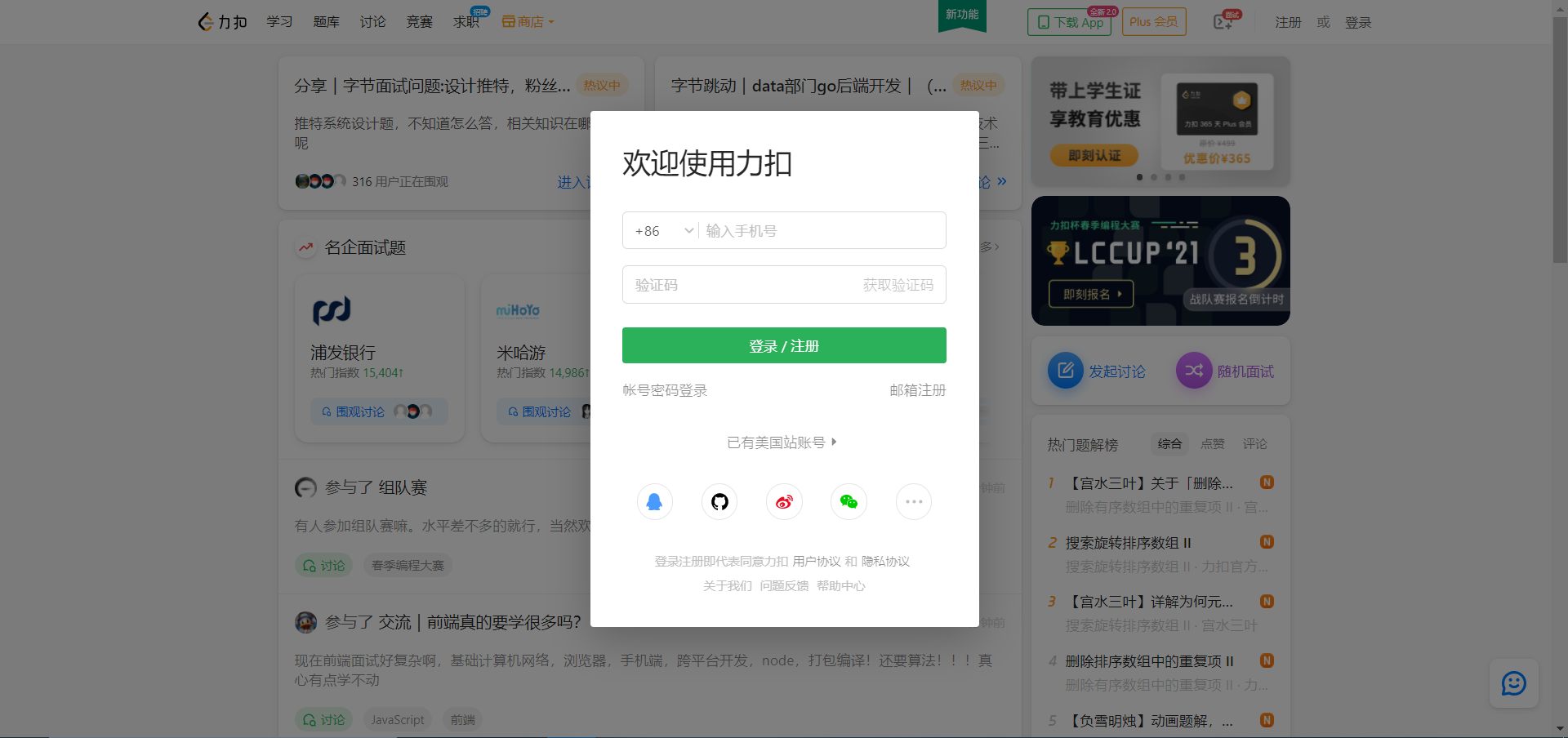
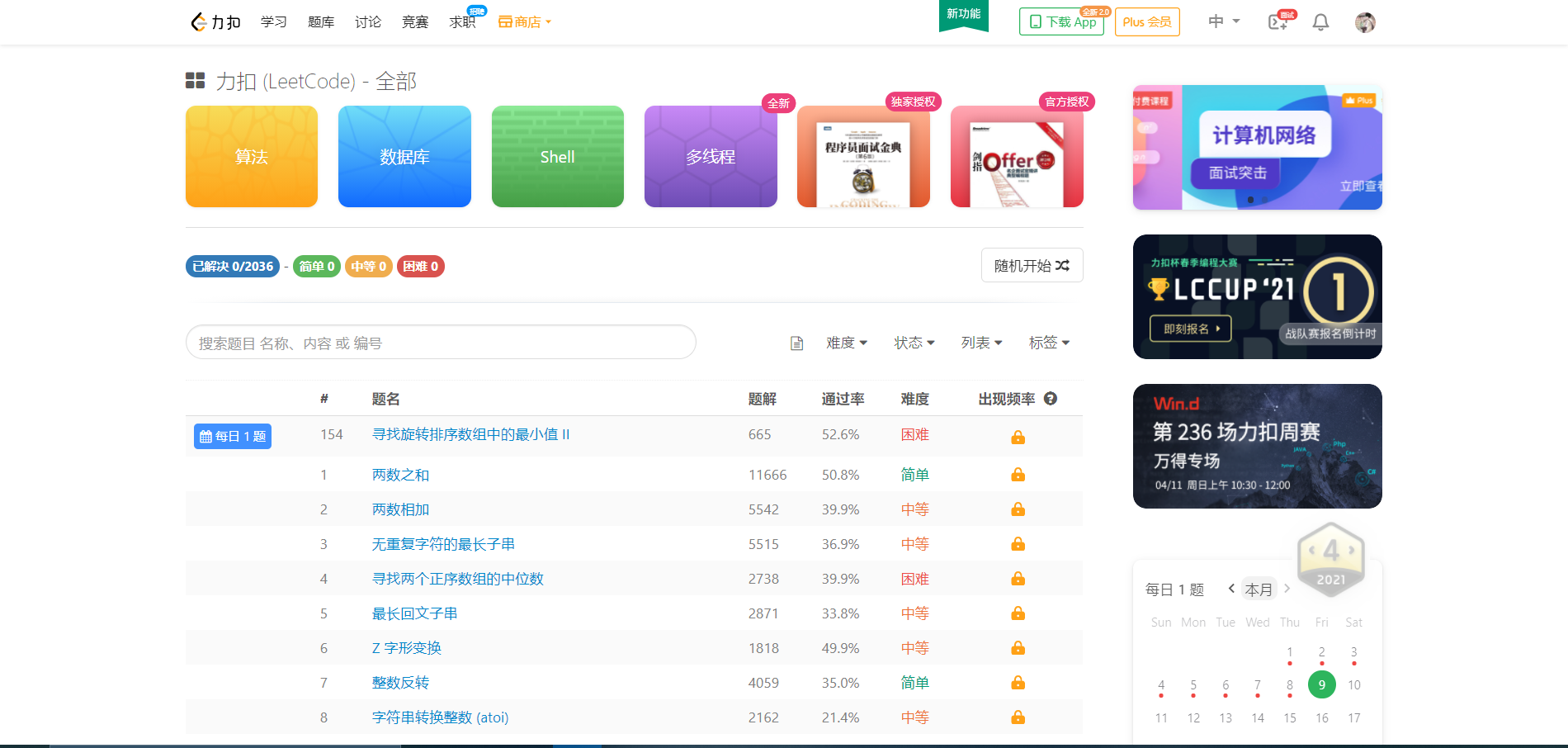
Leetcode:

点开网站的第一印象对于使用者而言非常重要,洛谷与leetcode的首页界面有非常大的区别。洛谷的首页功能访问不需要用户登录,而leetcode必须登录才能使用,从这一点就能够看出Leetcode的流程性比较突出。
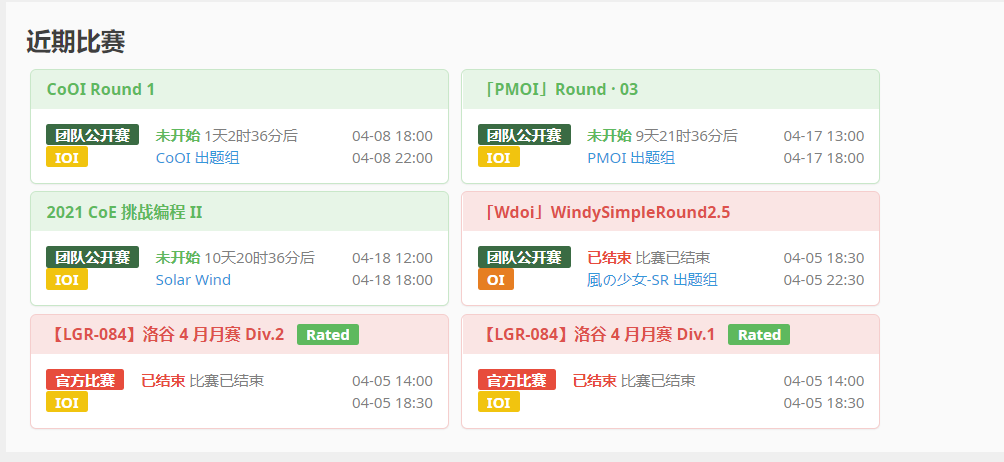
登录之后,洛谷比较抢眼的版块是比赛板块:

而leetcode则是面试题板块:

并且,洛谷左侧功能栏也有比赛选项,滚动推荐(广告)栏多推送比赛、竞赛书籍等,而leetcode上方功能栏特有“求职”选项,且推送广告多与招聘有关。
通过网站的界面可以推测,洛谷主要是面向比赛,而leetcode则关注实习、求职。
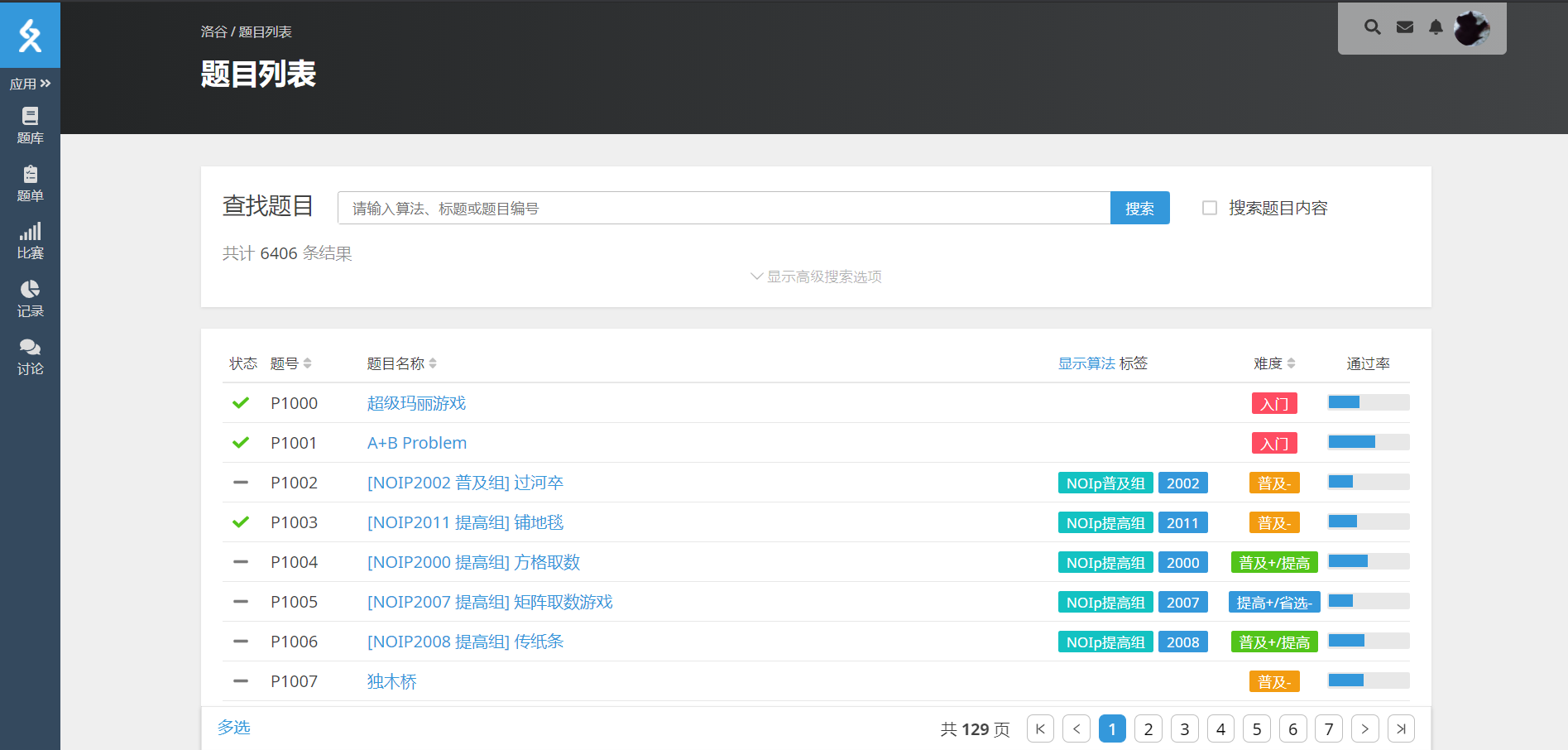
题库界面


通过对比可以发现,洛谷的题库比较纯粹,而leetcode的题库内容比较杂糅,广告连题库都不放过。
二者都具备题的查找功能,leetcode具有很明显的题目分类功能,有算法、数据库、Shell、多线程等分类。而洛谷则在题目难度以及通过率上有较为美观的设计,特别是题目难度的分类比较具体,给做题者提供了很好的参考价值。
题目界面


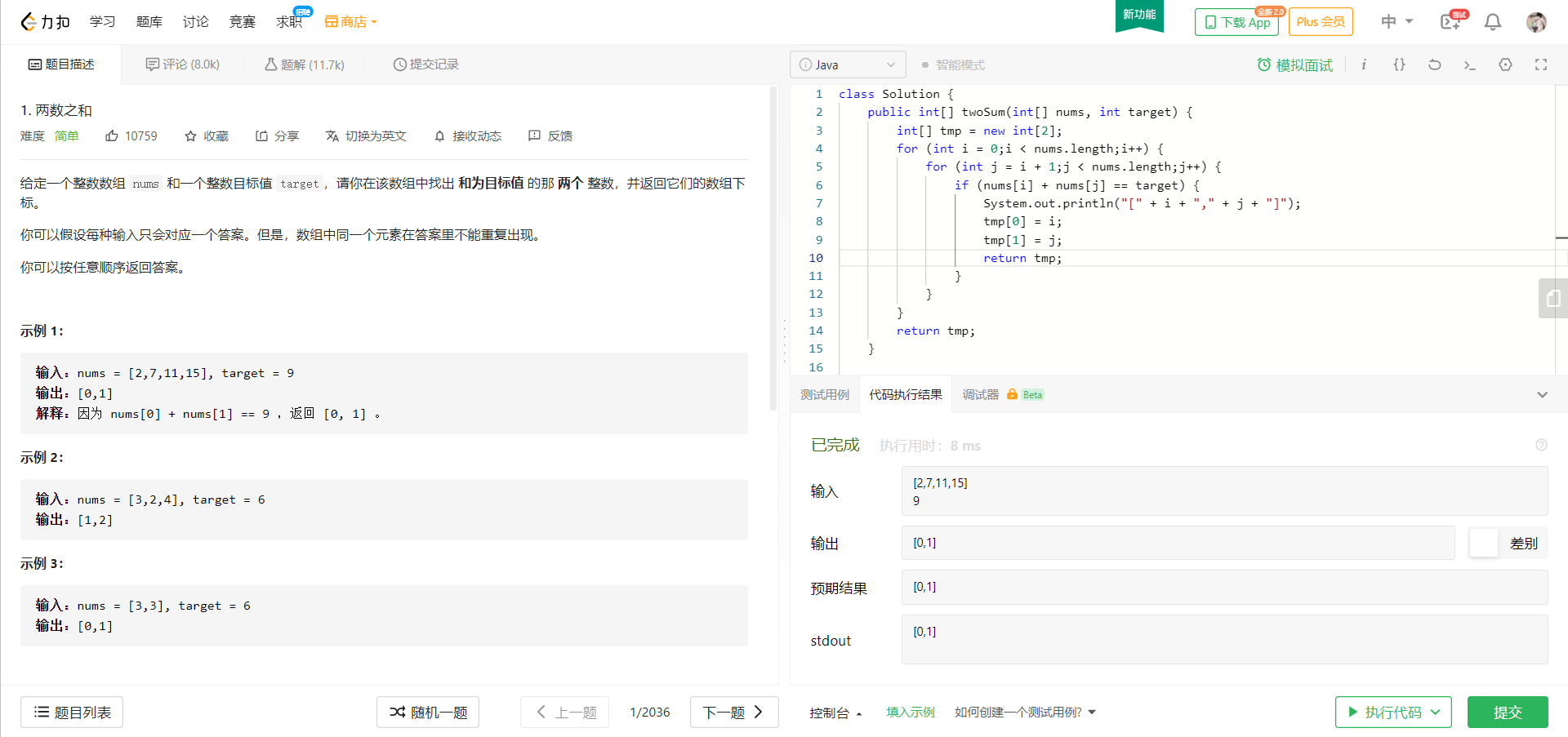
二者在题目界面都有题解可供查询,也有讨论区的入口,不同的是,leetcode将题面跟在线IDE合成在一个页面,方便了做题者审题、做题,并且需要实现的框架已经提供,做题者只需要补充关键函数或方法即可,并且有执行代码选项直接测试样例,可以说是非常方便。
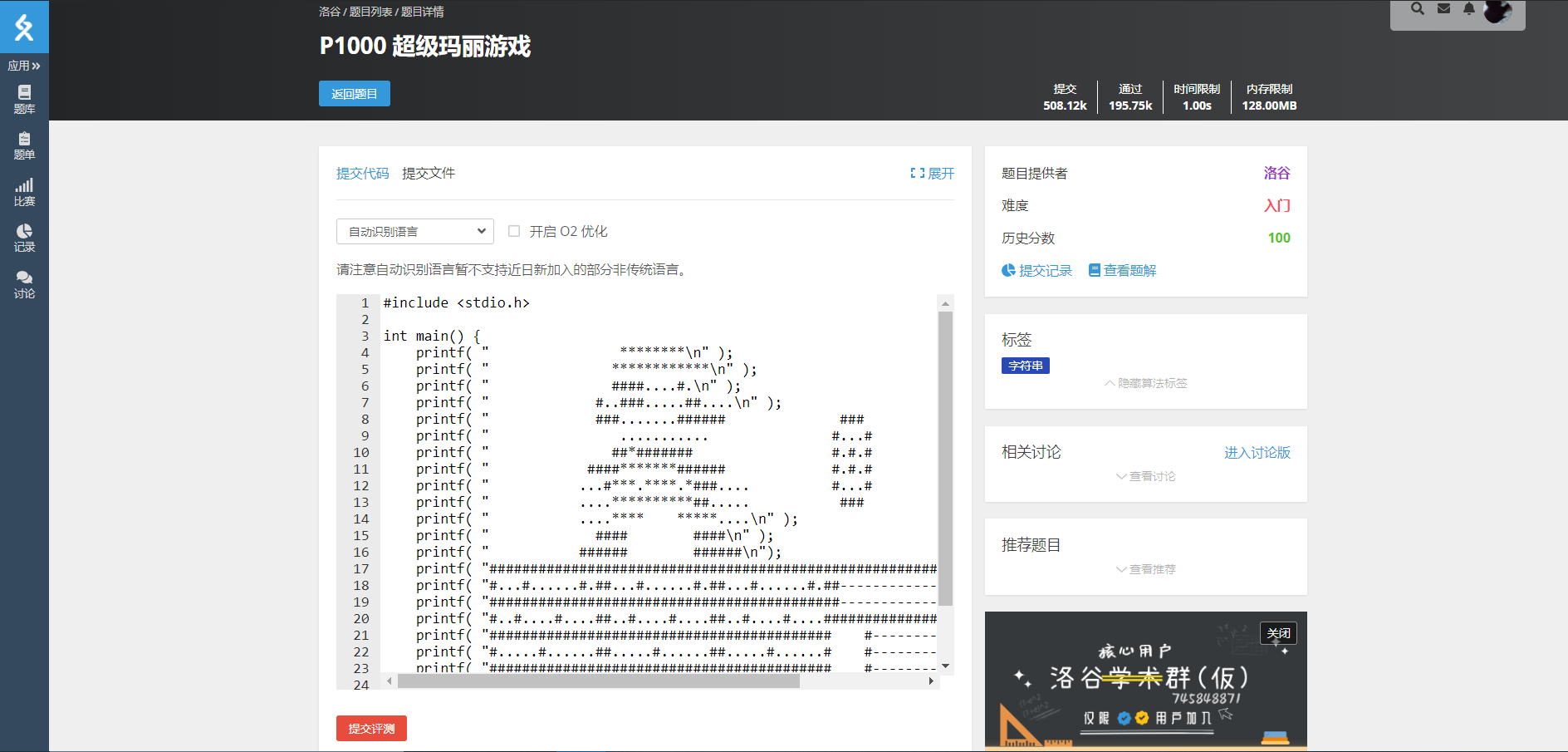
而洛谷界面比较简单,其在线IDE的入口在如下图所示位置:

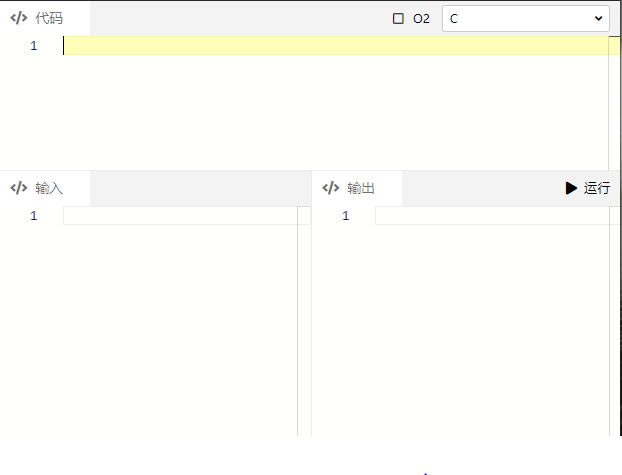
并且界面极其简约:

相比较而言,leetcode的在线IDE实用性还是很强的,由于笔者是第一次使用leetcode,所以对于其做题界面感到十分新鲜且感兴趣,这样便利的coding方式的吸引力还是很大的。
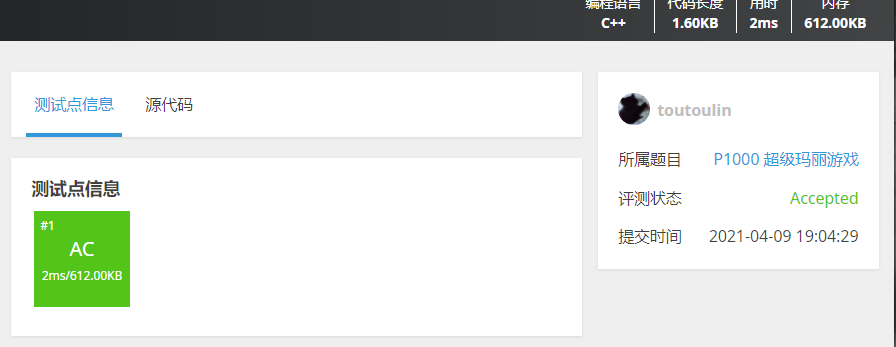
提交界面


二者提交界面的内容十分相似,但是洛谷的显示更加美观,绿色而又大大的AC多么惹人喜爱。
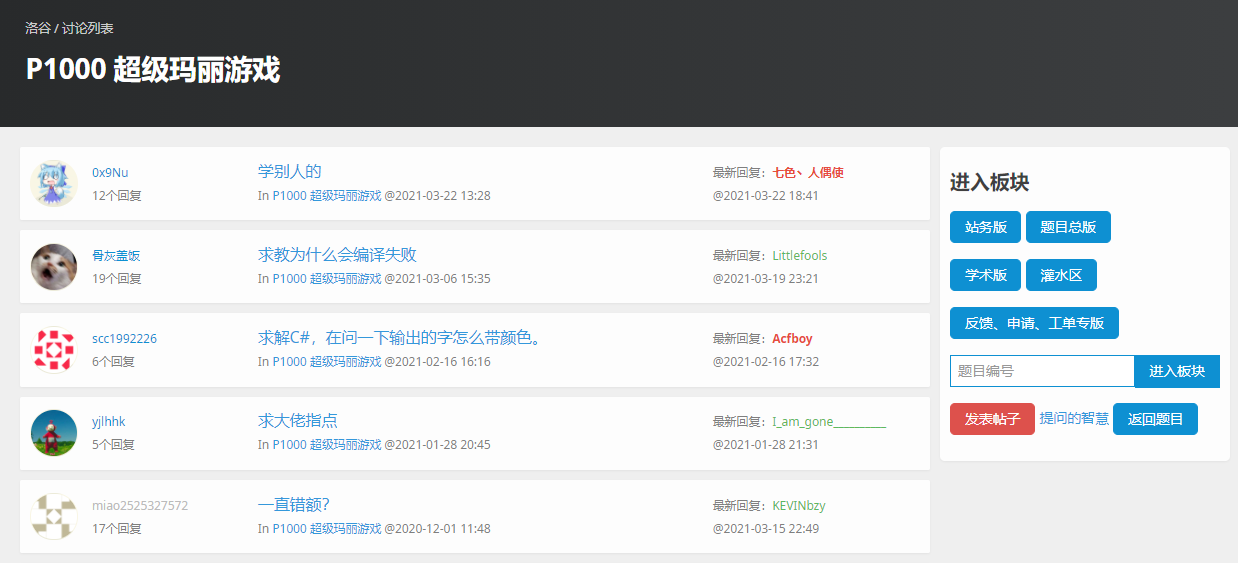
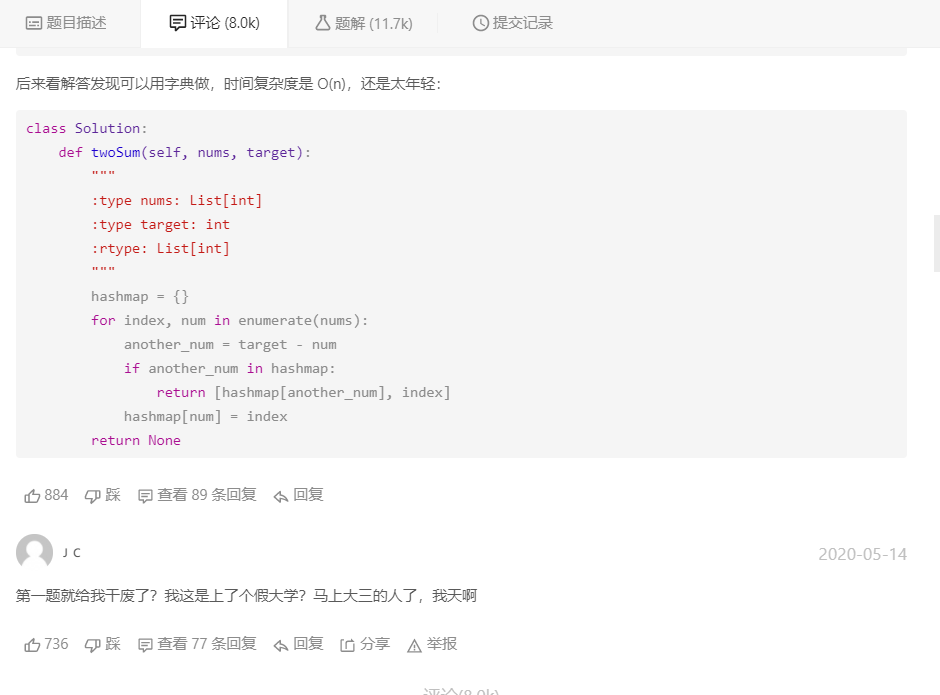
评论区


可以发现洛谷评论区大致是寻求答疑解惑的,而leetcode有写做题历程的,也有评论与题无关的(令人迷惑的水评论),二者的差异应该是部分受众的不同。
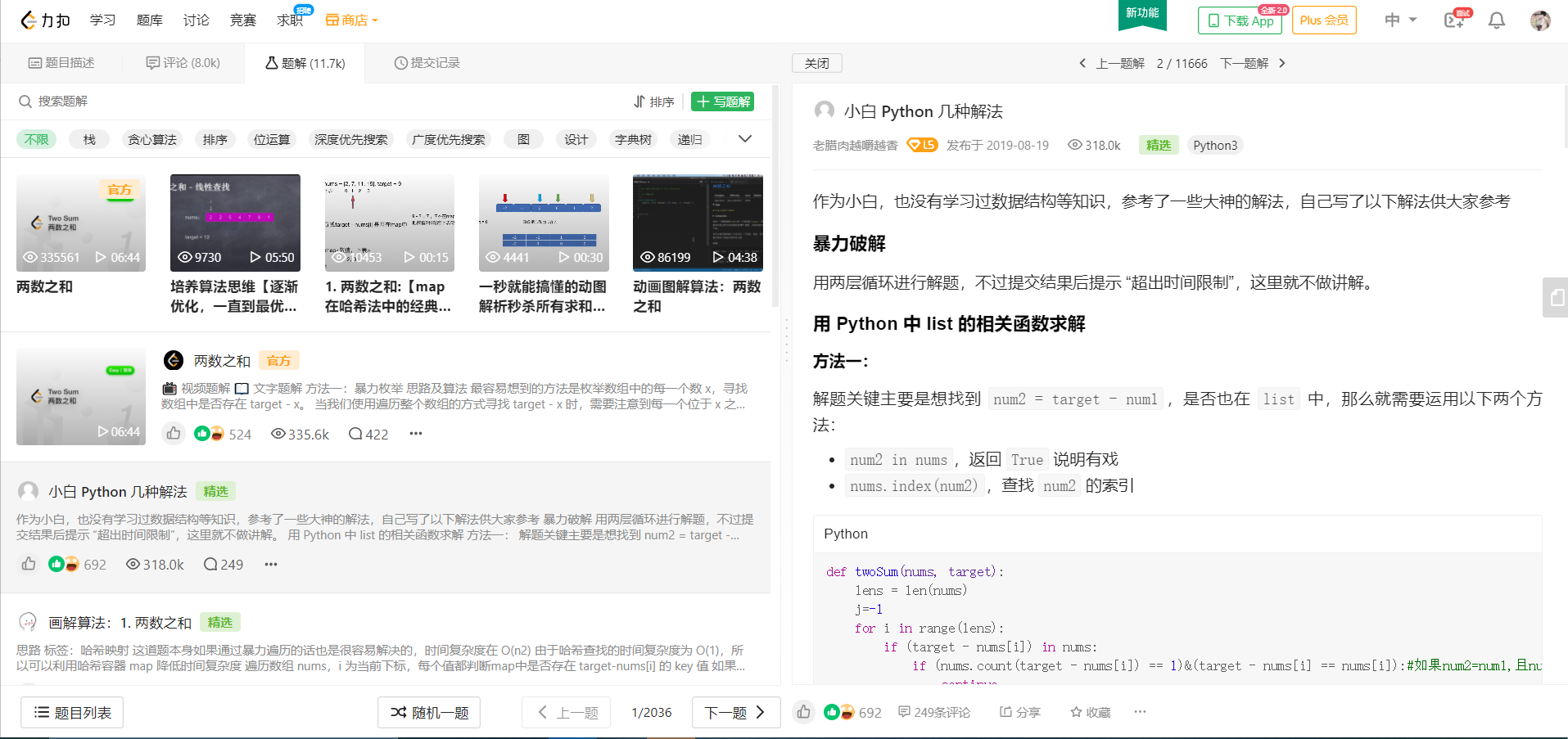
题解


leetcode的题解中还有视频题解,这是一个非常便利的功能,让题解更加直观、易懂。并且可以搜索题解,通过实现方式搜索“贪心”、“栈”或者编程语言类型来筛选,而洛谷则只有按时间或默认排序,当做题者想要寻找自己所使用的语言的题解时,经常要翻不少页面,效率很低。
使用体验及改进意见
由于笔者使用洛谷的年代已然久远,而对于leetcode则完全没有使用过。
出于入门编程以及提升代码能力的目的而使用了洛谷,在当时是通过试炼场过任务来一步步接触算法、数据结构的(现在好像找不到了),通关的模式给予编程新手很大的帮助,而且它的难度循序渐进、分类明显,而且界面也十分清新,可以说是入门的好地方。
在使用leetcode期间,可以体会到它的便利性,无论是在线IDE还是补充方法的提交模式,都给做题者提高了效率。但是leetcode作为一个偏向于面向求职的OJ网站,广告是非常多的,并且有很多针对实习面试的模块,例如“模拟面试”功能。同时,leetcode并不是完全免费的网站,很多功能都是要开通会员才能够使用,这也是其商业性质明显的地方。
采访
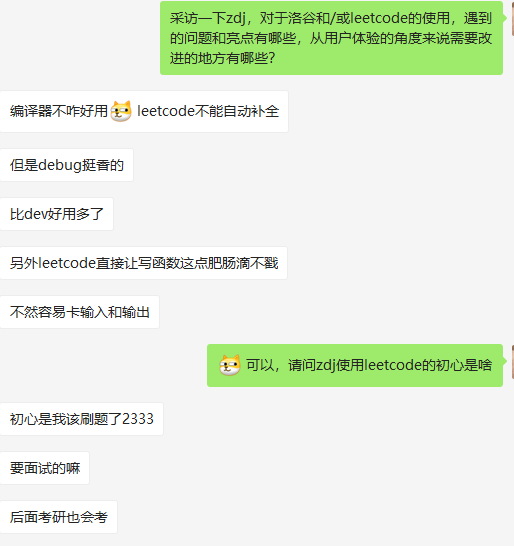
首先简单采访了一下软件学院具有面试需求的同学:

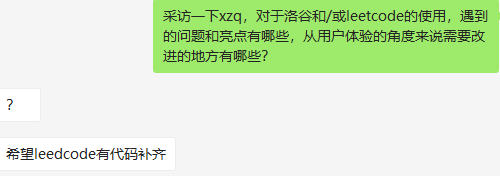
然后是一位宇航学院有自学编程需求的大佬:



通过采访可以发现,两位同学对于leetcode的评价颇为相似,针对的都是代码补全问题。而由于需求的不同,leetcode给编程初学者和刷题者都能带来不错的体验。
评分
对于洛谷,当初初学编程的我 e) 非常推荐,它给我带来的指引作用还是非常大的。
对于leetcode,在线ide以及提交模式是非常吸引我的,e) 非常推荐。
对于定量分析:
| 描述 | 洛谷/leetcode评分 | |
|---|---|---|
| 核心功能 | 分析三个核心功能,功能设计和质量。 | 10/10(核心功能完善的OJ平台) |
| 细节 | 有什么为用户考虑的细节? | 9/9 |
| 用户体验 | 当用户完成功能时,不干扰用户 | 10/10(完成功能等于AC,我就很满足了) |
| 辅助功能 | 一些辅助功能如皮肤等 | 7/5(洛谷打卡:又是诸事不宜的一天,而leetcode的辅助功能特点并不是很明显) |
| 差异化功能 | 这个软件独特的功能. 它对用户的吸引力有多大? | 7/10(对于初次使用,吸引力还是不如leetcode) |
| 软件的效能 | 占用内存, 启动速度, 内存泄漏情况 | 9/9(没有碰到评测的锅) |
| 软件的适应性 | 在联网/断网, 大小屏幕, 没有鼠标的情况下都可以顺畅操作. 和不同平台的软件能流畅协作 | 9/9 |
| 用户有控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 让用户方便地从错误中恢复工作, 快捷操作键可调整。 | 10/10 |
| 总分 | 80 | 71/72 |
功能性 Bug
测试环境:Google Chrome 89.0.4389.90
在洛谷简约的在线IDE里找到两个界面的稳定复现bug。
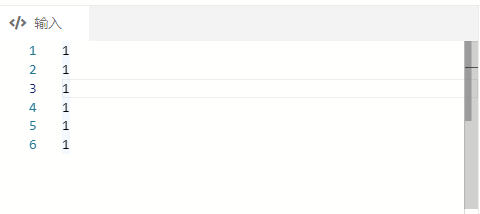
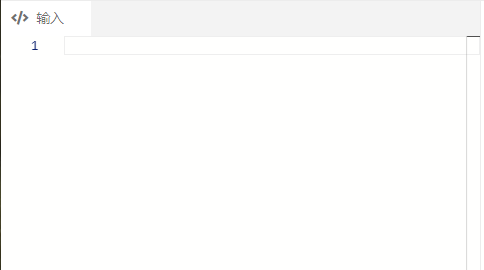
第一个是输入时显示的右侧的矩形框:

在未输入时也会显示并交叉:

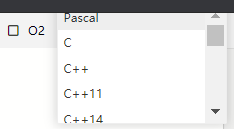
第二个是选择语言框第一个选项Pascal飞出浏览器外而不能正确向上滚动将其对齐:

这两个界面bug的严重程度都很小,只是让用户体验在线IDE时感到其设计的粗糙,并且给本就简约的界面带来突兀,不是很美观。
成因应该是前端问题,只在输入时显示矩形框,并将选项正确对齐即可。
第二部分 分析
预估时间
这两个网站的功能还是十分丰富的,下预估实现基本功能的时间。平台包括题库、评论区、题解、模拟面试以及比赛的发起与维护等。大概一到两周时间决定前后端、数据库的任务分配,大概两到三周时间完成基本功能,如题库、题目、提交、评论、题解这五项基本功能,实现单个用户的功能。再花费大概四到六周时间加入用户交互,如比赛、讨论区、用户反馈bug等。故一共花费十周左右时间可以完成基本功能。
产品排名
在用户使用层面上看,洛谷和leetcode是周围不少同学都在使用的OJ平台,能够满足不少同学的考研、学习算法、面试等需求,尤其是leetcode满足了当代大学生高涨的面试需求。作为中文网站,虽然存在界面和其他bug问题,但洛谷和leetcode都是国内顶尖产品。
建议
对于洛谷,它是由没有许多开发经验的OI选手进行开发的平台,因此缺乏系统性的开发学习,导致洛谷的代码架构不够良好,代码质量可能不够高,并且洛谷的创造者也称之为自己年轻时写的“某山代码”。从身边同学的经历可以发现,竞赛选手的代码风格是极具个性的,导致集成的平台架构设计比较拉跨,重构也比较困难,因此做软件还是需要系统性地学习软件工程,学会软件开发能够有效提高软件质量。
为什么不修复bug
对于界面的一些bug也许无足轻重,没有什么维护的必要,毕竟对于用户的体验没有很大的影响。
第三部分 建议和规划
市场概况
OJ平台的市场还是很大的,就我而言,身边的九成人群都要接触OJ,并且一个优秀的OJ平台能够带来的收益也是很大的(用爱发电除外),例如广告收益、商城收益。所有参与信息竞赛的小初高学生,以及几乎所有工科大学生都要接触OJ,这是直接用户,同时对于希望加入到新兴科技产业工作的人群而言,学习编程也是必不可少的。而且随着科学技术的发展与进步,越来越多人群学习编程,这是时代的潮流,也许公园里遛狗的小朋友都是潜在的用户。因此OJ平台的市场十分广阔。
市场现状
目前市场上的产品有很多,包括口碑较好的LibreOJ,牛客竞赛,Codeforces等,但在国内,洛谷和leetcode的用户极多,市场极为广阔,很多大厂都在leetcode提供面试资源、内推等,这些产品的定位大多是针对竞赛,而leetcode主要针对求职。在国内,这些产品的竞争关系不是非常明显,几乎所有用户都会尝试多种平台,牛客竞赛是商业化最为明显的网站,竞争力比较强。
市场与产品生态
核心用户群是初中、高中要参加信息竞赛的学生,多是大城市里竞赛培养制度比较完备的学校内的学生,还有需要学习编程的大学生和参加ACM竞赛的大牛。
典型用户:我的高中同学,17岁高二,需求通过OJ平台刷题提高成绩,拿到省一等奖能够帮助自己参加自招进入好的大学。
用户群体之间的关系大多是同学、网上认识的竞赛友友,通过相互传播可以二次构成特定用户生态。
产品规划
在例如洛谷这类代码需要重构的OJ平台,应该不需要增加新的功能,而是着重于修复用户反馈的bug以及重构平台代码,提高代码的质量,之后再考虑增加新功能的可能性。
洛谷没有了试炼场这一功能是非常可惜的,故可以重新补充这个功能,给加入编程大家庭的新鲜血液一个良好的试炼(劝退)环境。
对于NABCD:用户的基本需求N现有平台完全可以满足,平台需要做的A是进行代码重构,修复不断产生的用户反馈的bug,这也是提升C竞争力的方式(比谁bug少),而关于B主要是提高界面美观程度,还有评论区审核,关于推广D由于用户性质特殊,没必要对潜在用户过多推广(靠已有用户去抓捕潜在用户)。
如果我是项目经理,我会招聘6位:
| 工作 | 人员 |
|---|---|
| 开发 | A B C D |
| 测试 | E F |
| 美工 | C |
其中协助前端开发的C也同时负责界面美工的优化,在十六个周期内:
| 时间 | 任务 |
|---|---|
| 1 | 重构基本功能的任务分配 |
| 2-3 | 完成重构题库、题目、提交评测、评论、题解等基本功能 |
| 4 | 对基本功能进行测试,并且分配用户交互功能的重构任务 |
| 5-8 | 完成重构用户交互功能:比赛、讨论区、用户反馈bug等 |
| 9-10 | 完成初版后,进行交互功能部分测试,着手准备内测,收集用户反馈 |
| 11-12 | 完成第二次测试,开放内测,同时重构在线IDE界面以及试炼场,并完善功能 |
| 13-14 | 收集用户反馈,修复功能性bug,上线在线IDE以及试炼场 |
| 15 | 收集用户反馈,修复发现较晚的潜藏的功能性bug、在线IDE以及试炼场bug |
| 16 | 结束内测,进行推广并发布产品 |



