Web Application:Exploded和Web Application:Archive
IDEA项目发布中,Web Application:Exploded和Web Application:Archive的详细解释
转载:https://blog.csdn.net/ejiao1233/article/details/80444845
简单总结下:
1、web application exploded:这个是以文件夹形式发布项目,发布项目时就会自动生成文件夹在指定的output directory;
2、web application archive:就是war包形式,将项目打成一个war包在指定位置;
下面分别看一两种方式的具体操作,不足之处请大家多多指正:
1、从这里说起:project配置一个编译输出路径:

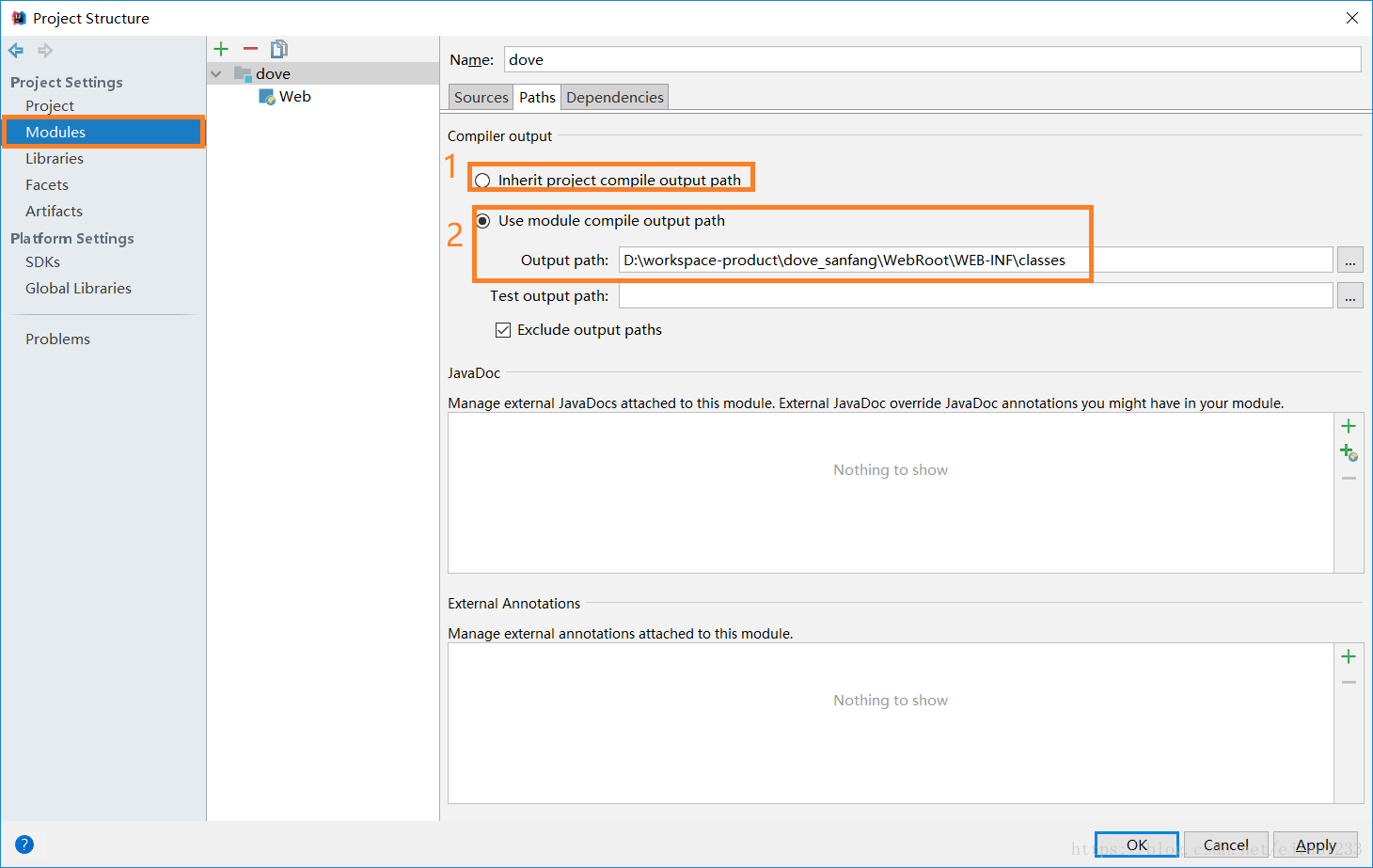
2、modules同样可以配置编译输出路径:
注意:选择1,使用的是project配置的那个;选择2,使用这个modules自己配置的输出路径:

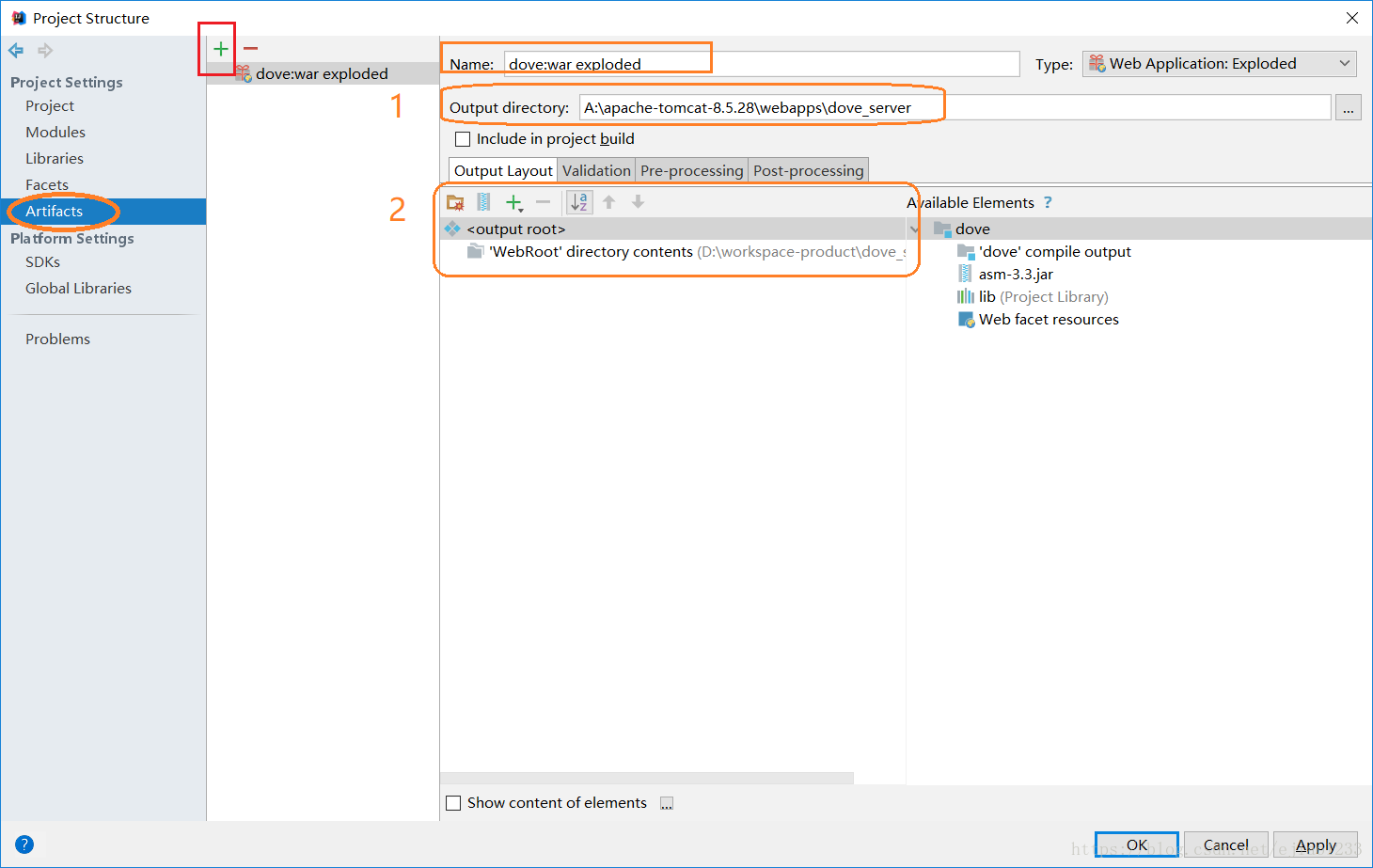
3、Artifacts:重要的一环,一个module有了Artifacts才可以部署到web应用服务器上;
选择+添加Artifacts,此时可以选择上述两种方式中的一种:
3-1、Web Application:Exploded(文件夹方式):
output layout:是web程序的根目录文件夹,比如我这个是WebRoot;
output directory:这个根目录下的文件部署到哪里,比如我这里用tomcat,就在webapps下创建一个文件夹存放(注意:在idea中启动tomcat时,访问路径不是创建的这个文件夹名称,具体看4-3)

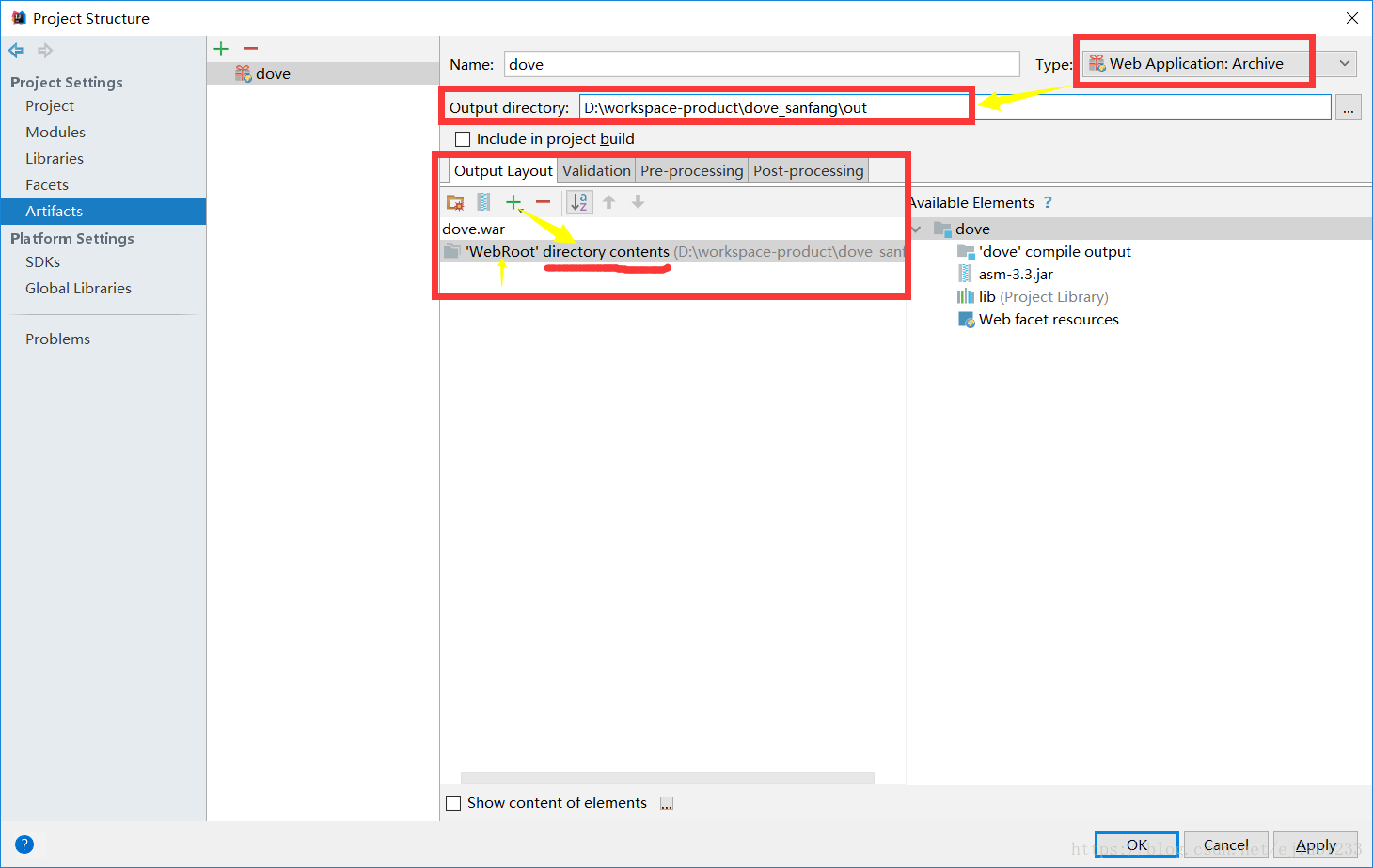
3-2、web application archive(打war包方式)
output directory:此时指的是war包存放路径,也就是打好的war包放到哪里;
output layout:很关键,需要添加directory contents,选择的是WebRoot,也就是把WebRoot下的文件打包;

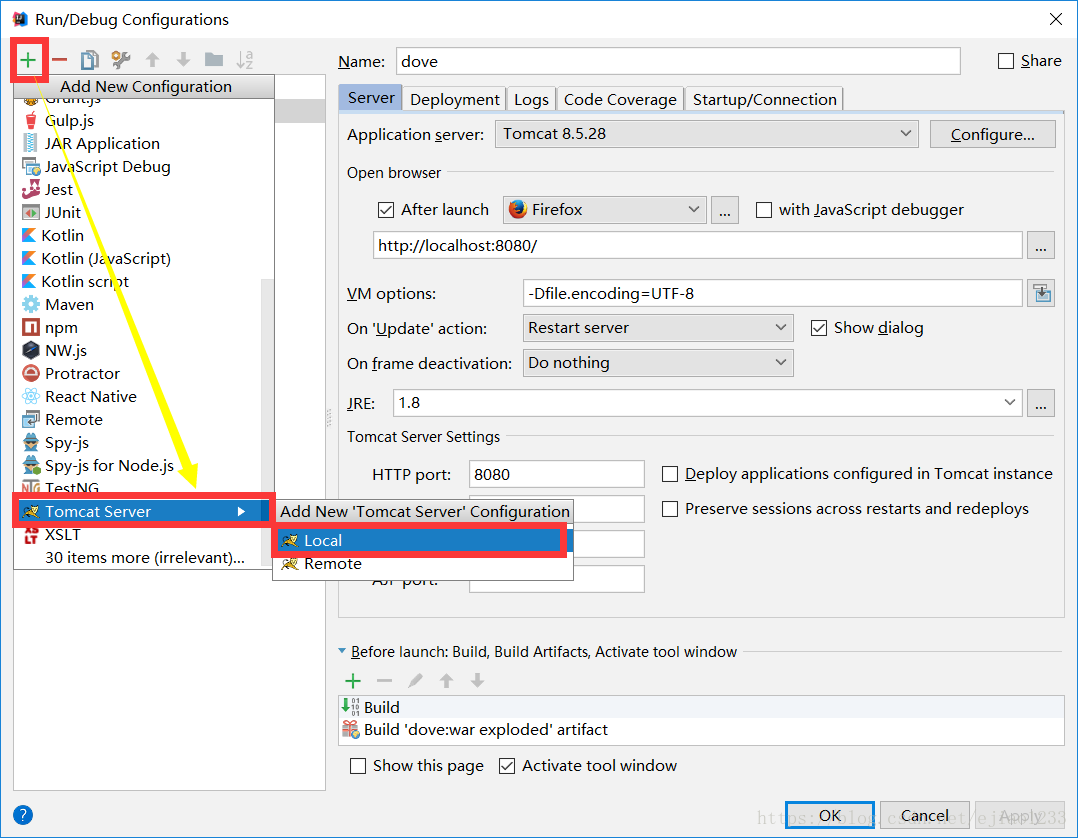
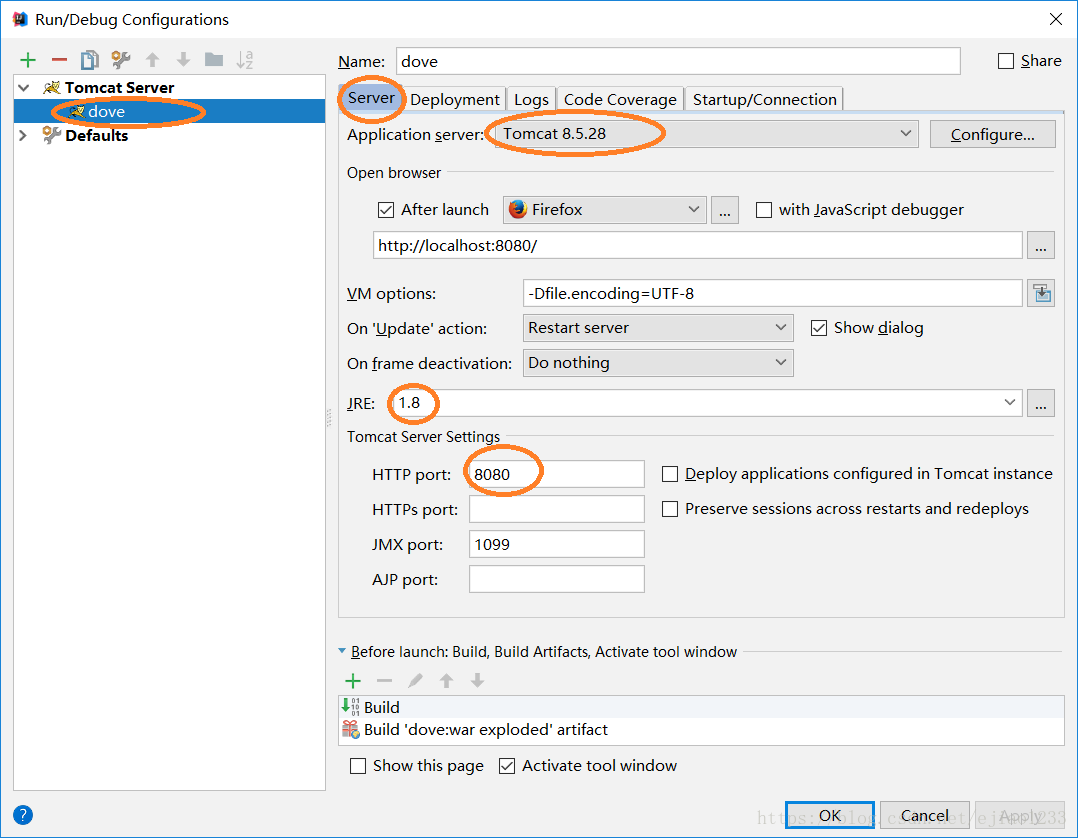
4、最后,添加tomcat,做相应配置,把之前配置好的Artifacts部署到web容器上;
4-1、添加tomcat,自己随意命名(只是容器的名字,无关其他)

4-2、做tomcat配置,选择tomcat,配置JRE,配置端口号等,不再详述;

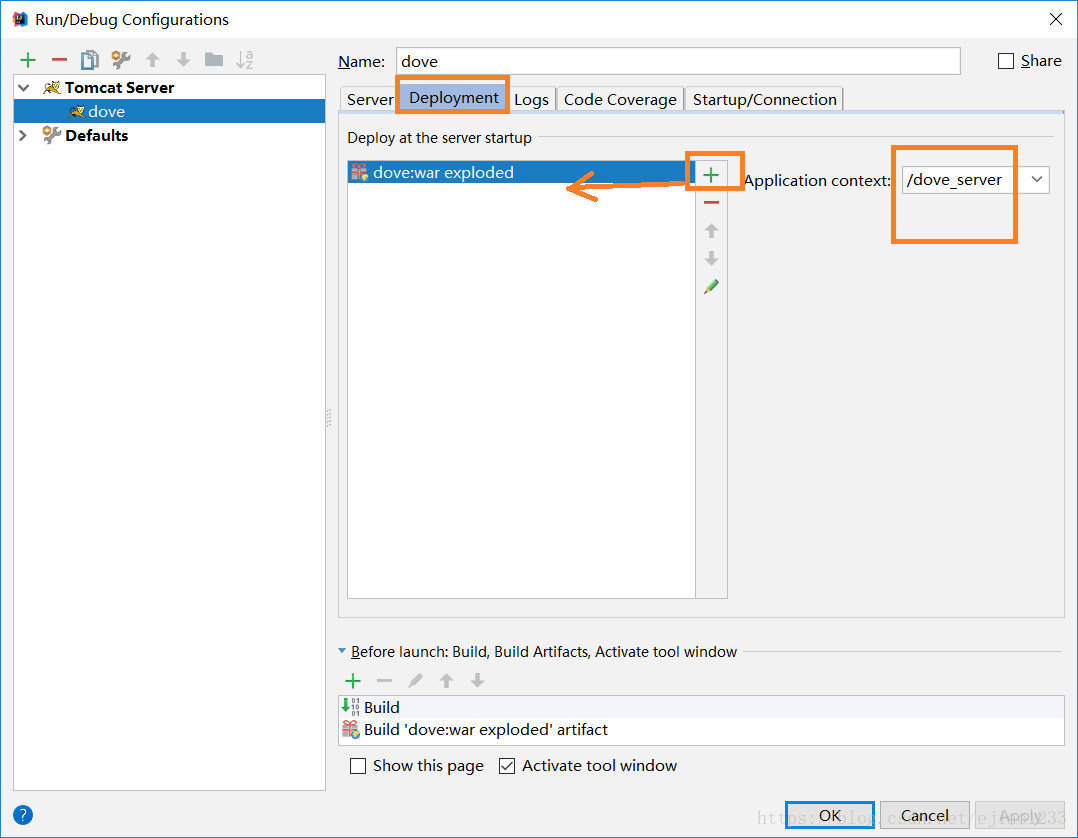
4-3、把你之前配置好的Artifacts部署到tomcat中:
注意:application coontext的配置,这里才是决定访问路径的,可以为空(即平时大家说的url中不加项目名称)

以上,重点说明两种配置方式,如有不足之处和相关未尽说明的知识点,欢迎大家留言讨论。
————————————————
版权声明:本文为CSDN博主「alunSemiconductor」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/ejiao1233/java/article/details/80444845

