CSS相邻兄弟选择器
css相邻兄弟选择器:可选择紧接在另一元素后面的元素,且二者有相同的父元素。
例如:如果要增加紧接在h1元素后出现的段落的上边距:
h1 + p { margin-top:50px;}
与 “+” 选择器非常容易混淆的是 “~”选择器: 该选择器的作用是查找某一个指定元素后面的所有兄弟节点。
具体例子如下:
HTML:
<body> <div class="box"> <h1>标题</h1> <p class="p1">段落一的文字</p> <p class="p2">段落二的文字</p> <p class="p3">段落三的文字</p> <p class="p4">段落四的文字</p> </div> </body>
当css代码如下时:
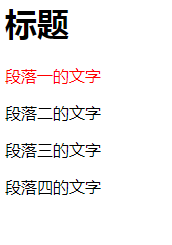
.box h1 + p {color:red;}
得到的页面样式:

当css的代码为:
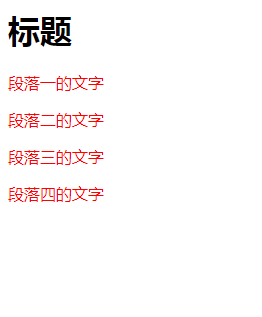
.box h1 ~ p {color:red;}
得到的页面样式为: