学习Vue---4.Vuex
分类:
Vue
一、Vuex
1.vuex是什么?
对 vue 应用中多个组件的共享状态进行集中式的管理(读/写)
状态自管理应用
- state:驱动应用的数据源
- view:以声明方式将 state 映射到视图
- actions:响应在 view 上的用户输入导致的状态变化(包含 n 个更新状态的方法)
- mutations:

2.为什么要有vuex?
多组件共享状态的问题:
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
以前的解决办法:
- 将数据以及操作数据的行为都定义在父组件
- 将数据以及操作数据的行为传递给需要的各个子组件(有可能需要多级传递)
vuex 就是用来解决这个问题的。
二、核心概念和API
1.state
vuex 管理的状态对象。它应该是唯一的:
1 2 3 | const state = { xxx: initValue} |
2.getters
包含多个计算属性(get)的对象
由谁读取:组件中 $store.getters.xxx
1 2 3 4 5 6 7 8 | const getters = { nnn(state) { return ... } mmm(state, getters) { return getters.nnn... //注意:引入getters时,必须放在第二位,因为第一位默认是state } |
3.actions
包含多个事件回调函数的对象。通过执行 commit() 来触发 mutation 的调用,间接更新 state。
由谁触发:组件中 $store.dispatch('action 名称', data1) // 'zzz'
可以包含异步代码(定时器,ajax)
1 2 3 4 5 | const actions = { zzz ({commit, state}, data1) { commit('yyy', {data1}) // 传递数据必须用大括号包裹住 }} |
4.mutations
包含多个直接更新 state 的方法(回调函数)的对象。
由谁触发:action 中的 commit('mutation 名称') 来触发。
只能包含同步的代码,不能写异步代码。
1 2 3 4 5 | const mutations = { yyy (state, {data1}) { // 传递数据必须用大括号包裹住 // 更新 state 的某个属性 }} |
5.modules
包含多个 module。一个 module 是一个 store 的配置对象,与一个组件(包含有共享数据)对应
6.向外暴露store对象
index.js 固定写法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import Vue from 'vue'import Vuex from 'vuex'import state from './state'import mutations from './mutations'import actions from './actions'import getters from './getters'Vue.use(Vuex)<br> const state = {}const mutations = {}const actions = {}const getters = {}export default new Vuex.store({ state, // 状态对象 mutations, // 包含多个更新state函数的对象 actions, // 包含多个对应事件回调函数的对象 getters // 包含多个getter计算属性的对象}) |
6.1 组件中
1 2 3 4 5 6 7 8 9 10 11 12 | {{xxx}} {{mmm}} @click="zzz(data)"import {mapState. mapGetters, mapActions} from 'vuex'export default{ computed: { ...mapState(['xxx']), //相当于 this.$store.state.xxx ...mapGetters(['mmm']), //相当于 this.$store.getters['mmm'] }, methods: { ...mapActions(['zzz']) //相当于 this.$store.dispatch('zzz') }} |
6.2 映射store
在 main.js 中
1 2 3 4 5 | import store from './store'new Vue({ store}) |
6.3 store对象
(1)所有用 vuex 管理的组件中都多了一个属性 $store,它就是一个 store 对象
(2)属性:
state:注册的 state 对象
getters:注册的 getters 对象
(3)方法:
dispatch(actionName, data):分发调用 action
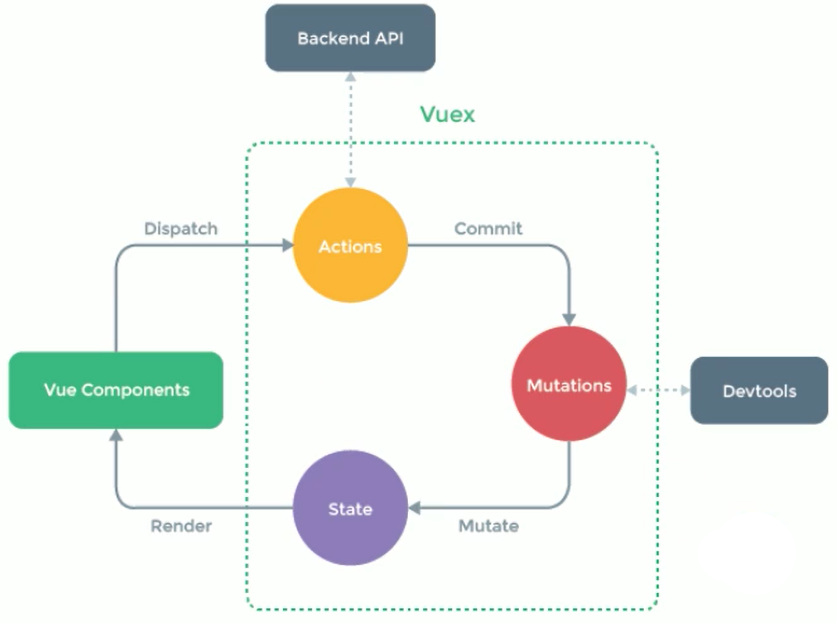
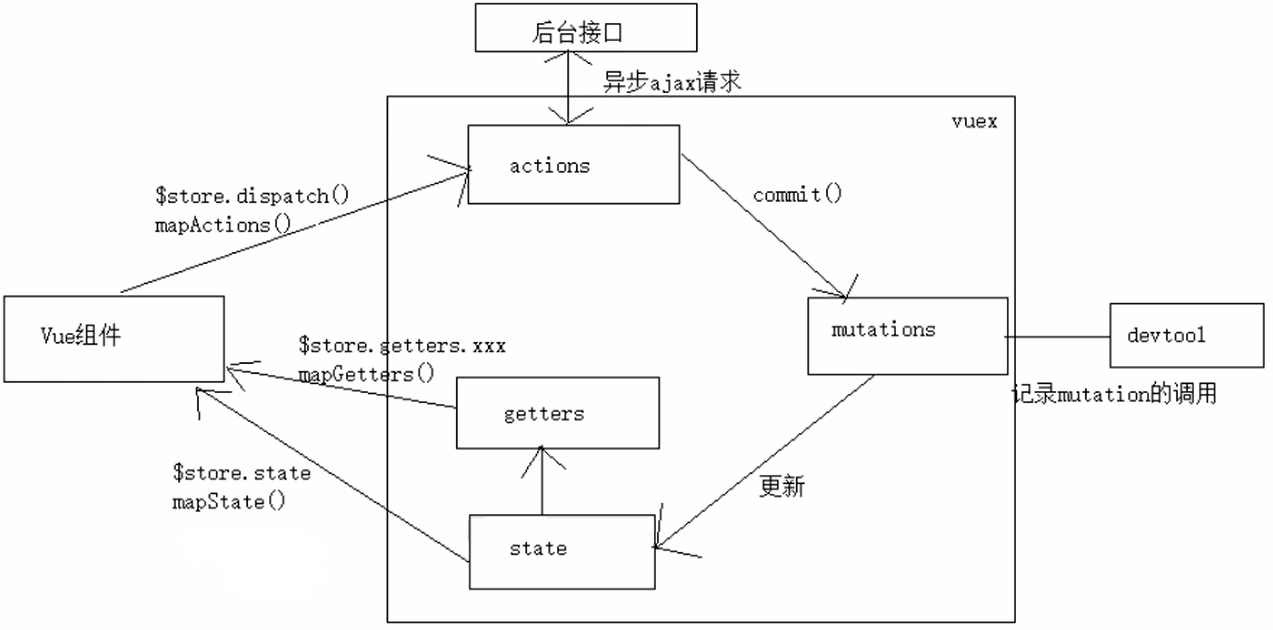
三、Vuex结构分析


参考链接:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现