学习Vue---3.Vue-router
分类:
Vue
一、相关API说明
编写使用路由的3步:
- 定义路由组件
- 注册路由
- 使用路由
<router-link><router-view>
1.注册路由器(在 main.js)
1 2 3 4 5 6 7 8 | import Vue from 'vue'import router from './router'// 创建vue 配置路由器new Vue({ //配置对象的属性名都是一些确定的名称,不能随便修改 el: '#app', router, render: h => h(app)}) |
2.路由器配置:(在 router 目录下 index.js)
1 2 3 4 | import Vue from "vue";import VueRouter from "vue-router";Vue.use(VueRouter); |
3.路由配置:(在 router 目录下 index.js)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | const routes = [ { path: '/home', component: home, // 嵌套路由 children: [ { // path最左侧的/永远代表根路由 path: '/home/news', component: News }, { path: 'message', //简化写法 component: Message } ] }, { // 一般路由 path: 'about', component: About }, { // 自动跳转路由 path: '/', redirect: '/about' }] |
4.VueRouter():用于创建路由器的构建函数
1 2 3 4 5 6 7 | const router = new VueRouter({ mode: "history", // 模式 base: process.env.BASE_URL, routes});export default router; |
5.使用路由组件标签
1 2 3 4 5 | <router-link>:用来生成路由链接<router-link to="/home/news">News</router-link><router-view>:用来显示当前路由组件界面<router-view></router-view> |
6.优化路由器配置(可选)
1 | linkActiveClass:'active',//指定选择的路由链接的class |
二、向路由组件传递数据
方式1: 路由路径携带参数(param/query)
1) 配置路由
1 2 3 4 5 6 | children: [ { path: 'mdetail/:id', component: MessageDetail }] |
2) 路由路径
1 2 3 | <router-link :to="'/home/message/mdetail/'+m.id">{{m.title}}</router-link>或<router-link :to="`/home/message/mdetail/'${m.id}`">{{m.title}}</router-link> |
3) 路由组件中读取请求参数
1 | this.$route.params.id |
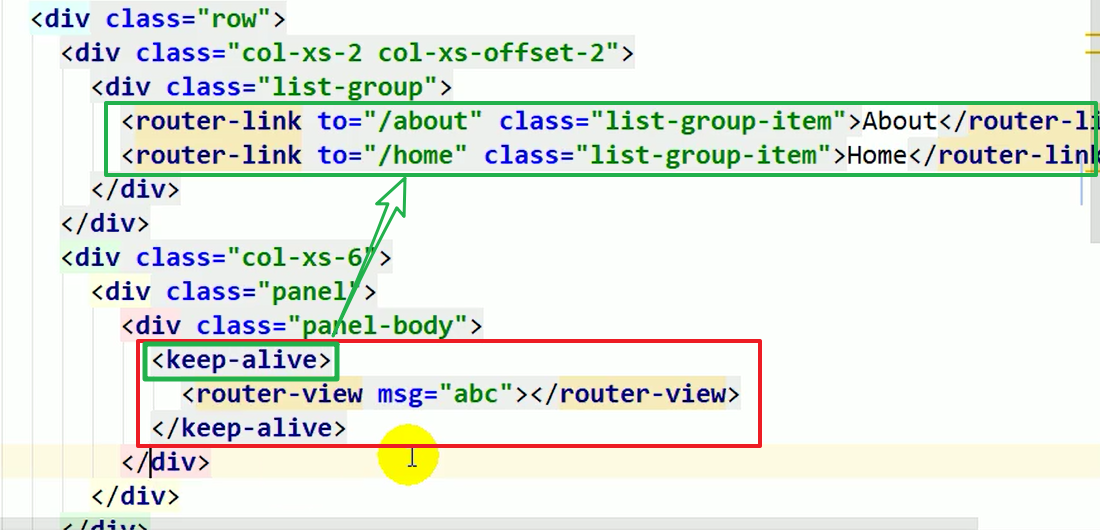
方式2: <router-view>属性携带数据
1 | <router-view :msg="msg"></router-view> |
三、缓存路由组件对象
1) 默认情况下,被切换的路由组件对象会死亡释放,再次回来时是重新创建的(原来的数据就没有了)
2) 如果可以缓存路由组件对象(router-view管理的路由组件,即<router-link>包着的组件),可以提高用户体验
1 2 3 | <keep-alive> <router-view></router-view></keep-alive> |

四、两种模式的区别
1.hash模式
相关API
2.history模式
相关API
3.区别
五、router与route的区别
参考链接:
【1】vue-router两种模式的区别 - cecelia - 博客园



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现
2019-10-08 Autoregressive LM---ELMO