Vue.js 安装及其环境搭建
For me or other first studying vue.js。
For Windows PC:
1.先安装node.js 安装官网最新的即可 版本应该要大于6.0版本
nodejs的官网:https://nodejs.org/en/
2.安装git Git的官网:https://git-scm.com/downloads
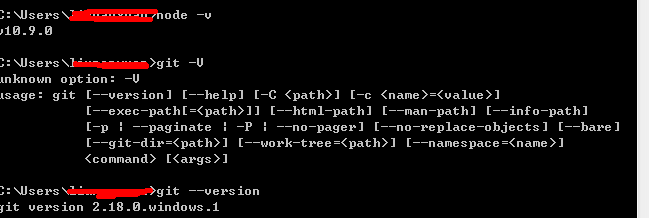
3.安装成功后,查看PC 命令行工具,敲击 node -v 和git --version 指令,能看到相应的版本信息,说明环境变量都已经配置成功。

4.然后使用node.js npm工具download ,但是npm工具在国内网络比较慢,所以建议走cnpm 镜像来download。
装镜像cnpm,在cmd中输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 回车
5.安装成功后,使用cnpm安装vue-cli 脚手架工具,
在cmd中输入: cnpm install -g vue-cli 回车,等待安装
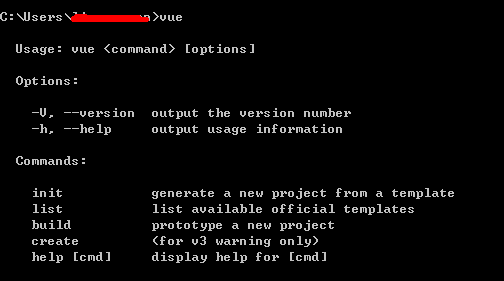
6.安装成功后,在PC命令行工具,敲击vue指令,能看到相应的信息,说明vue脚手架安装成功。

7.然后进入需要建project的磁盘,开始创建项目:vue init webpack xxxxx (xxxxx是你创建的项目名)

ps:第四个问题是一个选择,你可以通过上下箭头来选择,一般选择第一个
后面的问题都是根据需要来回答yes or no vue-router 路由插件 ESLint 代码检查工具 unit test 单元测试 nightwatch 测试框架
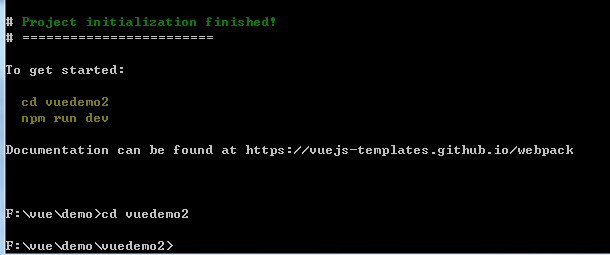
做完这一步,已经出现vuedemo2文件夹,这个就是创建的项目。

8.然后进入创建的vuedemo2目录,敲击指令cnpm install 下载一些依赖。

9.然后将项目跑起来。

10.项目跑起来后,会提示如下:

11.然后访问 http://localhost:8080

关于Vue环境安装和测试运行部分已经OK了。




