解决vue不是内部命令问题
在cmd 中当想进行vue init webpack 文件名命令的时候出现 这个问题:
期间,搜到网上各种需要path配置 (因以前也是配置,导致nodejs重装过),根据文章方法在计算机中全局搜索 vue.cmd,也查找了 但我的电脑中是真的没有搜到vue.cmd 后查找vue.cmd失败的帖子,然并卵,更复杂,看着让我脑袋更疼了
电脑配置:window x7
前提:已安装node ,npm 已安装git工具
后来还是参照了:https://www.cnblogs.com/lqzweb/articles/6220966.html
最基本的配置,没想到成功了
第一步:npm install -g cnpm --registry=https://registry.npm.taobao.org 安装cnpm淘宝镜像(前提:以前都是用的npm)
第二步:cnpm install -g vue-cli 安装vue-cli脚手架
在安装上面2步时,下面用到vue的就不报错了,顺利执行到第三步
第三步:vue init webpack myproduct(文件名)
过程中会出现一些选项;如不懂,第一步选项写上自己的项目名字 其他的一直回车 其中有几项比如e2e是需要写N的
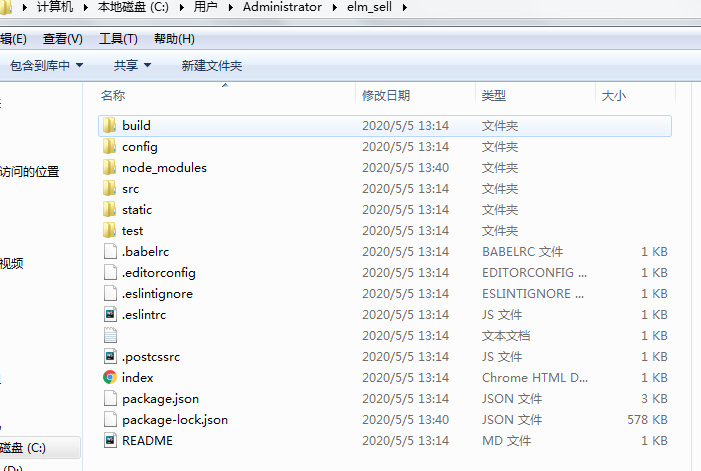
安装完成后就会出现这个目录:

第4步: 安装上面显示的命令 cd 文件名 然后 安装: npm install
当安装 npm install 上图目录中就会出现node-modules这个文件!
ps:npm npm install 安装时由于文件过大,中间也出现了卡住的问题,故又在网上搜了需要一系列安装东西与删除node-modules 的问题,无意中回车了下,继续安装了,故写出来以供参考,如果其他参照者进行到安装这一步时,也出现这个问题,用此方法解决了,那也是极好的
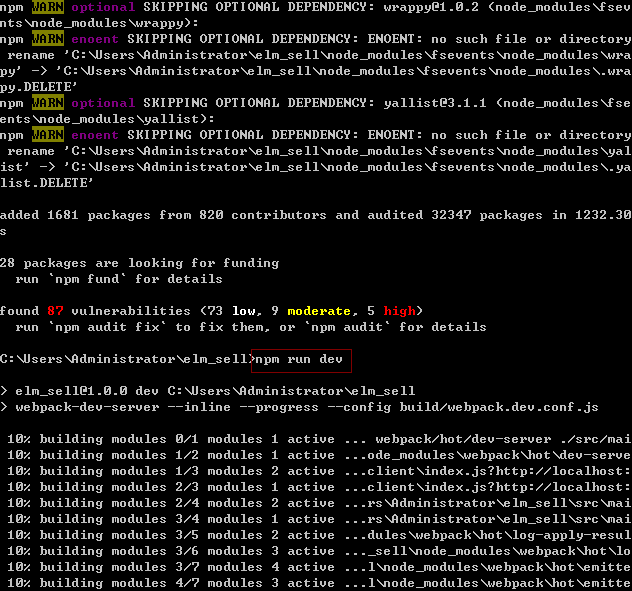
第5步,运行npm run dev

第6步:在浏览器输入:localhost:8080

正式完成搭建vue环境问题





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!