解决报错Cannot find module 'webpack-cli/bin/config-yargs'
npm i webpack-dev-server -D把这个工具安装到项目本地开发依赖
注意:webpack-dev-server 这个工具依赖 webpack,必须在本地(项目中)安装 webpack
安装完成后,执行命令npm run dev 发现报错: Error: Cannot find module 'webpack-cli/bin/config-yargs’
后来查看一些资料,发现,webpack3.x的版本与webpack-dev-server3.x 的版本不兼容。
在package.json文件中查看版本,以下是我用的两个不兼容的版本,所以会报错:
解决方法:
卸载局部或者全局 webpack-dev-server
npm uninstall webpack-dev-server -g 卸载全局
npm uninstall webpack-dev-server -D 卸载局部(本地)
- 1
- 2
安装指定版本的 webpack-dev-server@2.9.7
npm i webpack-dev-server@2.9.7 -D 本地安装
- 1

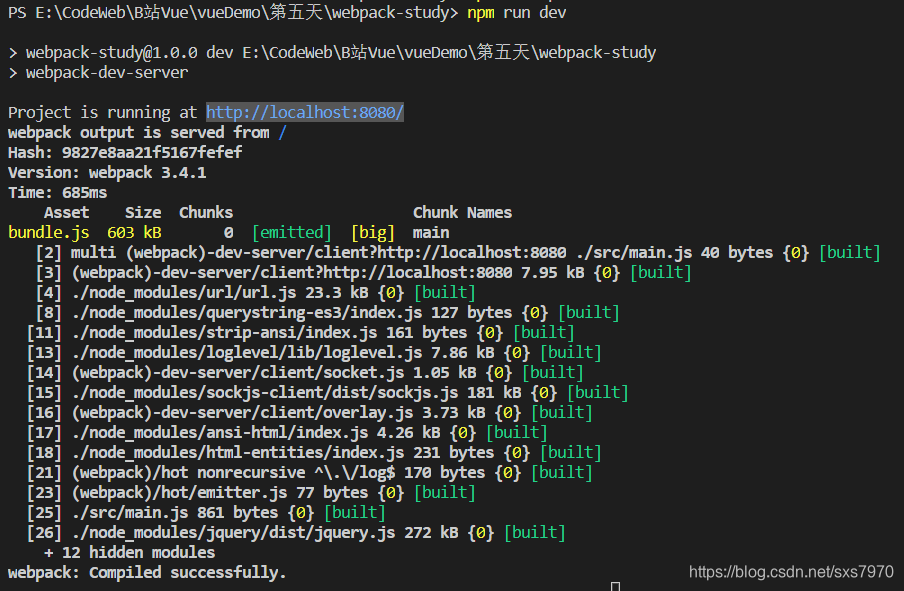
然后执行命令 npm run dev
webpack output is served from /:表示webpack输出文件正在根目录托管。
注意: webpack-dev-server 帮我们打包生成的 bundle.js 文件,并没有放到 实际的 物理磁盘上;而是直接托管到了 电脑的内存中,所以,我们在 项目根目录中,根本找不到 这个打包好的 bundle.js;
所以在引用文件的时候,路径是直接从根目录下的,如:<script src='/bundle.js'></script>
我们可以认为,webpack-dev-server 把打包好的文件,以一种虚拟的形式,托管到了 俺们的项目的 根目录中,虽然我们看不到它,但是,可以认为和 dist src node_modules 平级,有一个看不见的文件,叫做 bundle.js
转载至https://blog.csdn.net/sxs7970/article/details/88746939





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!