vue 杂项
vue 杂项
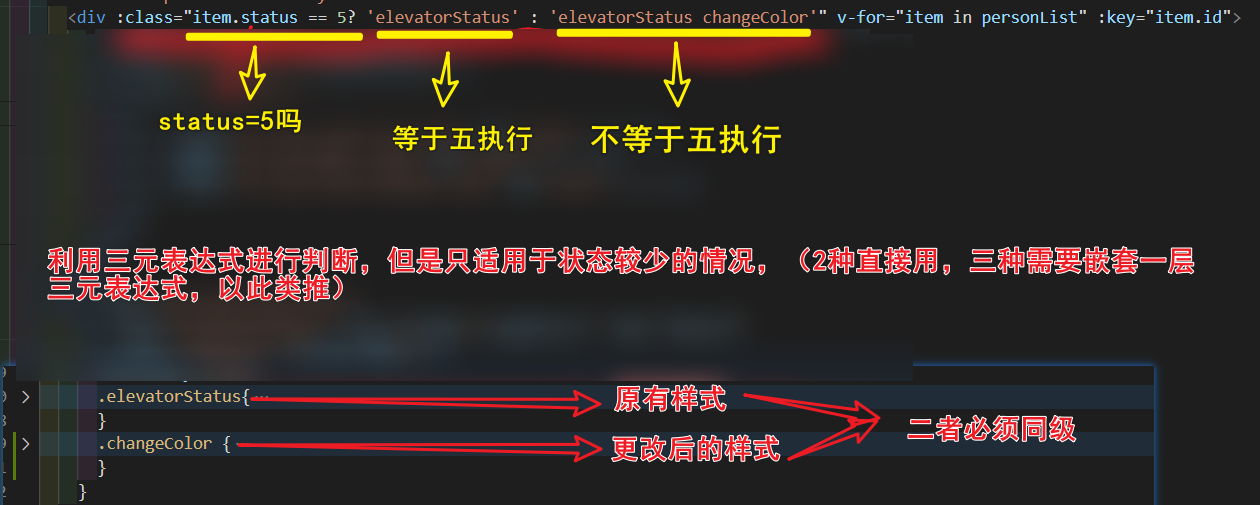
1:三元表达式

2:定时器
//vue 页面定时向后端发送请求进行数据刷新
mounted() {
this.timer = setInterval(() => {
//在此添加代码段
}, 1000);//1000毫秒后执行
},
beforeDestroy() {//清除定时器
clearInterval(this.timer);
}
3:生成随机数
Math.round(Math.random()*5) // 生成0~5的随机整数
4:自动触发点击事件
<el-button v-trigger @click="start" style="display: none">路线演示</el-button>
//自动触发点击事件
directives:{//钩子函数
trigger:{
inserted(el,binging){
console.log("自动触发事件")
el.click();
}
}
},
本博客所有内容均为学习日记,如有错误,烦请指正;如有侵权,请联系作者删除。
有关文章内容方面,请尽情留言,大家相互探讨

