搭建 vue项目环境
1.前期准备:
(1)检测电脑是否安装node.js
依次:开始-搜索cmd-回车(或者用快捷键:Windows+R),然后在命令行输入node -v,按下回车键;
如果出现“'node' 不是内部或外部命令,也不是可运行的程序”,说明没有安装node.js;
如果本机没有安装node运行环境或者node版本过低,请下载node 安装包进行安装或者更新至最新的node版本;
下载地址:https://nodejs.org/en/download/
(2) 检测node.js是否安装成功
依次:开始-搜索cmd-回车(或者用快捷键:Windows+R),然后在命令行输入node -v,按下回车键;
如果输出版本号,说明我们安装node 环境成功:

由于新版的nodejs已经集成了npm,所以npm也一并安装好了,我们可以使用npm -v查看 npm 的 版本号:

(3)Tips:淘宝镜像
因为访问外网会很慢,所以有需要的话可以使用淘宝镜像(https://npm.taobao.org/):
打开命令终端,输入: npm install -g cnpm --registry=https://registry.npm.taobao.org
回车之后,就可以用 cnpm 替代 npm了,下载速度会更快。
2.搭建 vue项目环境
(1)安装vue-cli脚手架
脚手架:快速搭建开发环境
在cmd输入:npm install vue-cli -g,进行全局安装

验证是否安装成功:输入vue,出现vue信息,说明安装成功

(2)创建新项目
> 新建一个项目文件夹(我选择了F盘,在nuonuo-D文件夹中新建了一个名为vue-test的文件夹):
> 进入项目文件夹,在如下图所示位置输入cmd,并回车:

即可在该目录下打开cmd;
> 输入vue init webpack . (注:“.” 代表创建到当前项目下)

(3)安装依赖包
进入项目文件夹:cd vue-test,回车进入项目文件夹:
输入: npm install (或者简写为:npm i)安装依赖包;
完成之后,得到如下目录结构:


(4)运行项目
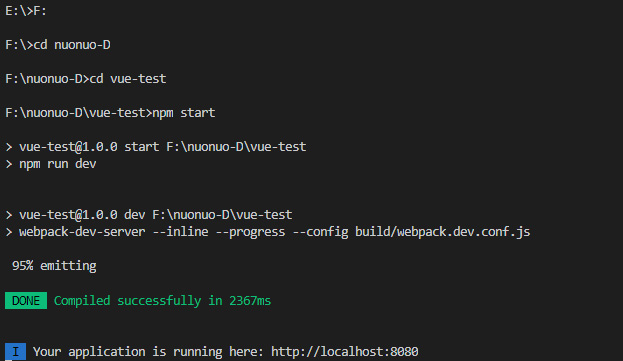
打开webstorm,通过“磁盘名:”进入项目文件所在的磁盘(如F:),通过“ cd 文件名”最终进入项目文件夹
输入npm start(或者npm run dev)运行项目

在浏览里输入:localhost:8080(默认端口为8080,如果已被占用,会自动往上叠加(如8081))

浏览器显示如下页面,则vue项目搭建成功!


