点击空白关闭弹框
示例:

代码(可copy):
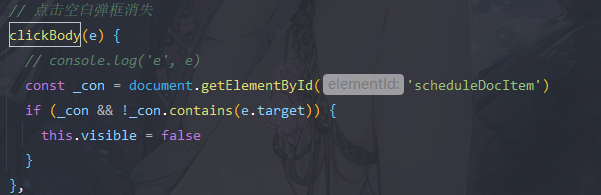
// 点击空白弹框消失 clickBody(e) { // console.log('e', e) const _con = document.getElementById('scheduleDocItem') if (_con && !_con.contains(e.target)) { this.visible = false } },
watch: 此处在弹框可见(visible: true)的时候增加事件监听,弹框消失(visible:false)的时候移除:

watch: {
visible: {
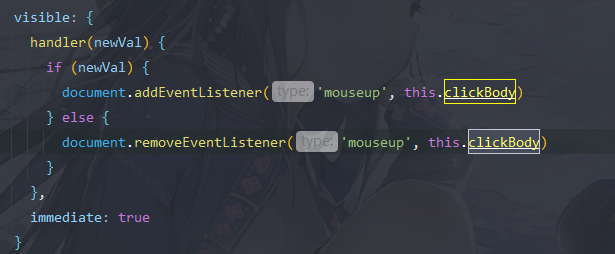
handler(newVal) { if (newVal) { document.addEventListener('mouseup', this.clickBody) } else { document.removeEventListener('mouseup', this.clickBody) } }, immediate: true }
}
(*╹▽╹*)几何柒期的blog



