PlayWright(二十二)- allure插件(一)
在上文中,我们介绍并使用了pytest-html插件,总之并不复杂,但是今天我们要讲一个比pytest-html插件强很多的插件allure报告,我们要掌握他并且灵活使用,之后的框架就不需要考虑其他的了
1.使用allure需要什么?
因为allure的环境基于Java环境,所以得先下载JDK
下载JDK,配置环境变量
因为这方面教程太多了,所以就不细说了,详情可看推荐这篇:Java JDK下载与安装教程
配置JDK环境变量:Java JDK环境变量配置
下载allure,配置环境变量
- 首先选择一个版本

- 然后选择下载Zip文件

- 下载解压到你想放的文件夹里

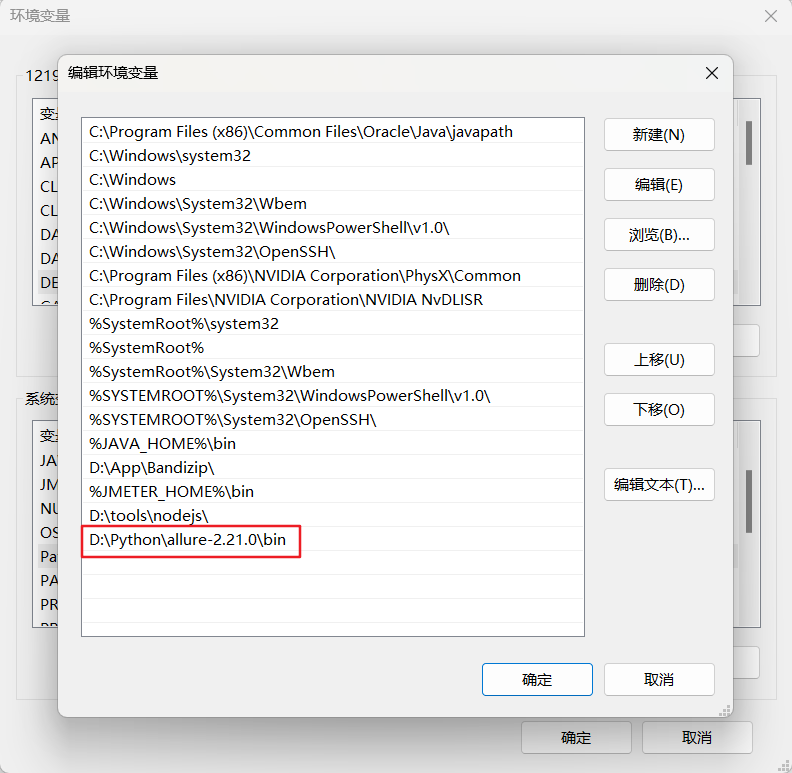
- 配置allure环境变量

至此,我们的安装配置工作已经完成了,接下来检查一下我们是否安装并配置成功了
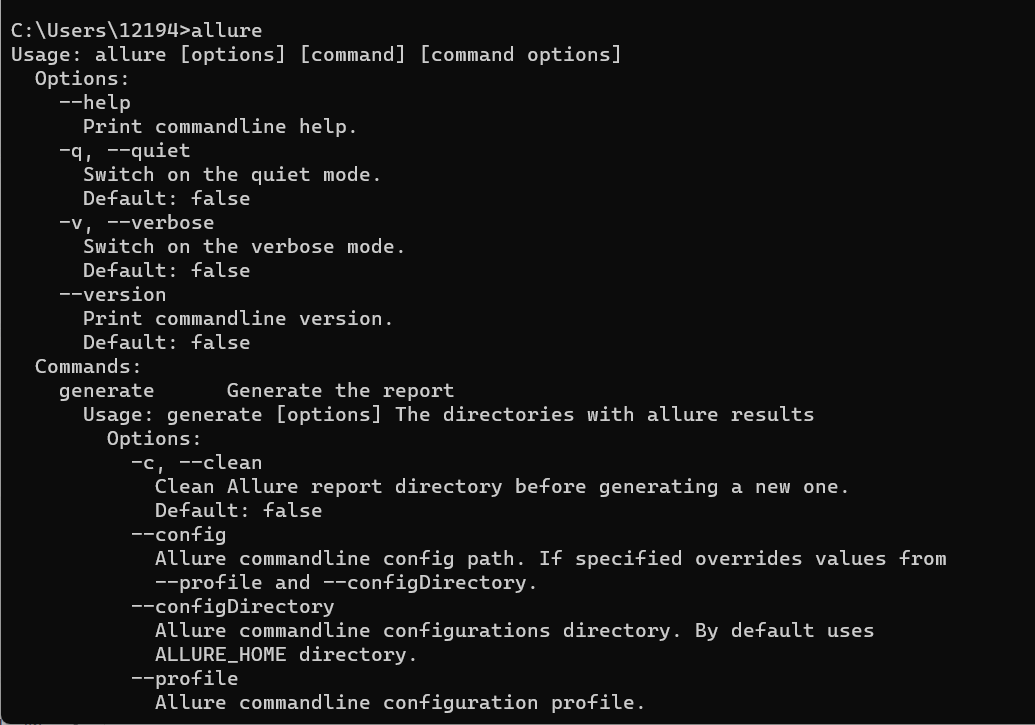
命令行打开,输入allure,检查配置

我们全部已经准备好了
那现在我们可以直接开整了
2.仿真登录功能自动化
以登录功能写测试用例:
既然是登录功能,我们可以结合之前学过的参数化篇:https://www.cnblogs.com/nuomituan/p/17554132.html,先来整理我们的数据
data数据篇
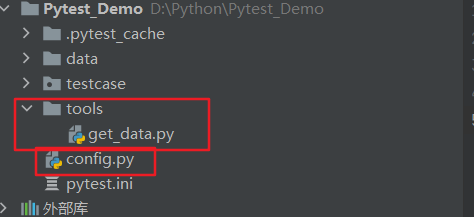
项目文件夹下,新建一个data目录,然后新建一个login.json文件
{ "case_01": { "case": "用户名正确, 密码正确", "user": "chen", "pwd": "123456", "expected": { "code": 200, "msg": "登录成功", "data": "None" } }, "case_02": { "case": "用户名正确, 密码为空", "user": "chen", "pwd": "", "expected": { "code": 404, "msg": "用户名或密码错误", "data": "None" } }, "case_03": { "case": "用户名为空, 密码正确", "user": "", "pwd": "123456", "expected": { "code": 404, "msg": "用户名或密码错误", "data": "None" } }, "case_04": { "case": "用户名错误, 密码错误", "user": "chen", "pwd": "123", "expected": { "code": 404, "msg": "用户名或密码错误", "data": "None" } } }
tools工具篇
新建一个tools目录,创建处理JSON文件的get_data.py,JSON文件有一个地址,所以我们还要解决路径问题,一劳永逸,所以还需要根目录下创建一个confi.py处理基础路径

config.py文件代码:
import os base_dir = os.path.dirname(__file__)
这里我们可以得到项目的根路径D:/Python/Pytest_Demo
get_data.py文件代码:
import json from config import base_dir json_file = base_dir + "/data/login.json" print(json_file) def get_data(): # 指定文件路径 test_data = [] # 打开文件加载 with open(json_file, encoding="utf-8") as f: case = json.load(f) for case_data in case.values(): test_data.append(tuple(case_data.values())) print(test_data) return test_data
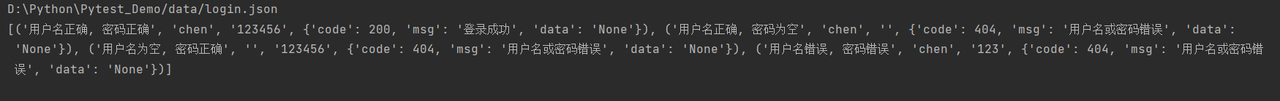
我们调用函数测试下结果:

没有问题
testcase用例篇
我们要测试登录功能,得先写个模块函数,模拟登录功能成功和失败的情况
def login(username, password): """ 模拟登录功能 :param username: :param password: :return: """ user = 'chen' pwd = '123456' if user == username and pwd == password: return { "code": 200, "msg": "登录成功", "data": "None" } else: return { "code": 404, "msg": "用户名或密码错误", "data": "None" }
然后我们根据我们的测试数据,登录功能,编写测试用例吧
class TestLogin(object): @pytest.mark.parametrize("case,user,pwd,expected", get_data()) def test_login(self, case, user, pwd, expected): """测试用例""" response = login(user, pwd) assert response == expected
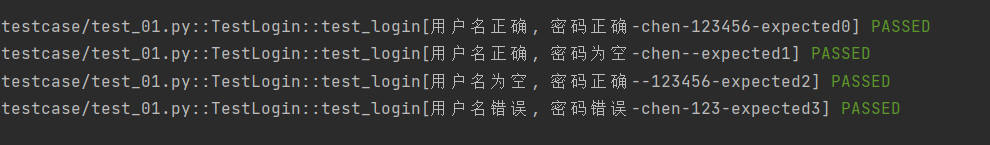
我们使用了parametrize装饰器,把测试数据取出来,然后用取出来的user,pwd登录,然后用返回的结果response做断言,执行看下结果:

准备工作已经完成,终于到我们今天的主角了
3.使用allure报告
安装插件
因为要集合pytest,所以在我们生成报告前,还需要装下allure-pytest插件
pip install -i https://pypi.douban.com/simple allure-pytest
那我们怎么使用呢?
生成allure测试结果
我们执行命令的时候,会输入命令pytest ,现在只需要在后边加上 --alluredir = path 生成的测试报告数据就到指定文件夹了
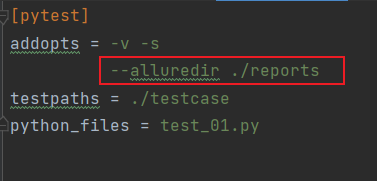
配置文件:

输入命令pytest执行看下结果:

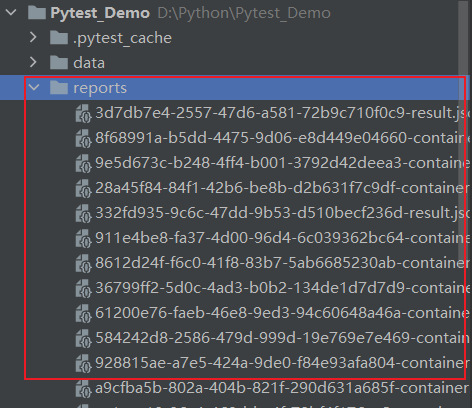
已经生成了reports目录,并且有一些json文件,其实这就是我们执行的测试结果内容,如果想要以html形式看,那就需要用到allure命令了
生成allure报告
这块我们有两种方式
第一种:直接打开测试报告
allure serve path路径
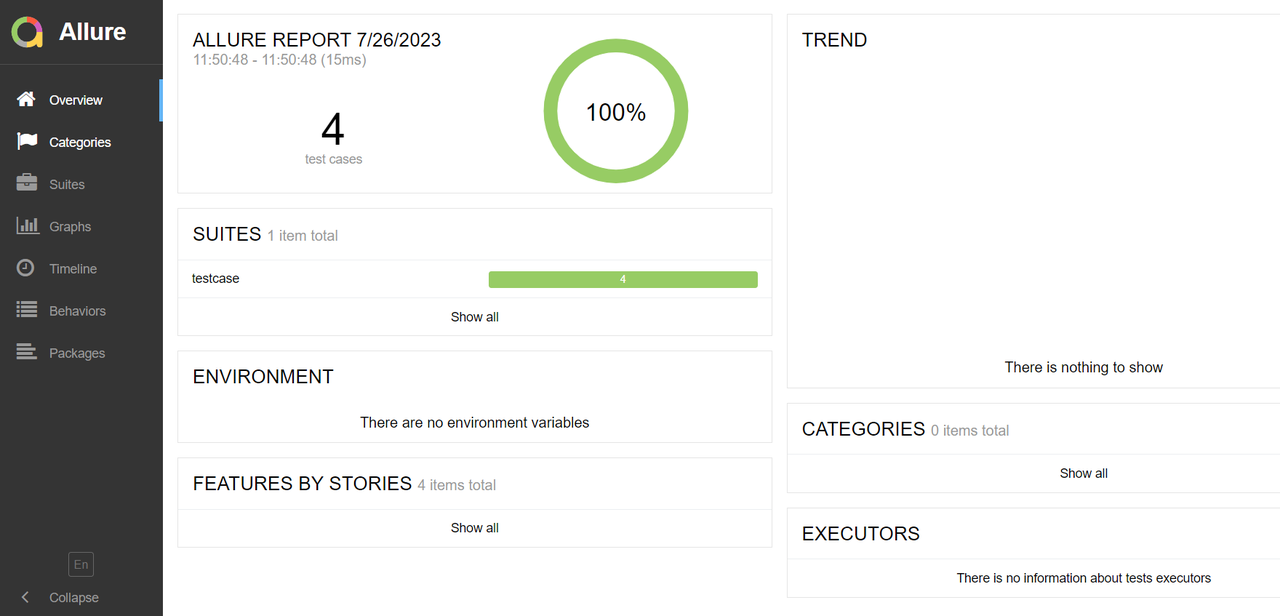
我们在命令行输入allure serve ./reports,看下结果:

我们的报告已经生成
第二种方式:将测试结果生成到一个html报告到指定文件下
allure generate ./report -o ./report --clean
命令行输入:allure generate ./reports -o ./reports/report --clean
--clean 表示我们会清除report的文件夹,然后再生成报告
看下执行结果:

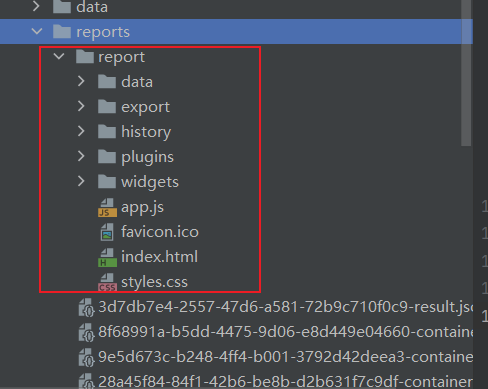
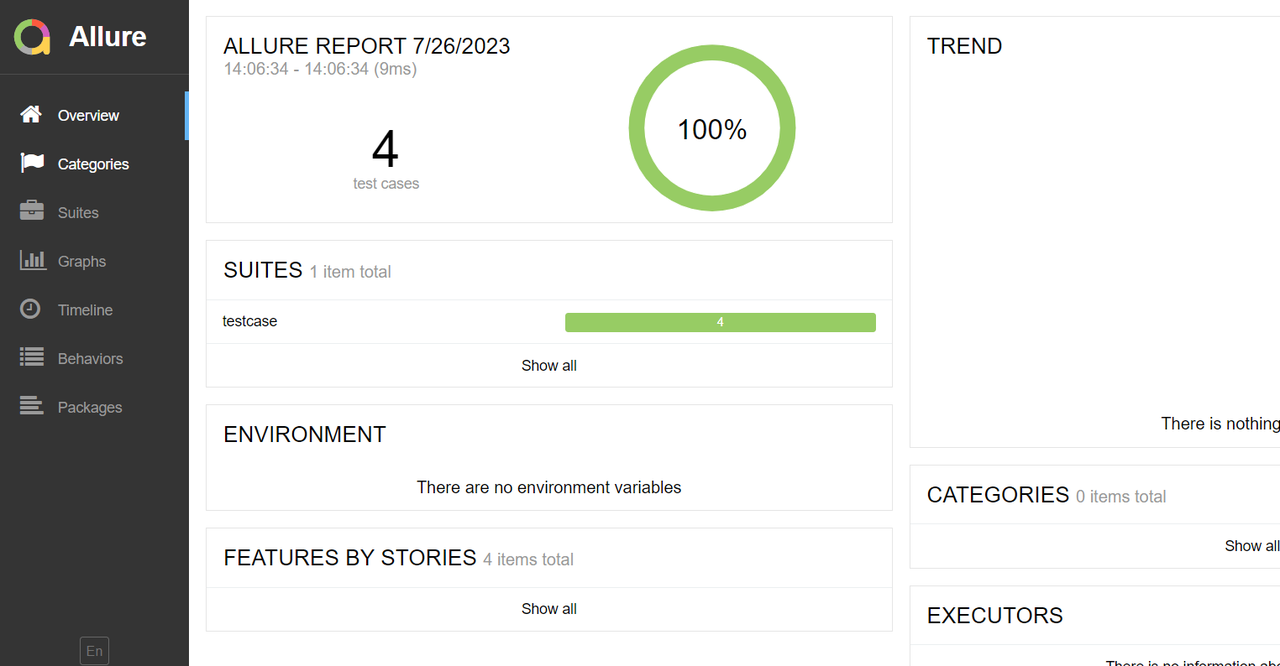
report就是我们生成的报告,打开下边的index.html看下吧

allure插件我们也掌握了,下篇我们深入allure报告插件在讲解


