PlayWright(十二)- PO模式
1、PO模式是什么?
PO,即Page Object,直译为页面对象,代表 Web 应用程序的一部分
具体什么意思呢,通俗来讲,一个页面有输入、点击、搜索功能,而且有很多页面,这时候我们就采用每个页面作为一个单独的page对象来维护编写,避免重复代码,层级也清晰,便于维护
2、以百度首页搜索为实例
我们以百度首页的搜索功能为例:
看下百度首页的搜索:

我们之前会这样写:打开百度页面,输入内容,点击搜索
from playwright.sync_api import sync_playwright with sync_playwright() as playwright: # 省略了start启动 browser = playwright.chromium.launch(headless=False, slow_mo=1000) # 设置了每步等待时间为3s page = browser.new_page() # 打开一个页面 page.goto('https://www.baidu.com/') # 打开百度地址 page.fill('#kw', 'test') # 搜索框输入内容 page.click('#su') # 点击搜索 browser.close() # 省略了关闭playwright对象
那么使用PO模式我们怎么做呢?
01.目录结构
首先先创建一个项目,看下项目的目录结构:

element目录:
- search_element:搜索页的定位元素
page目录:封装的全部页面
- search_page:搜索页面
result_image目录:截图的结果
testcase目录:用例部分
- test_search:搜索功能的测试用例
tools目录:工具包
- conftest:这里我们封装前置和后置代码
02.element层
element代码层先来封装search_element.py吧
""" 封装百度搜索框元素 """ input_element = '#kw' # 输入框元素 click_element = '#su' # 点击搜索元素
03.tool层
我们接着封装tools层
conftest.py写什么呢,我们可以把初始化浏览器的操作封装下,还有关闭浏览器的操作,截图等操作封装成函数
""" 前置后置操作:初始化操作 """ from playwright.sync_api import sync_playwright class SetupTeardown: """ 启动浏览器 """ def __init__(self): self.p = sync_playwright().start() # 创建playwright对象 self.browser = self.p.chromium.launch(headless=False, slow_mo=1000) # 启动谷歌浏览器赋值给对象 self.page = self.browser.new_page() # 打开一个页面 """ 关闭浏览器 """ def close(self): self.browser.close() # 关闭浏览器对象 self.p.stop() # 关闭playwright对象释放资源 """ 截图操作保存到result_image目录下 """ def screenshot(self, element, file_name): self.page.locator(element).screenshot(path=f"../result_image/{file_name}.png")
04.page层
我们接着封装page层
搜索页我们继承conftest,在search_page.py页中首先初始化定位元素、封装输入、点击、搜索操作,完善截图操作
""" 封装搜索页:初始化定位元素、重写输入操作、点击操作,截图操作 """ from tools.conftest import SetupTeardown class SearchPage(SetupTeardown): """ 封装定位元素 """ def __init__(self): super().__init__() # 调用基础页面的构造函数,完成浏览器启动和页面打开 """ 去往搜索页 """ def navigate(self): self.page.goto('https://www.baidu.com/') """ 输入操作 """ def input_element(self, element, keyword): self.page.fill(element, keyword) """ 点击操作 """ def click_element(self, element): self.page.click(element) """ 截图搜索结果页 """
05.testcase层
我们接着封装testcase层,编写test_search.py代码
这里我们直接写实际用例
""" 搜索页的测试用例 """ from element.search_element import * # 导入搜索页的所有定位元素 from page.search_page import SearchPage # 导入搜索页对象 search_page = SearchPage() # 初始化搜索页对象 search_page.navigate() # 去往搜索页 search_page.input_element(input_search_element, 'playwright') # 搜索框输入内容 search_page.click_element(click_search_element) # 点击搜索 search_page.screenshot('result_search_page') # 截图保存 search_page.close() # 关闭浏览器
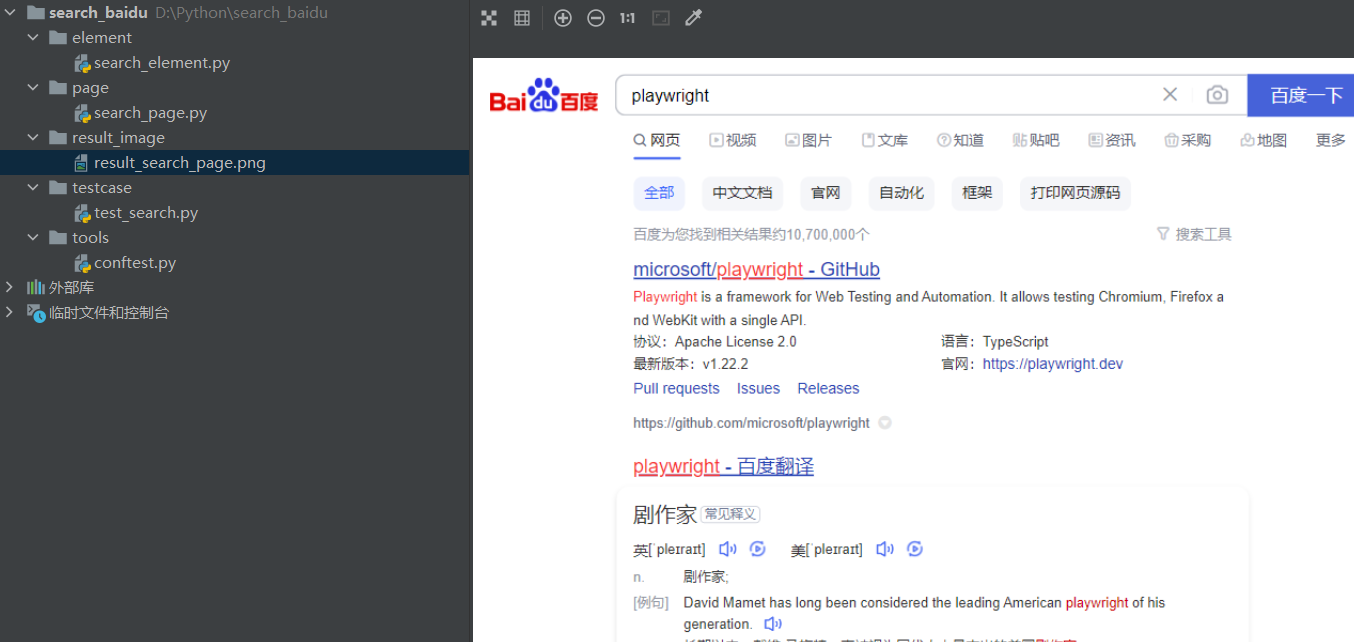
运行一下,看下是否正常运行,我这里看的搜索结果截图已经生成了

3、总结
PO模式看着非常麻烦,但是在较多页面使用时,是便于我们理解代码便于维护的,比如上边如果定位元素有变动,我们就去element层修改对应的定位元素,如果操作有变动,我们就去page层修改对应的页面操作。而我们只需要在对应的testcase用例层编写对应的用例即可,后续结合上pytest框架来管理用例会更方便
分类:
playwright自动化




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗