PlayWright(十) - cookie登录态
在web自动化测试中,经常会有登录的情况,并且每次打开页面都需要登录,非常麻烦,我们使用playwright的cookie实现自动化登录
1、使用秘籍
① 登录网站,正常输入账号密码登录
② 保存cookie信息
③ 使用之前cookie信息再次登录网站
2、小试牛刀
我们以登录一个测试平台为例,网址:http://demo.liumatest.cn/#/home/dashboard
登录代码如下:
with sync_playwright() as playwright: # 省略了start启动 browser = playwright.chromium.launch(headless=False, slow_mo=5000) # 设置了每步等待时间为3s context = browser.new_context() page = context.new_page() # 打开一个页面 page.goto('http://demo.liumatest.cn/#/home/dashboard') # 打开地址 # 输入账号密码登录 page.fill('#username','demo') # 输入账号 page.fill('#password','123456') # 输入密码 page.click('#login') # 点击登录 page.wait_for_timeout(2000) browser.close() # 省略了关闭playwright对象
运行一下,可以看到我们已经成功登录了,现在我们要保存登录的cookie信息,我们使用下边这个:
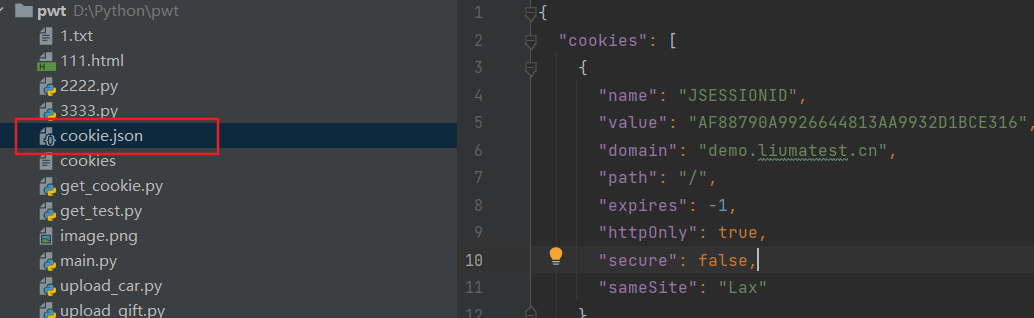
context.storage_state(path="cookie.json")
意思是什么呢?听我给你慢慢解释:
storage_state 直译为存储状态,就如直译一样,这个方法会返回当前浏览器上下文的存储状态,其中就会包含当前的cookie,我们如果提供路径参数,就会保存到指定的文件中,返回是一个字典
所以上边我们使用了path表示把cookie保存存储到cookie.json的文件中
3、再接再厉
我们接着用上边例子看下,在登录成功后的代码里添加
page.click('#login') # 点击登录 context.storage_state(path="cookie.json") # 保存storage_state 到JSON文件
再次运行查看下,我们的cookie.json文件已经保存在当前项目地址下了

到这里,我们第二步也已经完成了
接下来,我们来直接登录网站吧,看是不是已经登录成功了
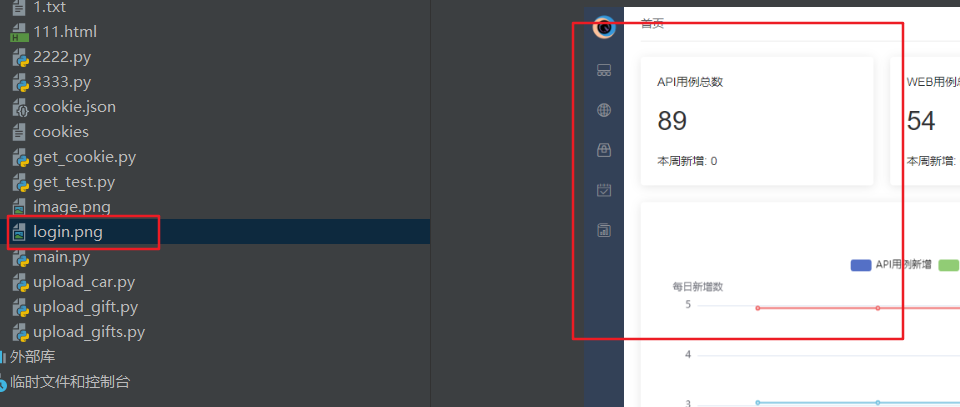
with sync_playwright() as playwright: # 省略了start启动 browser = playwright.chromium.launch(headless=False, slow_mo=5000) # 设置了每步等待时间为3s context = browser.new_context(storage_state="cookie.json") page = context.new_page() # 打开一个页面 page.goto('http://demo.liumatest.cn/#/home/dashboard') # 打开地址 page.screenshot(path="image.png") browser.close() # 省略了关闭playwright对象
我们怎么检验是否登录成功呢?
选择使用screenshot的方法,意思是截图整个页面,保存在当前的image.png文件中,我们查看进入网站的截图

至此,我们完成了需求,
那接下来找一个网站尝试下吧




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗