Vue调试工具vue-devtools安装使用

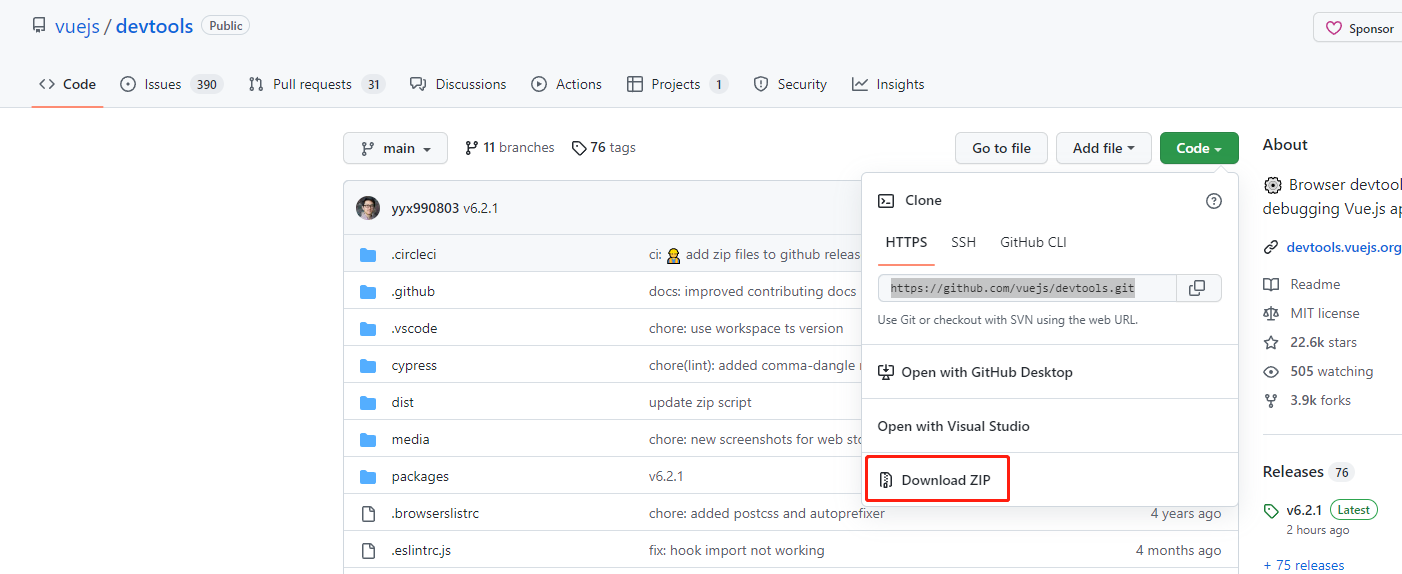
能git clone,也可以下载zip

下载解压就是 devtools-main
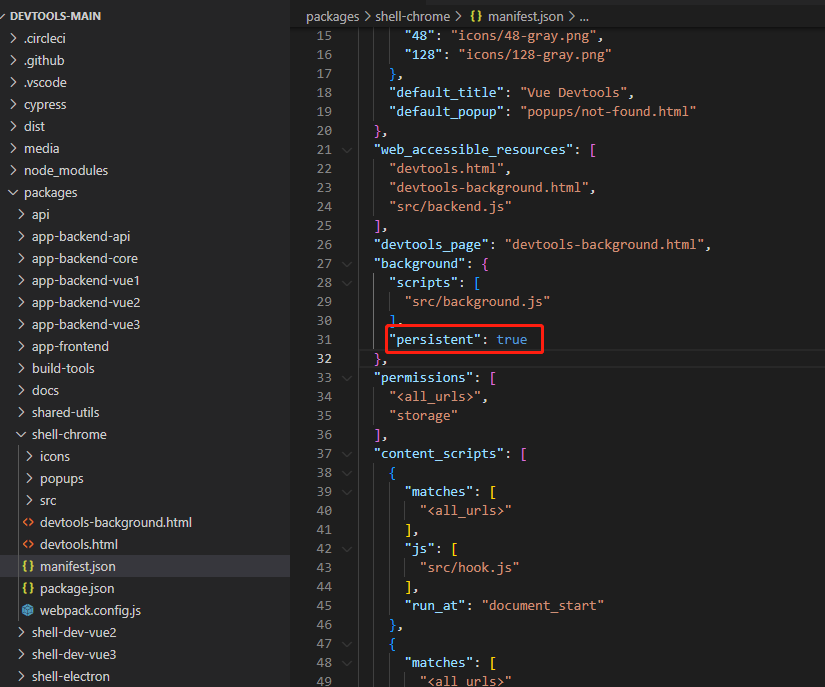
用vscode打开
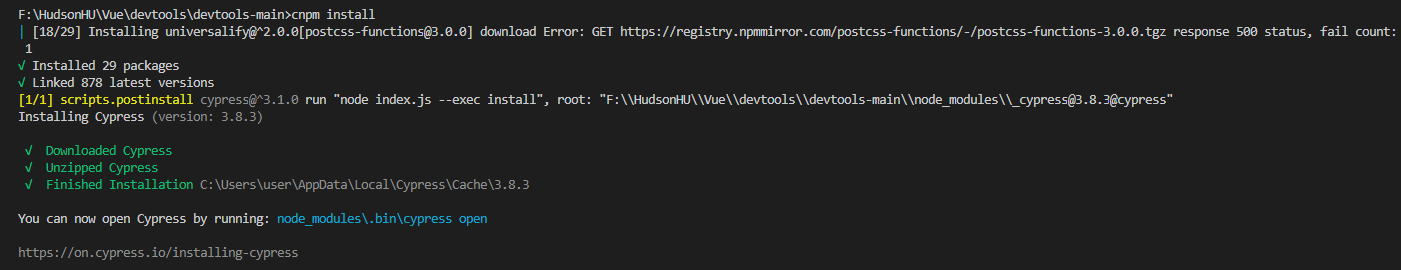
先 cnpm i 下载依赖包


然后 "persistent"改为 false

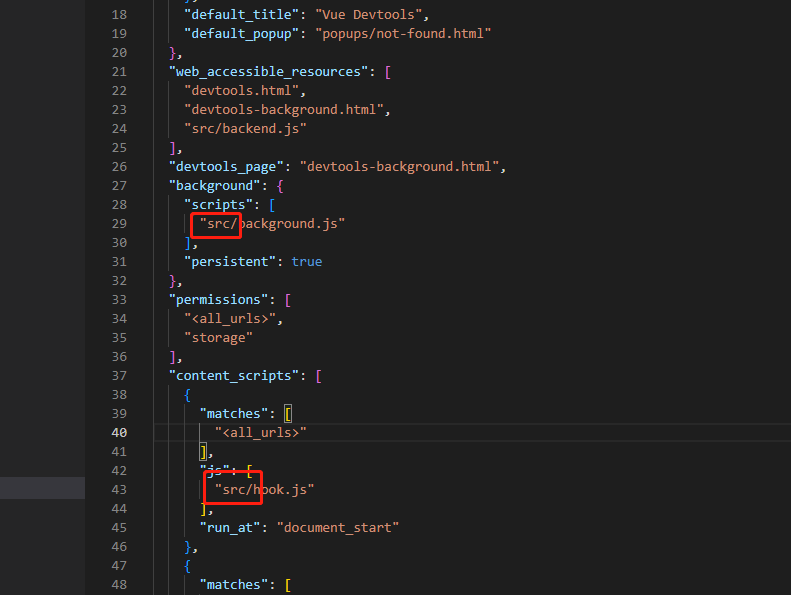
同时该文件里面build路径改为src路径

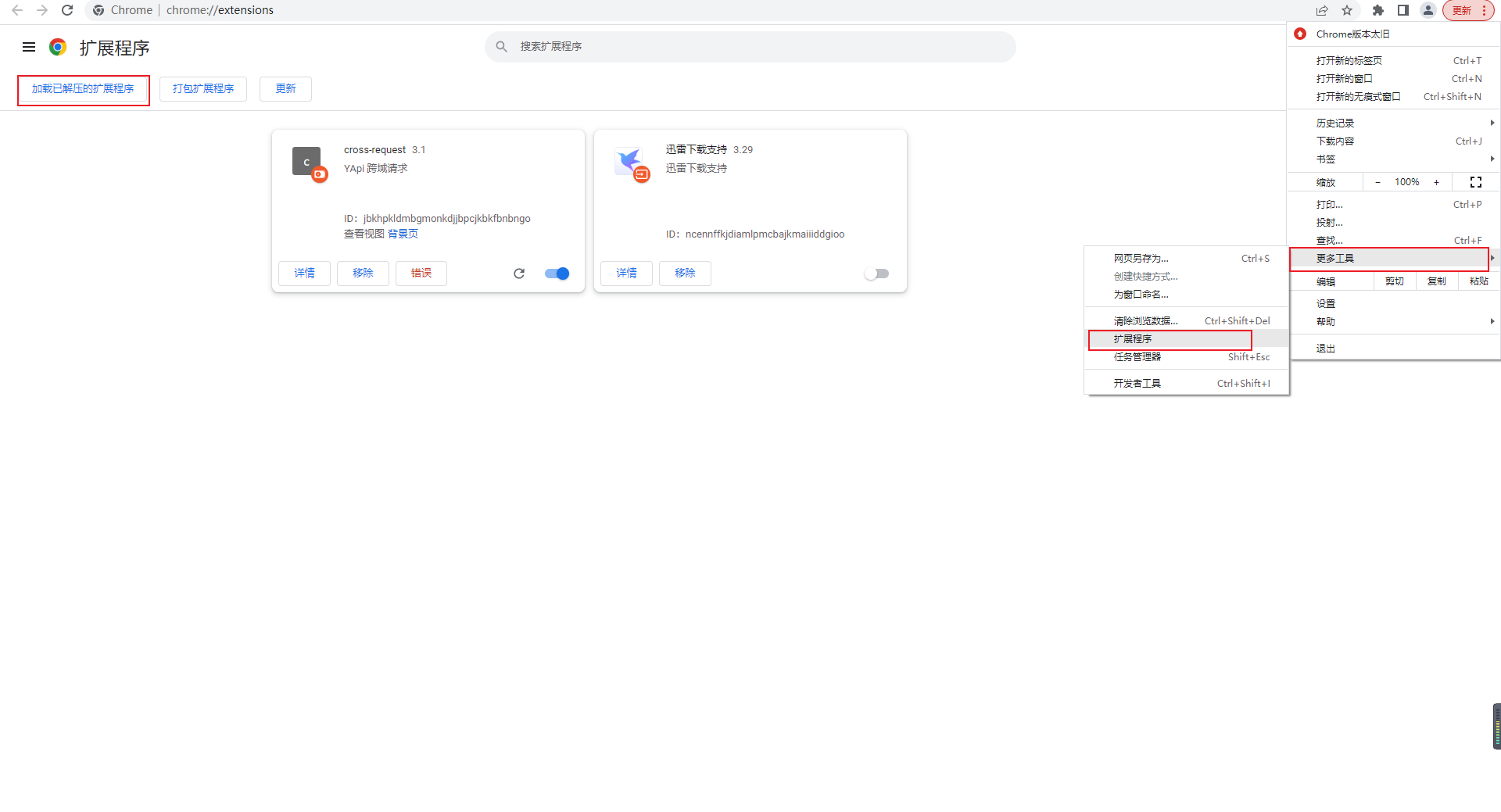
打开chrome浏览器,右上角三个点找到更多工具的扩展工具,点击加载已压缩的扩展程序

找到该路径

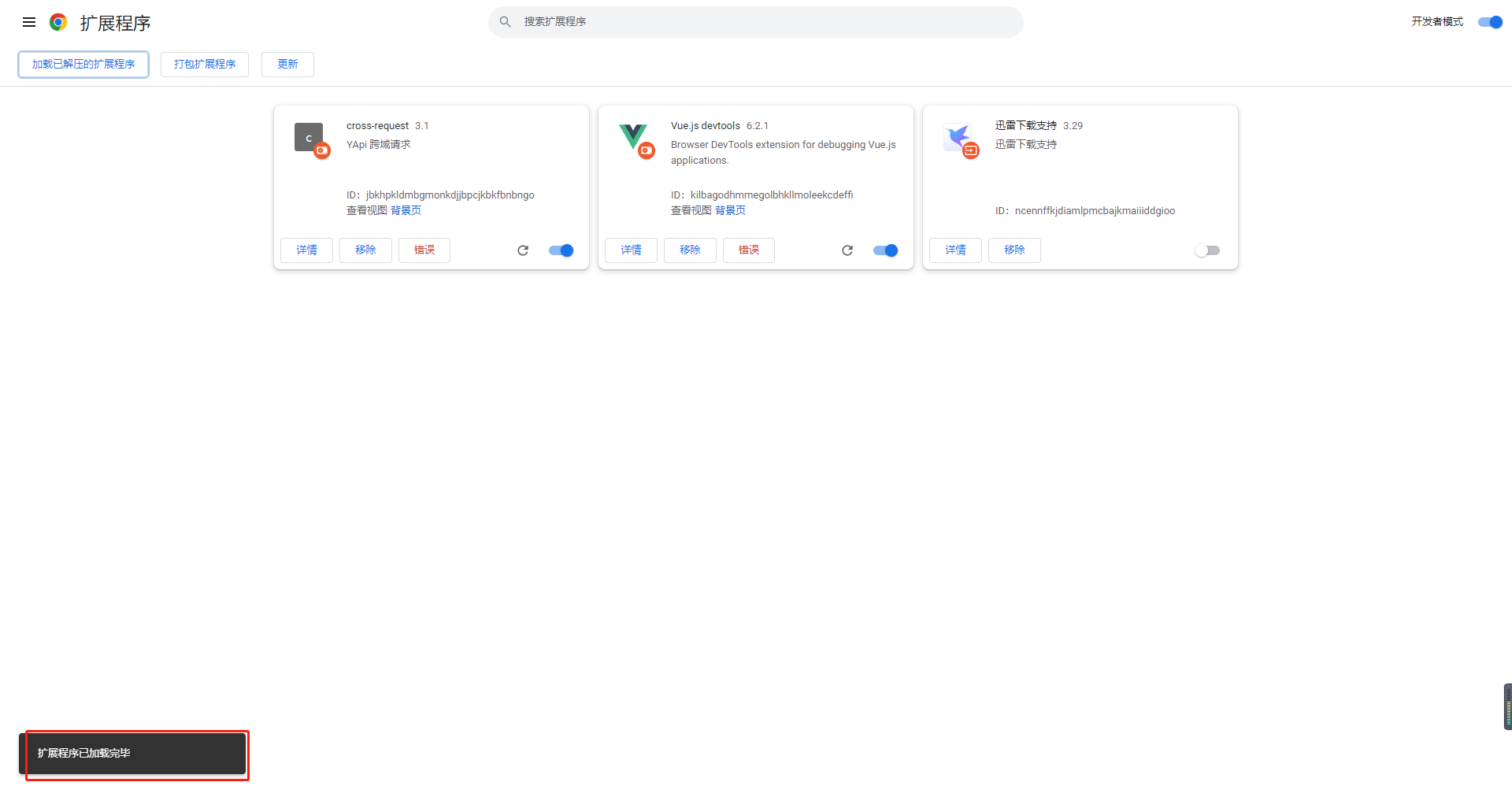
加载完成

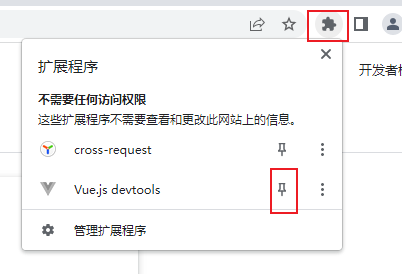
chrome浏览器右上角,找到拼图的图标,把新加的扩展钉一下就可以了
分类:
Vue
标签:
vue-devtools





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?