上课随笔

day59 1.前情回顾 Bootstrap初识 1. Bootstrap版本 3.3.7 生产环境版 2. 目录结构 css ../fonts/xx.xx fonts --> 必须存在并且和css文件夹同级 js 3. 响应式开发 <meta name="viewport" content="width=device-width, initial-scale=1"> 原理: CSS3 -> 媒体查询 栅格系统 1.container 2.row 3.col-xx(lg md sm xs)-xx(1~12) 列可以嵌套列 列偏移(左边空几列) col-xx-offset-xx 列排序 col-xx-push-xx col-xx-pull-xx 4. 常用样式 标题 文本 表单 表格 按钮 图片 颜色和背景色 快速浮动 pull-left pull-right 清除浮动 clearfix

2. 今日内容 字体图标 <span class="glyphicon glyphicon-star-empty"></span> Font awesome图标 1. 下载 2. 文件目录 css fonts 3. 使用 首先在页面上引用font awesome图标的css文件 <i class="fa fa-wechat" style="color: green"></i> 变大 fa-lg fa-2x fa-3x fa-4x fa-5x 变宽 fa-fw 各种组件 模态框 1. modal要作为body标签的直接子元素 $('#myModal').modal({ keyboard: false }) 轮播图 设置切换间隔为2秒,默认是5秒。 $('.carousel').carousel({ interval: 2000 }) 扩展: sweetalert插件
一、栅格系统的col示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <div class="row"> <div class="col-md-2"> <div class="row"> <div class="col-md-2">2-2</div> <div class="col-md-10">2-2</div> </div> </div> <div class="col-md-12">15</div> </div> </div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
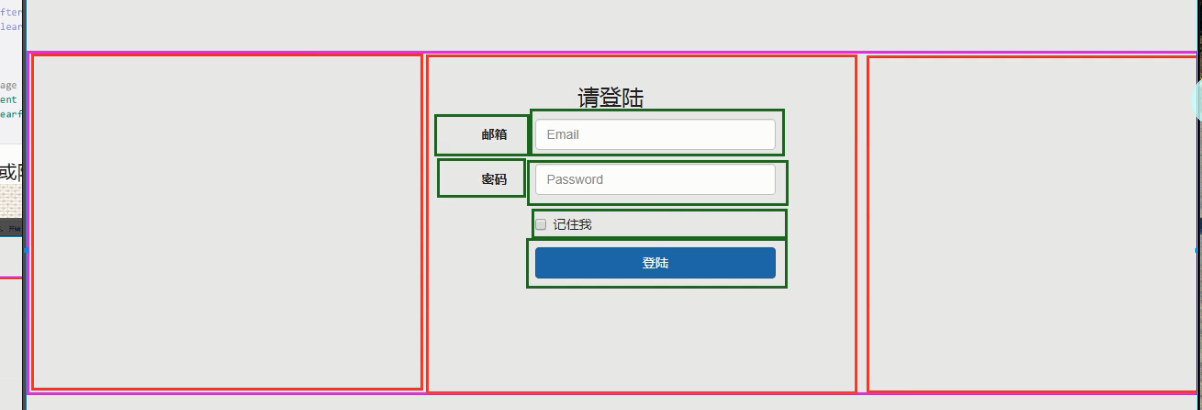
二、登录系统
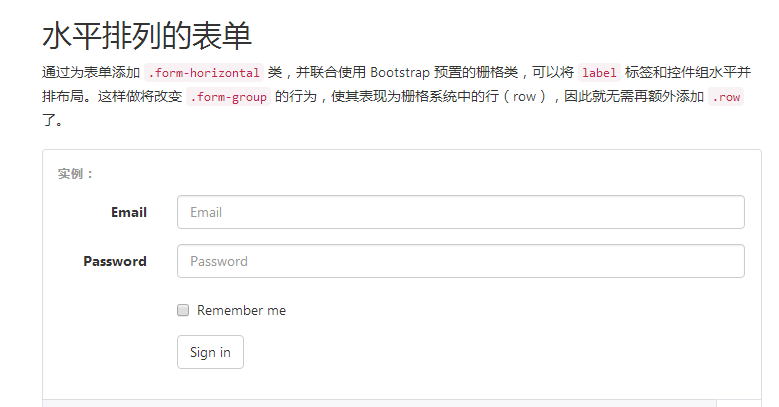
全局css样式:水平排列的表单
地址:https://v3.bootcss.com/css/


<form class="form-horizontal"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-10"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">Password</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="Password"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> </div> </div> </form>


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>fontawesome 图标示例</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="fontawesome/css/font-awesome.min.css"> <link rel="stylesheet" href="fontawesome/web-fonts-with-css/css/fontawesome-all.css"> </head> <body> <div class="container"> <i class="fa fa-wechat" style="color: green"></i> <i class="fa fa-wechat fa-lg" style="color: green"></i> <i class="fa fa-wechat fa-2x" style="color: green"></i> <i class="fa fa-wechat fa-5x" style="color: green"></i> <div class="fa-3x"> <i class="fa fa-spinner fa-spin"></i> <i class="fa fa-circle-notch fa-spin"></i> <i class="fa fa-sync fa-spin"></i> <i class="fa fa-cog fa-spin"></i> <i class="fa fa-spinner fa-pulse"></i> <i class="fas fa-camera-retro fa-xs"></i> <i class="fas fa-camera-retro fa-sm"></i> <i class="fas fa-camera-retro fa-lg"></i> <i class="fas fa-camera-retro fa-2x"></i> <i class="fas fa-camera-retro fa-3x"></i> <i class="fas fa-camera-retro fa-5x"></i> <i class="fas fa-camera-retro fa-7x"></i> <i class="fas fa-camera-retro fa-10x"></i> </div> </div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
三、自带字体图标使用示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>自带字体图标使用示例</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <style> #my-heart:hover{ color: greenyellow; } </style> </head> <body> <div class="container"> <span id="my-heart" class="glyphicon glyphicon-heart" aria-hidden="true"></span> <div> <span class="glyphicon glyphicon-star-empty"></span> <span class="glyphicon glyphicon-star-empty"></span> <span class="glyphicon glyphicon-star-empty"></span> <span class="glyphicon glyphicon-star-empty"></span> <span class="glyphicon glyphicon-star-empty"></span> </div> </div> <script src="jquery-3.2.1.min.js"></script> </body> </html>
组件地点:https://v3.bootcss.com/components/
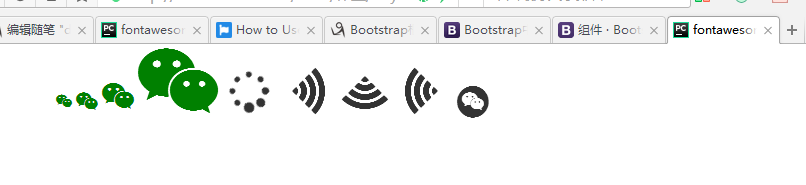
四、fontawesome图标使用示例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>fontawesome图标使用示例</title> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <link rel="stylesheet" href="fontawesome/css/font-awesome.min.css"> </head> <body> <div class="container"> <i class="fa fa-wechat" style="color: green"></i> <i class="fa fa-wechat fa-lg" style="color: green"></i> <i class="fa fa-wechat fa-2x" style="color: green"></i> <i class="fa fa-wechat fa-5x" style="color: green"></i> <i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i> <i class="fa fa-wifi fa-rotate-90 fa-3x fa-fw"></i> <i class="fa fa-wifi fa-rotate-180 fa-3x fa-fw"></i> <i class="fa fa-wifi fa-rotate-270 fa-3x fa-fw"></i> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-wechat fa-stack-1x" style="color: white"></i> </span> </div> <script src="jquery-3.2.1.min.js"></script> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> </body> </html>
图标的地址:https://fontawesome.com/how-to-use/svg-with-js
五、






