上节回顾:

day57 1.前情回顾 0. 文档操作 1.插入(各种插入) 往内部插标签(子标签) 往前插 --> prepend 往后插 --> append 往外部插入(同级标签) --> 往前插 --> before 往后插 --> after 2.清空和删除 1. remove() 2. empty() --> 把子标签删除 3.替换 replaceWith replaceAll 4. 克隆 clone(参数) --> true,克隆标签和事件 1. 事件 1. 常用事件 click() blur() focus() change() keyup() keydown() hover() --> 我们不一样(实际是鼠标移上去和移出来两个事件) 2. 事件的绑定 .on() 分两种情况 1. 普通绑定事件 .on("具体的事件", function(){...}) 2. 当绑定事件时,触发事件的标签还不存在时,应该使用事件委托 .on("具体的事件", "筛选条件", function(){...}) 3. 事件的移除 .off() 4. 页面加载完之后执行 $("document").ready(function(){ // 绑定事件的代码 }) $(function(){...}) 5. 阻止后续事件的执行 return false 阻止表单提交示例 2. .each()循环 分两种情况 1. $.each(循环的对象, function(i,v){...}) 2. $().each(function(){...}) return false --> 跳出循环 --> 类似于 break return --> 跳出本次循环,进入下一次循环 --> 类似于 continue 3. 动画 1. 显示隐藏 .show() .hide() .toggle() 2. 滑动(遮阳板) 左侧菜单 .slideUp() .slideDown() .slideToggle() 3. 淡入淡出 .fadeIn() .fadeOut() .fadeTo() .fadeToggle() 4. animate({"width": "+=50px"}, 1000)
今日内容:

2. 今日内容 1 .data()方法 .data("k1", "v1") 保存任意数据 .data("k1") 获取k1对应的数据 .removeData("k1") 清除k1对应的数据 .removeData() 清除所有数据 示例: table增删改查 2 jQuery扩展 给jQuery扩展方法 $.extend({ funcName: function(){...}, }) 给jQuery对象扩展方法 $.fn.extend({ funcName: function(){...}, }) 用到的JS知识点 1. JS中变量作用域由谁控制的? --> 函数外部访问不到函数内部的变量 2. 匿名函数 function(){...} 3. 自执行函数 (function(arg){...})(arg); 示例: 自定义登录校验插件

3. 今日作业 1. 表格的增删改查 --> .data() 2. 插件版的登录校验 --> 写完 4. 周末作业 1. Bootstrap 讲2天 2. pymysql --> 复习python知识点 --> def关键字 - 复习 MySQL 增删改查等常用语句
2、自定义动画

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>自定义动画</title> <style> .c1{ width:50px; height: 50px; background-color: red; } </style> </head> <body> <div class="c1"></div> <button id="b1">变粗</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click",function(){ $(".c1").animate({ "width":"+=50px" },2000) }) </script> </body> </html>
3、
补充
each
jQuery.each(collection, callback(indexInArray, valueOfElement)):
描述:一个通用的迭代函数,它可以用来无缝迭代对象和数组。数组和类似数组的对象通过一个长度属性(如一个函数的参数对象)来迭代数字索引,从0到length - 1。其他对象通过其属性名进行迭代。
li =[10,20,30,40]
$.each(li,function(i, v){
console.log(i, v);//index是索引,ele是每次循环的具体元素。
})
输出:
010 120 230 340
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
// 为每一个li标签添加foo
$("li").each(function(){
$(this).addClass("c1");
});
注意: jQuery的方法返回一个jQuery对象,遍历jQuery集合中的元素 - 被称为隐式迭代的过程。当这种情况发生时,它通常不需要显式地循环的 .each()方法:
也就是说,上面的例子没有必要使用each()方法,直接像下面这样写就可以了:
$("li").addClass("c1"); // 对所有标签做统一操作
注意:
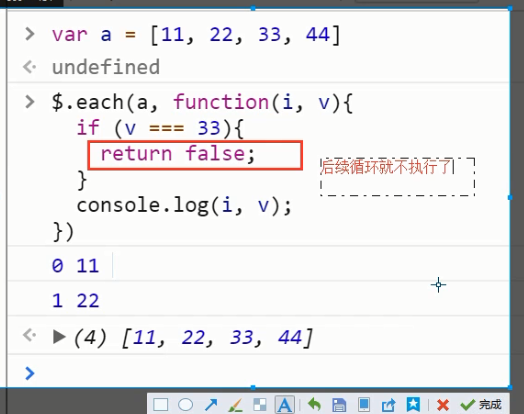
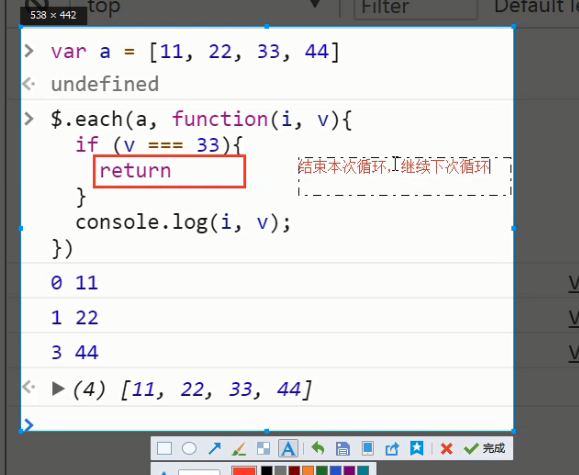
在遍历过程中可以使用 return false提前结束each循环。
终止each循环
return false;
伏笔...
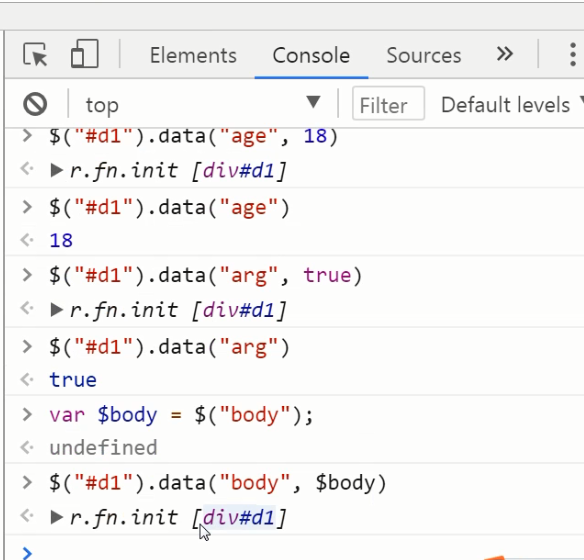
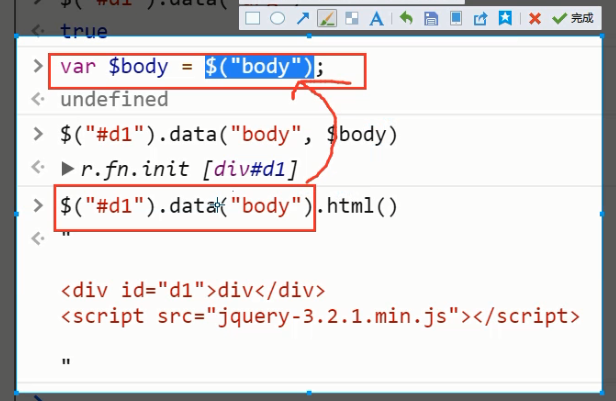
.data()
在匹配的元素集合中的所有元素上存储任意相关数据或返回匹配的元素集合中的第一个元素的给定名称的数据存储的值。
.data(key, value):
描述:在匹配的元素上存储任意相关数据。
$("div").data("k",100);//给所有div标签都保存一个名为k,值为100
.data(key):
描述: 返回匹配的元素集合中的第一个元素的给定名称的数据存储的值—通过 .data(name, value)或 HTML5 data-*属性设置。
$("div").data("k");//返回第一个div标签中保存的"k"的值
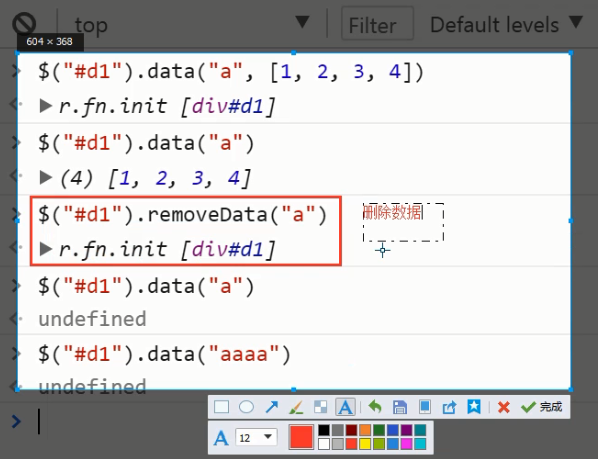
.removeData(key):
描述:移除存放在元素上的数据,不加key参数表示移除所有保存的数据。
$("div").removeData("k"); //移除元素上存放k对应的数据
示例:
模态框编辑的数据回填表格







4、

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业讲解</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.3); z-index: 999; } .modal { position: fixed; top: 50%; left: 50%; width: 400px; height: 300px; margin-top: -150px; margin-left: -200px; background-color: white; z-index: 1000; } .hide { display: none; } </style> </head> <body> <button id="add-btn">新增</button> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>晓梅</td> <td>烧热水</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>2</td> <td>小雨</td> <td>烧热水</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>3</td> <td>建超</td> <td>烧热水</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>4</td> <td>Egon</td> <td>烧热水</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> <tr> <td>5</td> <td>李岩</td> <td>喝热水</td> <td> <button class="edit">编辑</button> <button class="delete">删除</button> </td> </tr> </tbody> </table> <div class="cover hide"></div> <div class="modal hide"> <p> <label for="modal-name">姓名</label> <input id="modal-name" type="text" name="name"> </p> <p> <label for="modal-hobby">爱好</label> <input id="modal-hobby" type="text" name="hobby"> </p> <p> <button id="modal-submit">提交</button> <button id="modal-cancel">取消</button> </p> </div> <script src="jquery-3.2.1.min.js"></script> <script> // 弹出模态框函数 function showModal() { $(".cover, .modal").removeClass("hide"); } // 关闭模态框 function hideModal() { $(".cover, .modal").addClass("hide"); // 清空模态框里面的input $(".modal input").val(""); } // 绑定事件 $(document).ready(function () { // 添加按钮绑定事件 $("#add-btn").on("click", function () { showModal(); }); // 模态框里面的取消按钮,绑定关闭模态框事件 $("#modal-cancel").on("click", function () { hideModal(); }); // 表格中删除按钮绑定事件 $("tbody").on("click", ".delete", function () { // this 当前点击的删除按钮 // $(this) --> 变成jQuery对象 var $currentTr = $(this).parent().parent(); // 更新当前行后面的所有tr的序号(tr的第一个td儿子) $currentTr.nextAll().each(function () { var $firstTd = $(this).children().first(); // this --> 当前循环中的那个tr var currentNum = parseInt($firstTd.text()) - 1; $firstTd.text(currentNum); }); // 删除当前行 $currentTr.remove(); }); // 点击模态框里面的提交按钮,把数据添加到表格中 $("#modal-submit").on("click", function () { // 获取模态框里面input的值 var name = $("#modal-name").val(); var hobby = $("#modal-hobby").val(); // 如果是编辑操作,我应该去更新原来的td的值 var $tds = $("#modal-submit").data("tds"); if ($tds !== undefined) { // 能够取到$tds,表示我是一个编辑的操作 // 更新$tds $tds.eq(1).text(name); $tds.eq(2).text(hobby); } else { // 取不到tds,表示我是一个新增的操作 // 因为是新增操作,所以要创建新的tr // 创建tr标签 var trEle = document.createElement("tr"); // 获取当前表格里面所有的tr标签的个数,正好就是我新增tr的序号 var currentNum = $("table tr").length; $(trEle).append("<td>" + currentNum + "</td>"); $(trEle).append("<td>" + name + "</td>"); $(trEle).append("<td>" + hobby + "</td>"); $(trEle).append("<td>" + '<button class="edit">编辑</button> <button class="delete">删除</button>' + "</td>"); // 把生成的tr标签添加到tbody的最后 $(trEle).appendTo("tbody"); } // 清空一下$tds $("#modal-submit").removeData("tds"); // 隐藏模态框 hideModal(); }); // 编辑按钮 $("tbody").on("click", ".edit", function () { // 显示模态框 showModal(); // 取出当前行的数据,填写到模态框里面的input中 // 1.取当前行的数据 // this 当前点击的那个编辑按钮 // 找到当前行所有的td var $tds = $(this).parent().parent().children(); $("#modal-submit").data("tds", $tds); var name = $tds.eq(1).text(); var hobby = $tds.eq(2).text(); console.log(name, hobby); // 将取到的数据填写到模态框里面的input $("#modal-name").val(name); $("#modal-hobby").val(hobby); }) }) </script> </body> </html>

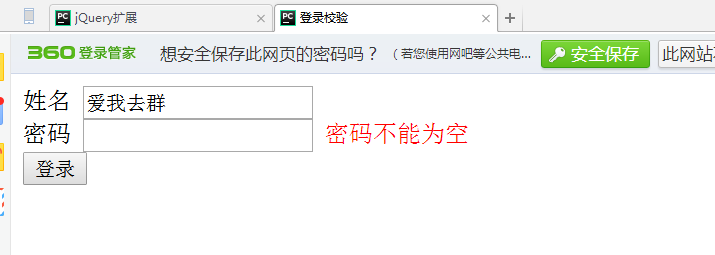
6、登录校验jQuery版

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>登录校验</title> <style> .error{ color: red; } </style> </head> <body> <form action=""> <div> <label for="name">姓名</label> <input id="name" type="text" name="username"> <span class="error"></span> </div> <div> <label for="pwd">密码</label> <input id="pwd" type="password" name="password"> <span class="error"></span> </div> <div> <input id="submit" type="submit" value="登录"> </div> </form> <script src="jquery-3.2.1.min.js"></script> <script> //清空之前的错误信息 $("form input[type!='submit']").on("focus",function () { $(this).next().text(""); }); //给登录按钮绑定事件 $("#submit").on("click",function () { var flag=true; $("form input[type!='submit']").each(function () { //this 指的是循环中当前的input if($(this).val().length===0){ //此input没有填写数据。需要填写错误提示 var currentLabel=$(this).prev().text(); $(this).next().text(currentLabel+"不能为空"); //将标志位置为false,阻止后续submit自带的提交事件 flag=false; //终止each循环 return false; } }); return flag; }) </script> </body> </html>