上节回顾:

1. 前情回顾 0. 选择器补充 - 属性选择器 - $("[egon]") - $("[type='text']") - $("input[type!='submit']") 1. 筛选器 1. 表单筛选器 :text :password :... :enable :disable :checked :selected 2. 筛选方法 $("").first() .last() prev() prevAll() prevUntil(终止条件) 不包含 next() nextAll() nextUntil(终止条件) 不包含 parent() parents() parentsUntil(终止条件) 不包含 .children() .siblings() $("").find() 2. 样式操作 1. $("").css("color", "red") --> .css({"color": "red", "border": "1px solid black"}) 2. addClass() removeClass() toggleClass() hasClass() 3. 位置 - offset() 获取或设置相对当前窗口的偏移 - position() - scrollTop() 返回顶部示例 -scrollLeft() 4. 尺寸 CSS盒子模型 height() innerHeight() outerHeight() width() innerWidth() outerWidth() 3. 属性操作 1. attr() --> 获取ID,type等和自定义属性 2. prop() --> checkbox和radio 3. val() --> input 、多选的select 4. 文本操作 text() html()
今日内容:

2. 今日内容 0. 作业讲解 - each循环 1. $.each() 2. $("").each() - 注意:this具体指的是谁(进入循环的当前对象) - return false 后面的时间或函数不执行 - 如果一个jQuery查找的对象被多次用到,我们可以用变量把它保存起来,减少重复查找 1. 文档操作 各种插入 1. 内部插入 (子标签) 往前插 prepend 往后插 append 2. 外部插入 (同级) 往后插 after 往前插 before 3. 替换 A.replaceWith(B) --> B替换A A.replaceAll(B) --> A替换所有的B 4. 克隆 注意参数:true,加上true表示标签和事件都复制 2. 常用事件和事件绑定 按键按下事件 --> 批量操作 .on() 事件委托 原理:利用事件冒泡--> 父标签捕获事件->处理事件 $("已经存在的标签").on("事件", "选择器", function(){...}) 3. 动画效果 - 基本 - 淡入 - 滑动 - 自定义

3. 作业
表格增删改查
1、昨日作业:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>昨日作业</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>name</th> <th>hobby</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td>街舞</td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td>烫头</td> </tr> <tr> <td><input type="checkbox"></td> <td>李岩</td> <td>喝热水</td> </tr> <tr> <td><input type="checkbox"></td> <td>晓梅</td> <td>烧热水</td> </tr> </tbody> </table> <input id="b1" value="全选" type="button"> <input id="b2" value="反选" type="button"> <button id="b3">取消</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { // 找到所有的checbox,让他们选中 $(":checkbox").prop("checked", true); }); $("#b3").on("click", function () { // 找到所有的checbox,让他们选中 $(":checkbox").prop("checked", false); }); $("#b2").on("click", function () { /* // 找到选中的checkbox,取消选中 $(":checked").prop("checked", false); // 此时所有的checkbox都没被选中 // 找到没有选中的checkbox,选中 $(":not(:checked)").prop("checked", true); // 此时所有的checkbox都选中了 */ // 先找出所有的checkbox,一个一个去判断(循环) // var $checkboxs = $(":checkbox"); // // 调用jQuery的each()方法 // $.each($checkboxs, function () { // console.log(this); // if ($(this).prop("checked")){ // $(this).prop("checked", false); // }else { // $(this).prop("checked", true); // } // }) // 对jQuery对象调用each()方法 $(":checkbox").each(function () { console.log(this); var flag = $(this).prop("checked"); $(this).prop("checked", !flag); }) }) </script> </body> </html>

2、each 循环

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>each循环</title> </head> <body> <script src="jquery-3.2.1.min.js"></script> <script> var a=[11,22,33,44,55]; $.each(a,function (i,v) { console.log(i,v); if(v===33){ return false; } }) </script> </body> </html>
3、昨日登录验证作业

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>昨日登录验证作业</title> <style> .error { color: red; } </style> </head> <body> <form action=""> <div> <label for="input-name">用户名</label> <input type="text" id="input-name" name="name"> <span class="error"></span> </div> <div> <label for="input-password">密码</label> <input type="password" id="input-password" name="password"> <span class="error"></span> </div> <div> <input type="button" id="btn" value="提交"> </div> </form> <script src="jquery-3.2.1.min.js"></script> <script> var $inputNameObj = $("#input-name"); $inputNameObj.on("blur", function () { // 取到name那个input框的值 var username = $inputNameObj.val(); // 判断输入的name长度为不为空 if (username.length === 0) { // 输入name为空,就显示错误提示信息 $("#input-name").siblings(".error").text("用户名不能为空"); } }); $inputNameObj.on("focus", function () { $(this).next("span").text(""); }); var $inputPasswordObj = $("#input-password"); $inputPasswordObj.on("focus", function () { $(this).next("span").text(""); }); $inputPasswordObj.on("blur", function () { var inputPassword = $(this).val(); if (inputPassword.length === 0) { $(this).next("span").text("密码不能为空"); } }) </script> </body> </html>
4、

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>4 return false 示例</title> </head> <body> <form action=""> <input type="text" id="name"> <input type="password" id="pwd"> <input type="submit" value="提交"> </form> <script src="jquery-3.2.1.min.js"></script> <script> $(":submit").on("click",function () { if($("#name").val().length===0||$("#pwd").val().length===0){ return false; } }) </script> </body> </html>

5、
文档处理
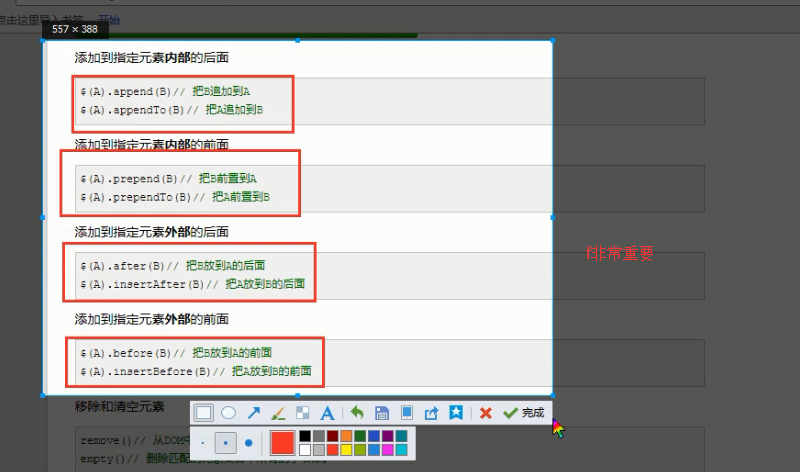
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A $(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面
移除和清空元素
remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
例子:
点击按钮在表格添加一行数据。
点击每一行的删除按钮删除当前行数据。
替换
replaceWith() replaceAll()
克隆
clone()// 参数
克隆示例:
 点击复制按钮
点击复制按钮

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>5 文档操作</title> <style> #d1{ background-color: red; } </style> </head> <body> <ul id="ul"> <li>1</li> </ul> <p id="p1">p1</p> <div id="d1"> <div> <span>1</span><span>2</span> </div> </div> <script src="jquery-3.2.1.min.js"></script> <script> var liEle=document.createElement("li"); // //往后翻 // $(liEle).text("2"); // $("ul").append(liEle); // $(liEle).appendTo($("ul")); //往前翻 $(liEle).text("2"); // $("ul").append(liEle); $(liEle).appendTo($("ul")); // 从外部插入,后面 var pEle=document.createElement("p"); // //往后插 (同级别) // $(pEle).text("p2"); // $("#p1").after(pEle); //往前插(同级别) $(pEle).text("p0"); $("#p1").before(pEle); $(pEle).insertBefore($("#p1"));


6、文档的操作示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文档操作示例</title> </head> <body> <button id="b1">新增</button> <table border="1" id="t1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>吹牛逼</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> <tr> <td>3</td> <td>Yuan</td> <td>日天</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> </tbody> </table> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { // 新增一条数据 var trEle = document.createElement("tr"); $(trEle).html("<td>4</td> <td>Gold</td> <td>开车</td> <td> <input type='button' value='编辑'> <input class='delete' type='button' value='删除'> </td>") // $("tbody").append(trEle); }); // 普通绑定事件的方式 // $(".delete").on("click", function () { // // this 当前点击的标签 // // 删除当前行 // $(this).parent().parent().remove(); // }); // 事件委托的方式 $("tbody").on("click", ".delete", function () { // this 当前点击的标签 // 删除当前行 $(this).parent().parent().remove(); }) </script> </body> </html>

7、替换示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>替换示例</title> </head> <body> <div>div1</div> <div>div2</div> <script src="jquery-3.2.1.min.js"></script> <script> var pEle = document.createElement("p"); $(pEle).text("p标签"); // $("div").repalceWith(pEle); $(pEle).replaceAll($("div")); </script> </body> </html>
8、

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>克隆示例</title> <style> .c1{ background-color: deeppink; padding: 10px; color: white; margin: 5px; border: none; } .c2{ background-color: dodgerblue; padding: 10px; color: white; margin: 5px; border: none; } </style> </head> <body> <button class="c1">屠龙宝刀,点击就送!</button> <hr> <button class="c2">屠龙宝刀,点击就送!</button> <script src="jquery-3.2.1.min.js"></script> <script> $(".c1").on("click",function () { $(this).clone().insertAfter(this); }); $(".c2").on("click",function () { $(this).clone().insertAfter(this); }); </script> </body> </html>

9、
常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
keydown和keyup事件组合示例:
 按住shift键批量操作
按住shift键批量操作实时监听input输入值变化示例:
 input值变化事件
input值变化事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery事件</title> </head> <body> <button id="b1">点我</button> <select name="" id="s1"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> <script src="jquery-3.2.1.min.js"></script> <script> // $("#b1").click(function () { // alert(123); // }); // $("#b1").on("click", function () { // alert(456); // }); // 鼠标移上去触发事件 $("#b1").hover(function () { alert(789); }); // change $("#s1").change(function () { alert("大王小王"); }); // 按键事件 // keydown 按下 // keyup 抬起 // keypress 按一下 $(window).keydown(function () { alert(event.keyCode); }) </script> </body> </html>

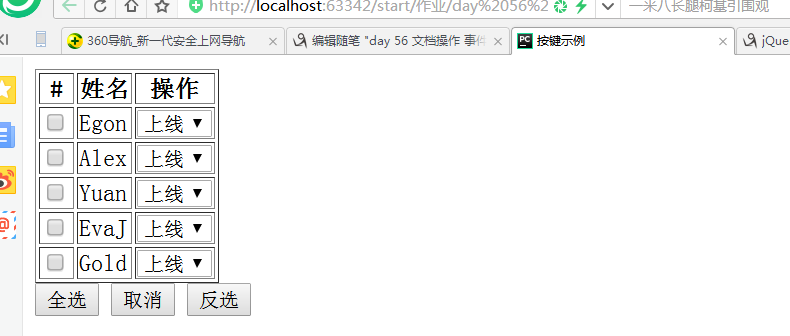
10、按键示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,inital-scale=1"> <title>按键示例</title> </head> <body> <table border="1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox"></td> <td>Egon</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Alex</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Yuan</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>EvaJ</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> <tr> <td><input type="checkbox"></td> <td>Gold</td> <td> <select> <option value="1">上线</option> <option value="2">下线</option> <option value="3">停职</option> </select> </td> </tr> </tbody> </table> <input type="button" id="b1" value="全选"> <input type="button" id="b2" value="取消"> <input type="button" id="b3" value="反选"> <script src="jquery-3.2.1.min.js"></script> <script> //全选 $("#b1").on("click",function () { $(":checkbox").prop("checked",true); }); //取消 $("#b2").on("click",function () { $(":checkbox").prop("checked",false); }); //反选 $("#b3").on("click",function () { $(":checkbox").each(function () { var flag=$(this).prop("checked"); $(this).prop("checked",!flag); }) }); //按住shift键,批量操作 //找到选中的 //$(":checked") var flag=false; //1.搞清楚事件由什么触发-->select 的change触发 //2.根据按没按shift键做不同的处理 //3.如何判断shift有没有被按下 //4.利用标志位 $(window).on("keydown",function () { if(event.keyCode===16){ //将标志位置为true flag=true; } }); //当shift按键被抬起来的时候,将flag置为false $(window).on("keyup",function() { if(event.keyCode===16){ //将标志位置为false flag=false; } }); $("select").on("change",function () { //如果你的shift按键按下,我就执行批量修改的操作 //判断是否被选中 var isChecked=$(this).parent().parent().find("input:checkbox").prop("checked") ; if(flag&&isChecked){ //就执行批量操作 //1.取到当前select选中的那个值 // console.log(this); // console.log($(this)).val(); var optionValue=$(this).val(); //2.把所有选中的checkbox哪一行的select设置为指定的值 //console.log($("input:checked").parent()); //console.log($("input:checked").parent().find("select")); $("input:checked").parent().parent().find("select").val(optionValue); } }) </script> </body> </html>

11、
事件绑定
.on( events [, selector ],function(){})
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用[ .on()绑定的事件处理程序。
- events: 事件
- selector: 选择器(可选的)
- function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等
注意:
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 你在这里写你的代码
})
文档加载完绑定事件,并且阻止默认事件发生:
 登录校验示例
登录校验示例事件委托
事件委托是通过事件冒泡的原理,利用父标签去捕获子标签的事件。
示例:
表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>页面加载完绑定事件</title> </head> <body> <div id="d1"> 我是div标签</div> <script src="jquery-3.2.1.min.js"></script> <script> function f() { alter(123); } //var dlEe=document.getElementByid("d1"); //console.log(dlEle.innerText); $(document).ready(function () {var dlEe=document.getElementById("d1"); console.log(d1Ele.innerText); //把绑定事件的操作都放在这里面 f(); }); //简写 $(function () { }) </script> </body> </html>
12、动画效果
动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义 animate(p,[s],[e],[fn])
自定义动画示例:
 点赞特效简单示例
点赞特效简单示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>动画效果示例</title> </head> <body> <img style="position: relative" id="i1" width="300" src="http://www.iyi8.com/uploadfile/2015/1024/20151024114500805.jpg" alt="我前女友"> <button id="b1">再见</button> <button id="b2">再见x2</button> <button id="b3">往左</button> <button id="b4">往右</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $("#i1").toggle(3000); }); $("#b2").on("click", function () { $("#i1").fadeToggle(3000); }); $("#b3").on("click", function () { $("#i1").animate({ "right": "+50px" }, 3000) }); $("#b4").on("click", function () { $("#i1").animate({ "right": "-50px" }, 3000) }) </script> </body> </html>
13、自定义点赞效果

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-with,innital-scale=1"> <title>自定义点赞效果</title> <style> div{ position: relative; display: inline-block; } div>i{ display: inline-block; color: red; position: absolute; right: -16px; top:-5px; opacity: 1; } </style> </head> <body> <div id="d1">点赞</div> <script src="jquery-3.2.1.min.js"></script> <script> $("#d1").on("click",function () { var newI=document.createElement("i"); newI.innerText="+1"; $(this).append(newI); $(this).children("i").animate({ opacity:0 },1000) }) </script> </body> </html>







