上节回顾:

day54 1. 前情回顾 1. DOM对象和BOM对象 1. BOM 对象 --> window location location.href location.href="https://www.sogo.com" location.reload history navigator 2. DOM 1. document结构 1. 节点 1. 文档节点 2. 元素节点 3. 属性节点 4. 文本节点 2. 查找标签 1. 基本查找 1. ID查找 --> docuemnt.getElementById 2. 标签名查找 --> document.getElementsByTagName 3. class名查找 --> document.getElementsByClassName // 4. 属性查找 --> document.getElementsByName 2. 层级查找 1. 上一级父标签 --> eleObj.parentElement 2. 儿子标签 --> eleObj.children 3. 第一个儿子 --> eleObj.firstElementChild 4. 最后一个儿子 --> eleObj.lastElementChild 5. 上一个兄弟标签 --> eleObj.previousElementSibling 5. 下一个兄弟标签 --> eleObj.nextElementSibling 3. 创建标签 1. doucument.creatElement("div") --> 要创建什么标签括号里面就写什么 2. 设置标签内容 1. eleObj.innerHTML = "<p>P标签</p>" 2. eleObj.innerText = "标签中间的文本" 3. 标签属性 1. input标签相关 1. inputEle.value --> 获取input框的输入值 2. inputEle.value = "请输入xxx" --> 设置input框的值 2. checkbox标签相关 1. checkboxEle.checked --> 返回true或false 2. checkboxEle.checked = true --> 选中该checkbox 3. select标签相关 1. selectObj.options --> 获取所有的option选项 (数组) 2. selecObj.selectedIndex --> 获取选中的option的索引值 3. selecObj.options.length=0 --> 快速清空option 2. JS 事件 常用事件 onclick ondbclick onload blur fouces onchange (select联动示例) 绑定事件方法 1. 在标签上通过特定的事件属性绑定事件 比如: <div onclick="f()">点我点我点我</div> 2. 通过JS绑定事件 eleObj.onclick = function(){ ... } 3. 事件委托(利用事件冒泡) 找到父标签,给子标签绑定事件 <ul>li*100</ul> ulEle.onclick=function(){ event.target --> 点击的那个标签对象 alert(event.target.innerText) } 补充知识点 1. 定时器示例 2. addEventListener
今日内容:

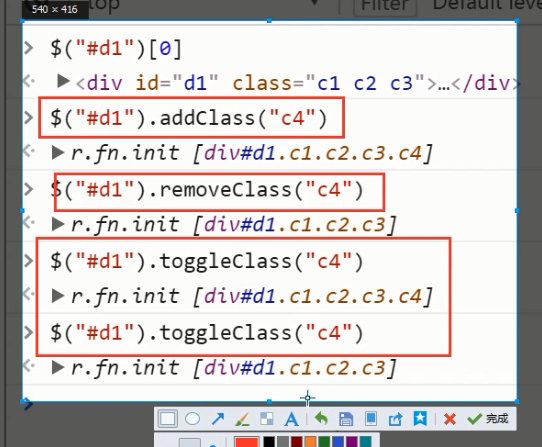
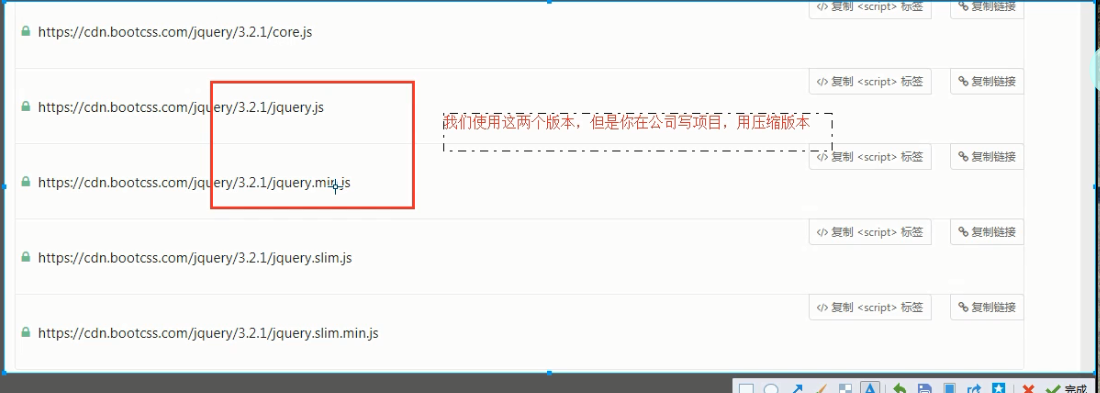
2. 今日内容 补充经验: 1. 项目不要一开始就规划十分完美,要从最基本的功能开始写起,然后逐渐丰富 2. 与同事沟通以正式邮件为主 3. 项目时间要给自己留有富余 4. CDN是什么? 1. jQuery是什么 --> 写项目都用这个 2. jQuery短小精悍 write less,do more 是一个别人写好的类库(模块),我们直接在页面上引用这个类库(模块),就可以直接使用类库里面定义好的方法 2. jQuery怎么用 1. 引用jQuery文件 两种方式: 1. 本地文件 <script src="jquery-3.2.1.min.js"></script> <script>按照jQuery的规则写代码</script> 2. CDN方式 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script>按照jQuery的规则写代码</script> 2. jQuery版本 3.x jQuery.js jQuery.min.js 3. jQuery使用 1. 查找标签 军规:$("这里面写条件") $后面没有空格 1. 基本查找 1. ID查找 $("#id值") 2. class名找 $(".class名") 3. 标签名找 $("标签名") 4. :has 2. 修改标签的样式 原生JS: 获取样式类: classList 添加样式类名 classList.add(.cls) 移除样式类名 classList.remove(.cls) JQuery版: 获取样式类 添加样式类名 移除样式类名 3. 修改标签 4. 创建标签/添加标签/删除标签 5. 事件 6. 动画 7. 插件 8.Ajax

3. 今日作业 1. 上午的DOM补充的两个例子 1. 定时器 (全局变量) 2. addEventListener (绑定多个事件) 2. 课上练习题(做完) 3. 左侧菜单改成使用jQuery找标签的方式 4. 五点检查抽屉作业
作业讲解:
1.

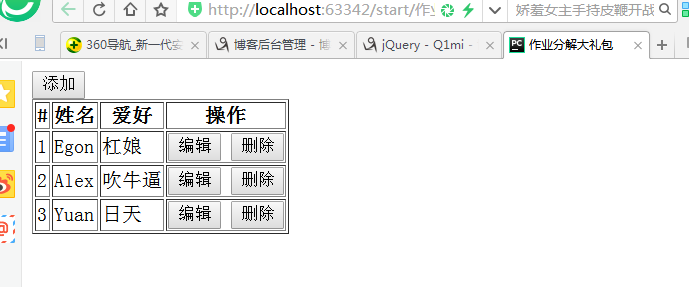
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业分解大礼包</title> <style> .cover { position: fixed; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.3); z-index: 999; } .modal { position: fixed; top: 50%; left: 50%; width: 600px; height: 400px; margin-left: -300px; margin-top: -200px; z-index: 1000; background-color: white; } .hide { display: none; } </style> </head> <body> <input type="button" id="b1" value="添加"> <table border="1" id="t1"> <thead> <tr> <th>#</th> <th>姓名</th> <th>爱好</th> <th>操作</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>Egon</td> <td>杠娘</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> <tr> <td>2</td> <td>Alex</td> <td>吹牛逼</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> <tr> <td>3</td> <td>Yuan</td> <td>日天</td> <td> <input type="button" value="编辑"> <input class="delete" type="button" value="删除"> </td> </tr> </tbody> </table> <div class="cover hide c1"></div> <div class="modal hide c1"> <p>姓名<input type="text" id="modal-name"></p> <p>爱好<input type="text" id="modal-hobby"></p> <input type="button" value="提交" id="modal-submit"> <input type="button" value="取消" id="modal-cancel"> </div> <script> // 显示模态框 function showModal() { // 找到那两个div var c1Eles = document.getElementsByClassName("c1"); for (var i=0;i<c1Eles.length;i++) { c1Eles[i].classList.remove("hide"); } } // 隐藏模态框 function hideModal() { // 找到那两个div var c1Eles = document.getElementsByClassName("c1"); for (var i=0;i<c1Eles.length;i++) { c1Eles[i].classList.add("hide"); } } // 找到添加按钮绑定事件 var b1Ele = document.getElementById("b1"); b1Ele.onclick=function () { showModal(); }; // 找到取消按钮 var cancelEle = document.getElementById("modal-cancel"); cancelEle.onclick=function () { // 点击取消按钮要做的事儿 // 添加hide class hideModal(); }; // 找modal中的提交按钮,绑定事件 var submitEle = document.getElementById("modal-submit"); submitEle.onclick=function () { // 模态框里点击提交按钮要做的事儿 // 1. 取到input筐的值 var nameInput = document.getElementById("modal-name"); var hobbyInput = document.getElementById("modal-hobby"); var name = nameInput.value; var hobby = hobbyInput.value; // 2. 创建tr标签 var trEle = document.createElement("tr"); // 序号 var tableEle = document.getElementById("t1"); var number = tableEle.getElementsByTagName("tr").length; // 拼接tr的内容 trEle.innerHTML = "<td>" + number + "</td>" + "<td>" + name + "</td>" + "<td>" + hobby + "</td>" + '<td><input type="button" value="编辑"> <input class="delete" type="button" value="删除"></td>' // 3. 添加到tbody里 var tbodyEle = tableEle.getElementsByTagName("tbody")[0]; tbodyEle.appendChild(trEle); // 4. 隐藏modal hideModal(); }; // 删除按钮绑定事件 // 1. 找标签 var tableEle = document.getElementById("t1"); tableEle.onclick=function () { // 删除按钮 var currentEle = event.target; if (currentEle.classList.contains("delete")) { // 执行删除操作 var currentTr = currentEle.parentElement.parentElement; var tbodyEle = tableEle.getElementsByTagName("tbody")[0]; tbodyEle.removeChild(currentTr); // ID重排 } } </script> </body>

2.

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定时器示例</title> </head> <body> <input type="text" id="i1"> <input type="button" value="开始" onclick="start();"> <input type="button" value="结束" onclick="end();"> <script> var t; // undefined function f() { var dateObj = new Date(); // 获取i1标签 var i1Ele = document.getElementById("i1"); i1Ele.value=dateObj.toLocaleString(); } // 每隔一秒就执行一次f() function start() { f(); // 只创建一个定时器,有定时器的话我就不创建了 if (t === undefined) { t = setInterval(f, 1000); } } // 停止计时 function end() { clearInterval(t); // t现在是什么? console.log("---> ", t) t = undefined; } </script> </body> </html>

3.

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>绑定多个事件</title> </head> <body> <input type="button" value="点我" id="il"> <script> function f1() { console.log(1); } function f2() { consol.log(2) } var ilEle =document.getElementById("il"); // ilEle.onclick=function () { // //点我之后要执行的函数 // f1(); // }; // ilEle.onclick=function () { // f2(); // }; // addEventListener,绑定多个事件不覆盖 ilEle.addEventListener("click",f1); ilEle.addEventListener("click",f2); </script> </body> </html>

上节补充:

新内容:
jQuery
1、jQuery对象

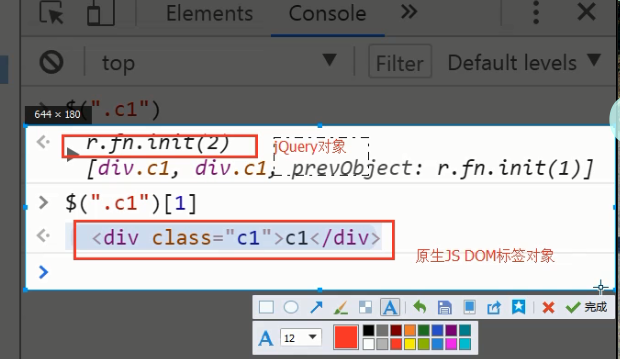
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。 $("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。 相当于: document.getElementById("i1").innerHTML; 虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。 一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
一个约定,我们在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像 var variable = DOM对象 $variable[0]//jQuery对象转成DOM对象
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法 $("#i1")[0].innerHTML;// DOM对象使用DOM的方法







jQuery基础语法
$(selector).action()
查找标签
选择器
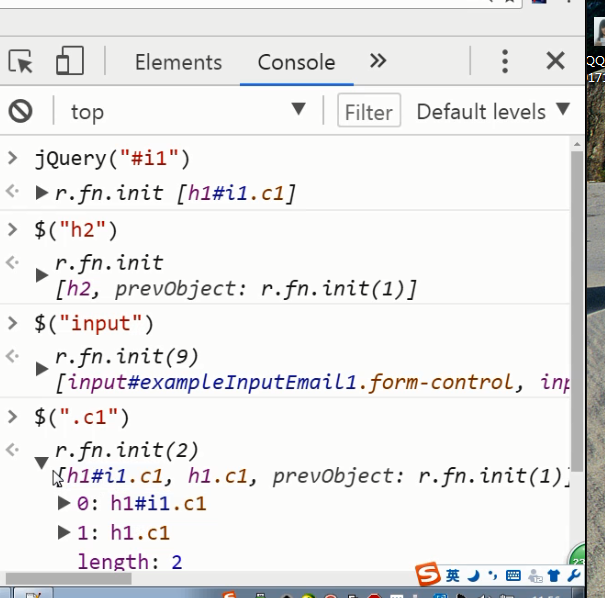
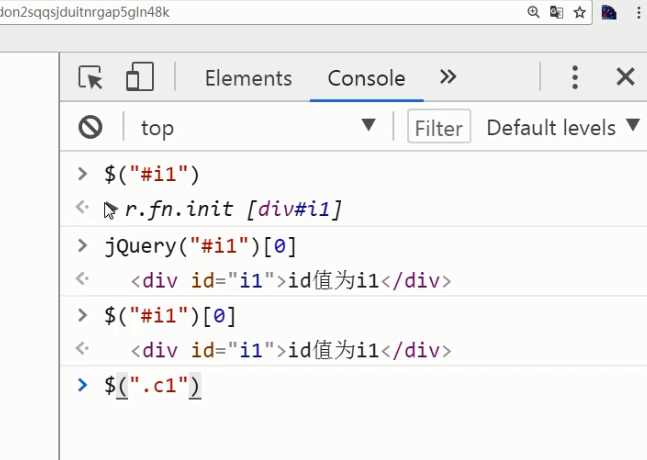
id选择器:
$("#id")
标签选择器:
$("tagName")
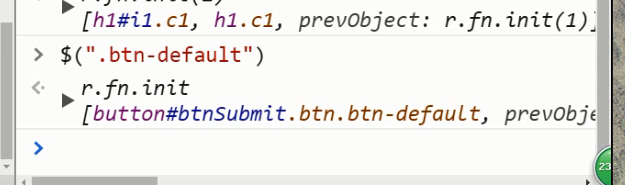
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
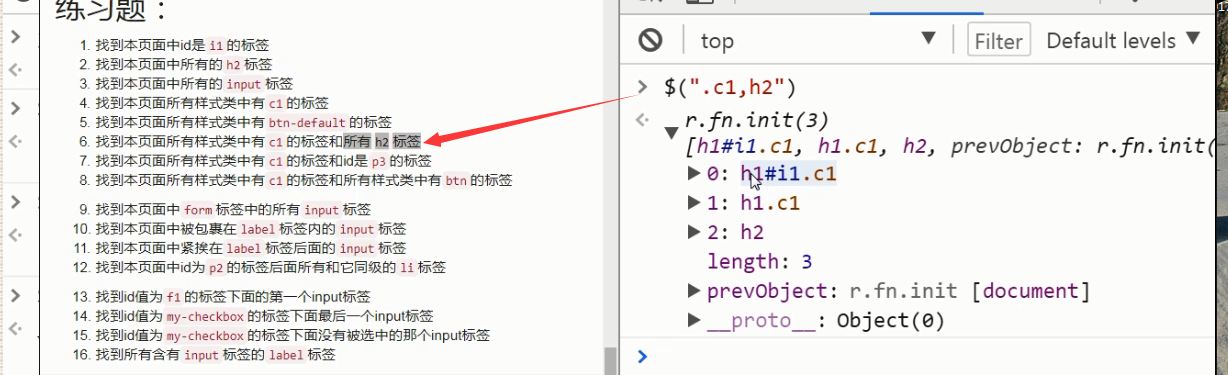
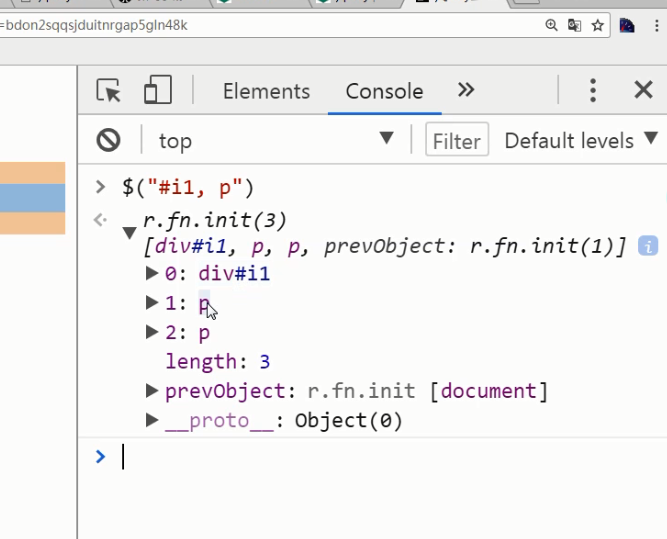
组合选择器:
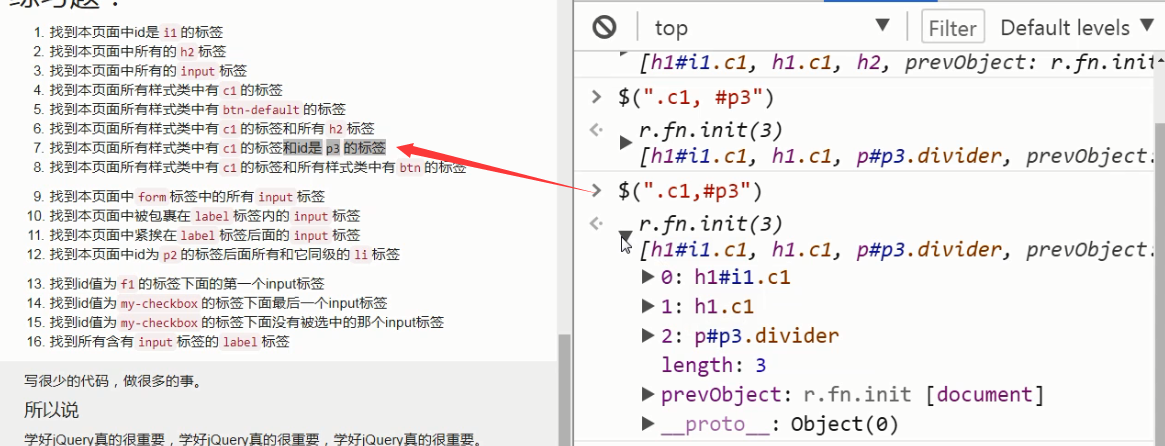
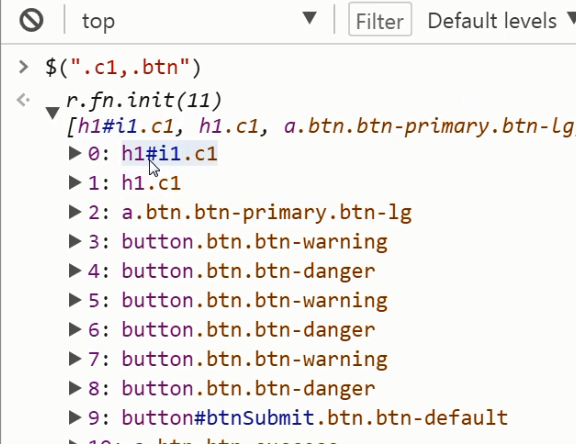
$("#id, .className, tagName")
层级选择器:
x和y可以为任意选择器
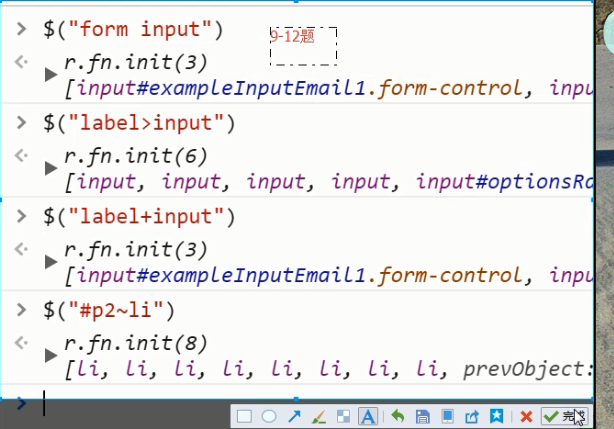
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
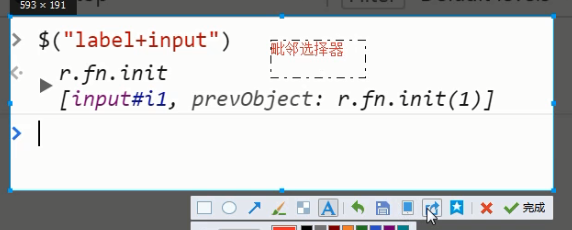
$("x + y")// 找到所有紧挨在x后面的y
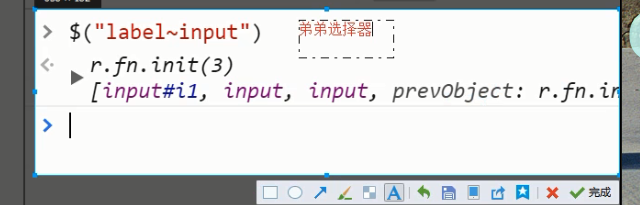
$("x ~ y")// x之后所有的兄弟y

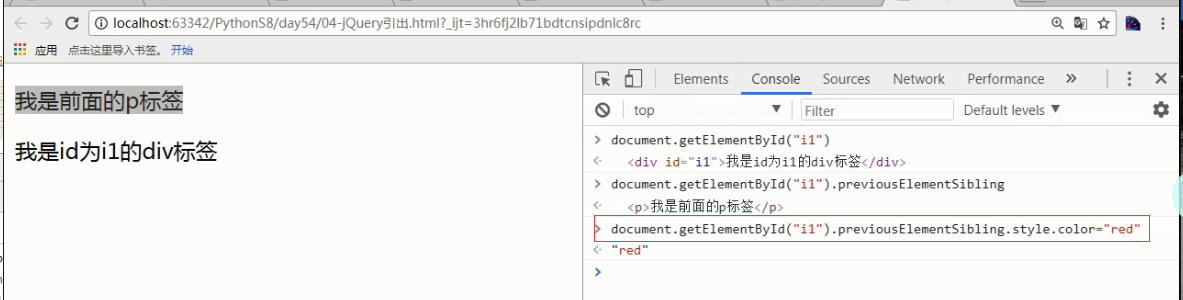
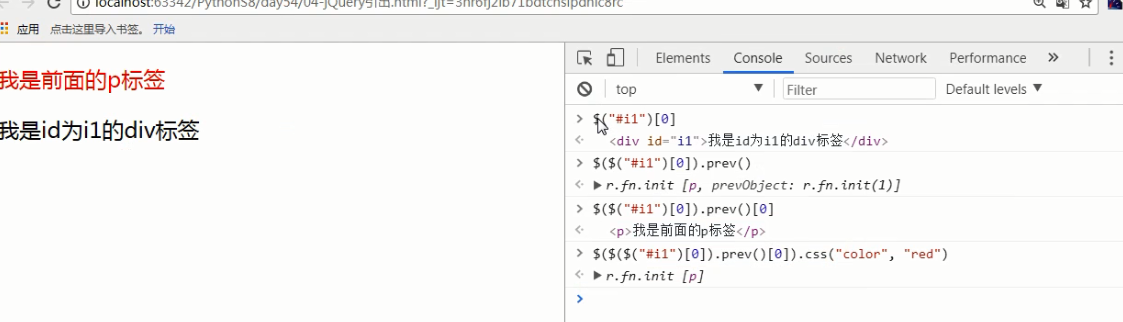
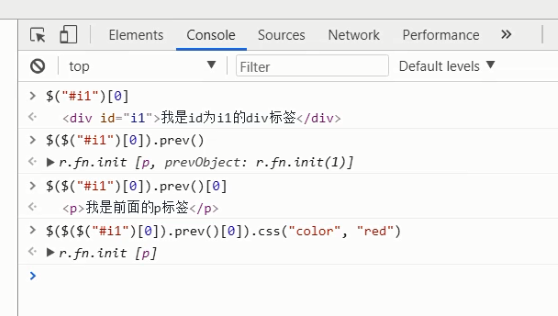
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery引出</title> </head> <body> <p>我是前面的p标签</p> <div id="i1">我是id为i1的div标签</div> <script src="jquery-3.2.1.min.js"></script> <!--<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>--> </body> </html>
基本筛选器:
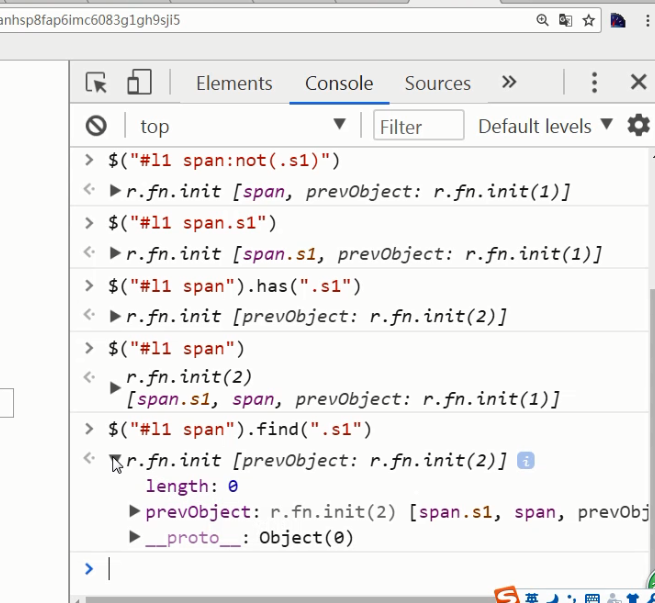
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1 class的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
注意:
- 这里的
has和not不是简单的 有和 没有的意思,它俩没啥关系(不是一组) :not和:has通常用.not()和.has()代替。$("div:has(.c1)")中的:has(.c1)等价于$("div .c1"),也就是找后代里面有c1的div标签。
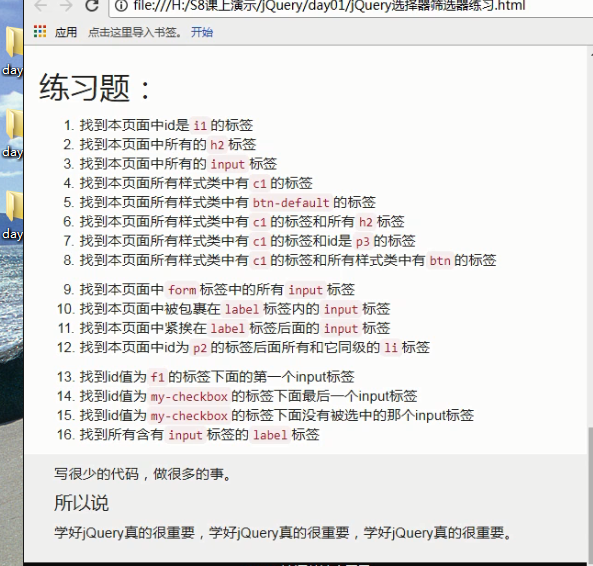
练习:
自定义模态框,使用jQuery实现弹出和隐藏功能。
 jQuery版自定义模态框
jQuery版自定义模态框
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>基本选择器</title> </head> <body> <div id="il">id值为il</div> <div class="c1">c1</div> <div class="c1">c1</div> <p>p</p> <p>p2</p> <script src="jquery-3.2.1.min.js"></script> </body>

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>7 jQuery 层级选择器</title> </head> <body> <div id="d1" class="c1 c2 c3"> <p>d1的儿子p</p> <div id="d2"> <p>d1的孙子p 0</p> <p>d1的孙子p 1</p> <p>d1的孙子p 2</p> <p>d1的孙子p 3</p> <p>d1的孙子p 4</p> </div> </div> <input type="text" value="我是前面的"> <label for="il">姓名</label> <input type="text" id="il"> <input type="text" value="111"> <input type="button" value="点我"> <label for="i2" id="11">爱好 <input type="text" id="i2"> <div> <input type="text"> </div> <span class="s1"><i>1</i>span 0</span> <span>span1</span> </label> <script src="jquery-3.2.1.min.js"></script> </body> </html>
作业练习: