上节回顾:

day52 1. 前情回顾 1. JS中的函数 ***** 1. 普通函数 2. 带参数的函数 3. 有返回值的函数 4. 匿名函数 ***** 5. 立即执行函数(自执行函数)(function (形参){函数体})(实参) ***** 2. 变量的作用域 1. 全局变量 2. 局部变量 3. 闭包 3. Date对象 4. JSON ***** 1. 序列化 JSON.stringify(obj) --> string 2. 反序列化 JSON.parse(string) --> obj 5. RegExp对象 1. 两种生成正则对象的方式 1. var p1 = new RegExp("正则表达式", "匹配模式") 2. var p2 = /正则表达式/匹配模式 **常用** 2. p1.test(string) --> 如果能匹配就返回true,否则返回false 3. test()课上演示有问题,还需要解决。 6. Math对象 数学相关 Math.max() Math.min() Math.random() Math.abs()
今日内容:

2. 今日内容 JS BOM window DOM 文档结构 元素节点 文本节点 属性节点 查找节点 CSS选择器 基本选择器 标签选择器 --> 标签名 id选择器 --> #id值 class选择器 --> .class名 * 选择器 --> * JS找标签 基本查找 1. document.getElementsByTagName 2. document.getElementById 3. document.getElementsByClassName 间接查找 根据标签的层级关系去找 1. parentElement 父节点标签元素 2. children 所有子标签 3. firstElementChild 第一个子标签元素 4. lastElementChild 最后一个子标签元素 5. nextElementSibling 下一个兄弟标签元素 6. previousElementSibling 上一个兄弟标签元素 操作节点的属性 1. 修改文本 innerText 2. 修改节点文档 innerHTML 3. 修改样式 1. 通过class属性,修改 className 获取所有样式类名(字符串) classList.remove(cls) 删除指定类 classList.add(cls) 添加类 classList.contains(cls) 存在返回true,否则返回false classList.toggle(cls) 存在就删除,否则添加 2. 通过style属性修改 1. 没有中横线的 eleObj.style.padding 2. 有中横线的 eleObj.style.backgroundColor

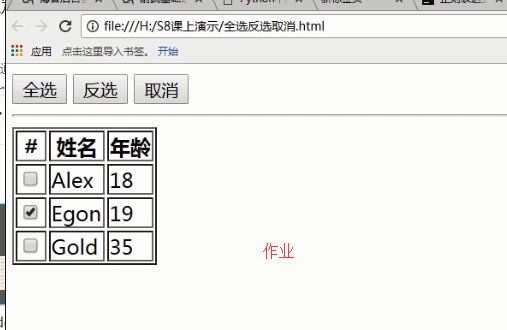
3. 今日作业 1. 整理今天的知识点(博客或笔记) 整理慢的同学,我上课说重点的那些整理下就行 2. 左侧菜单自己写一遍 3. 全选、反选、取消的作业写完 4. 抽屉的作业继续写 5. 预习接下来的内容

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>正则表达式示例</title> <script src="1正则表达式示例.js"></script> </head> <body> </body> </html>

var regl=/^[a-zA-Z][a-zA-Z0-9_]{5,11}$/;
var name="Alex18age";
console.log(regl.test(name));
console.log(regl.test(name));
console.log(regl.test());
console.log(regl.test());
一、前端基础 BOM和DOM
JavaScript分为 ECMAScript,DOM,BOM。
BOM(Browser Object Model)是指浏览器窗口对象模型,顶级对象是window。
DOM (Document Object Model)是指文档对象模型,并非一个对象。
1、Windows对象

alert() 显示带有一段消息和一个确认按钮的警告框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
window 对象表示一个浏览器窗口。

2、

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>跑马灯示例</title> <script> function run(){ // 找到ID 值为il的标签 var ele=document.getElementById("il"); // 获取标签的文本内容,存到str变量 var str=ele.innerText; // 把字符串第一位拿出来 var firstStr=str.charAt(0); // 拼到最后组成新的字符串 var newText=str.slice(1)+firstStr; // 赋值给标签的文本内容 ele.innerText=newText; } var timmer=setInterval(run,500); // clearInterval(timmer); </script> </head> <body> <h1 id="il">大海啊大海啊,你为什么这样蓝这样蓝呢</h1> </body> </html>
alert() 显示带有一段消息和一个确认按钮的警告框。
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。





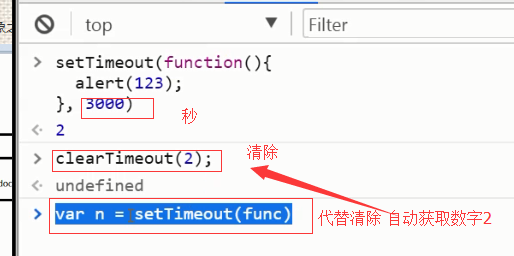
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer); // 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
window的子对象
1、navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
2、screen对象
屏幕对象,不常用。
3、history对象
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以用来前进或后退一个页面。
history.forward() // 前进一页 history.back() // 后退一页 history.go(n) // 前进n页
4、location对象
location.href 获取URL location.href="URL" // 跳转到指定页面 location.reload() 重新加载页面

DOM

DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
它是一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地对文档的内容、结构和样式进行访问和修改。简单来讲,DOM是一种API(应用编程接口)。
JavaScript对DOM进行了实现,对应于JavaScript中的document对象,通过该对象对DOM文档进行程序级别的控制。
DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
1、查找标签
document.getElementById 根据ID获取一个标签
document.getElementsByName 根据name属性获取标签集合
document.getElementsByClassName 根据class属性获取
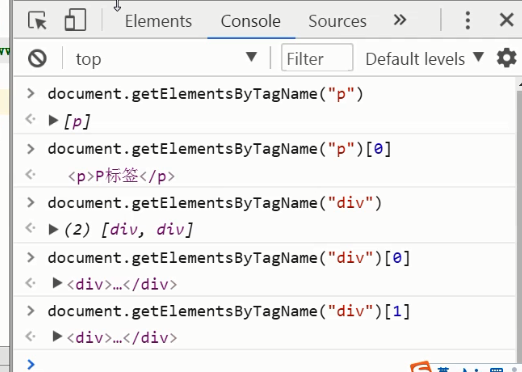
document.getElementsByTagName 根据标签名获取标签合集
2、间接查找
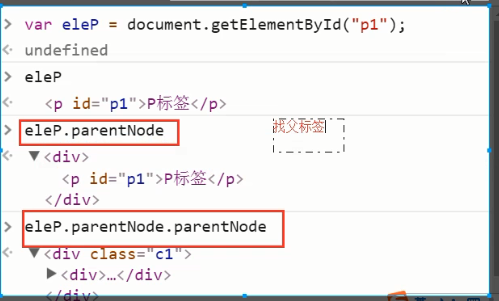
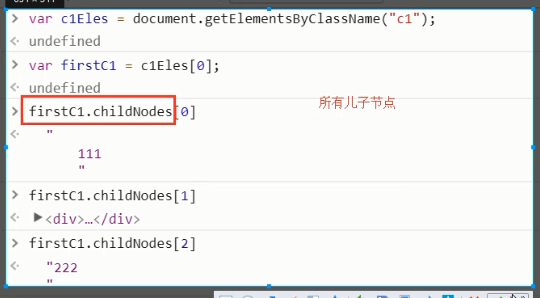
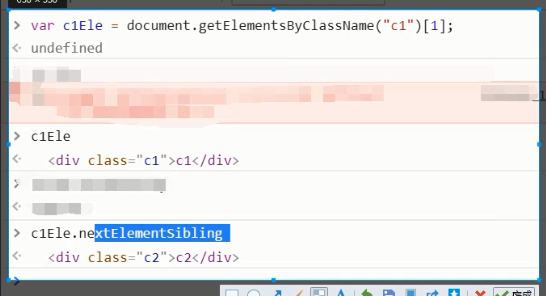
parentNode 父节点 childNodes 所有子节点 firstChild 第一个子节点 lastChild 最后一个子节点 nextSibling 下一个兄弟节点 previousSibling 上一个兄弟节点 // 注意节点和标签的区别,主要记下面的 parentElement 父节点标签元素 children 所有子标签 firstElementChild 第一个子标签元素 lastElementChild 最后一个子标签元素 nextElementSibling 下一个兄弟标签元素 previousElementSibling 上一个兄弟标签元素











document对象的属性和操作
1、属性节点
|
attributes |
获取所有标签属性 |
| getAttribute() | 获取指定标签属性 |
| setAttribute() | 设置指定标签属 |
| removeAttribute() | 移除指定标签属 |
|
var s = document.createAttribute("age") s.nodeValue = "18" |
创建age属性 设置属性值为18 |
2、文本节点
| innerText | 所有的纯文本内容,包括子标签中的文本 |
| outerText | 与innerText类似 |
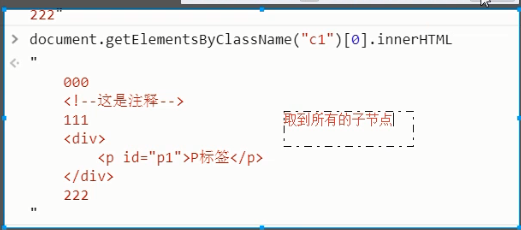
| innerHTML | 所有子节点(包括元素、注释和文本节点) |
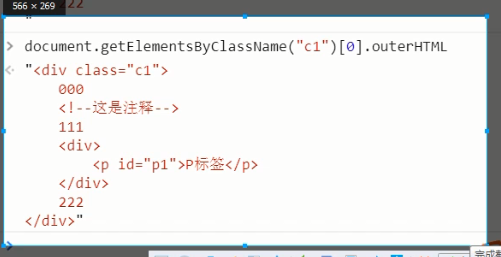
| outerHTML | 返回自身节点与所有子节点 |
| textContent | 与innerText类似,返回的内容带样式 |
| data | 文本内容 |
| length | 文本长度 |
| createTextNode() | 创建文本 |
| normalize() | 删除文本与文本之间的空白 |
| splitText() | 分割 |
| appendData() | 追加 |
| deleteData(offset,count) | 从offset指定的位置开始删除count个字符 |
| insertData(offset,text) | 在offset指定的位置插入text |
| replaceData(offset,count,text) | 替换,从offset开始到offscount处的文本被text替换 |
| substringData(offset,count) | 提取从ffset开始到offscount处的文本 |
3、样式操作
操作class类
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。 ondblclick 当用户双击某个对象时调用的事件句柄。 onfocus 元素获得焦点。 // 练习:输入框 onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证. onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动) onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交. onkeypress 某个键盘按键被按下并松开。 onkeyup 某个键盘按键被松开。 onload 一张页面或一幅图像完成加载。 onmousedown 鼠标按钮被按下。 onmousemove 鼠标被移动。 onmouseout 鼠标从某元素移开。 onmouseover 鼠标移到某元素之上。 onselect 在文本框中的文本被选中时发生。 onsubmit 确认按钮被点击,使用的对象是form。








<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>class属性操作</title> <style> .c1{ height: 300px; width: 300px; border-radius: 150px; background-color: red; } .c2{ background-color: yellow; } </style> <script> function change() { // 找标签,改背景颜色 var d1=document.getElementById("d1"); // d1.classList.add("c2"); //这个只能加c2 d1.classList.toggle("c2"); } </script> </head> <body> <div id="d1" class="c1"></div> <input type="button" value="切换" onclick="change();"> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; background-color: darkgrey; height: 100%; } .right { width: 80%; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid red; } .content { background-color: #336699; } .content > div { padding: 10px; color: white; border-bottom: 1px solid black; } .hide { display: none; } </style> <script> // 定义一个函数 function show(ths) { // 隐藏所有的.content标签 --> classList.add("hide") // 1. 找标签(所有.content标签 ) var contentEles = document.getElementsByClassName("content"); // 节点对象.属性 // 遍历上面的标签数组 for (var i=0;i<contentEles.length;i++){ contentEles[i].classList.add("hide"); } // 如何让函数知道我点的哪个菜单(传参数) // console.log(ths); // 显示我下面的.content标签 --> classList.remove("hide") // 2.找这个标签下面的content标签 var nextEle = ths.nextElementSibling; // 2. 显示这个content标签 nextEle.classList.toggle("hide"); console.log(nextEle); } </script> </head> <body> <div class="left"> <div class="item"> <div class="title" onclick="show(this);">菜单一</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单二</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this);">菜单三</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>作业分解小礼包</title> <script> // 全选 function checkAll() { // 找到所有的checkbox,全部选中 // 1. 经过技术选型,决定使用.class方式查找标签 // 2. 修改 eleObj.checked = true; } // 反选 function reverse() { // 找标签,判断 // 1. 找标签(和上面一样) // 2. 判断 eleObj.checked 属性是true还是false // 如果是true; 则改为false; // 如果是false,则改为true; // 取反 !(先按照上面的方式实现,再尝试一下使用取反的操作) } // 取消 function cancleAll() { // 找到所有的checkbox,全部取消选中 // 1. 经过技术选型,决定使用.class方式查找标签 // 2. 修改 eleObj.checked = false; } </script> </head> <body> <label for="i1">技师1号</label> <input id="i1" type="checkbox" checked="checked"> <label for="i2">技师2号</label> <input id="i2" type="checkbox"> <input type="button" value="全选" onclick="checkAll();"> <input type="button" value="反选" onclick="reverse();"> <input type="button" value="取消" onclick="cancleAll();"> </body> </html>

常用的那些
操作内容
innerText 文本
innerHTML HTML内容
value 值
文档节点的增删改查
增
createElement(name) 创建节点(标签)
appendChild() 末尾添加节点,并返回新增节点
insertBefore() 参照节点之前插入节点,两个参数:要插入的节点和参照节点
删
查找到要删除的元素 获取它的父元素 使用removeChild()方法删除
改
第一种方式:
使用上面增和删结合完成修改
第二种方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查
使用之前介绍的方法.






