上节回顾:

y51 1. 前情回顾 JS语法基础部分 1. JS发展史 ES6 (ECMAScript 2016) 2. JS代码在HTML中的两种引用方式 1. <script>直接写代码</script> 2. 1. <script src="js文件"></script> 3. 注释 1. 单行注释 // 2. 多行注释 /* ... */ 4. 语句结束符 --> ; 5. 变量命名规范 1. 数字、字母、下划线、$ 2. 不能以数字开头 3. 推荐使用驼峰命名方式 JS数据类型 1. 数字类型 1. 常用属性和方法 parseInt() parseFloat() NaN --> 表示非数字 2. 字符串类型 1. 字符串常用属性和方法 3. 布尔类型 true和false 4. 数组 类似于Python中的列表 sort()是有毒的 5. 对象 类似于Python中的字典 6. 判断数据类型 --> typeof 7. null和undefined null --> 表示值为空 undefined --> 表示变量声明了但是没有赋值/函数没有定义返回值默认返回undefined 运算符 1. 数学运算符 2. 逻辑运算符 3. 比较运算符 1. == 2. === 强等于 --> 既判断类型也判断值 4. 赋值运算符 5. 三元运算 条件 ? 值1: 值2 --> 条件是true是值1,false的话就是值2 Python里面的三元运算: 值1 if 条件 else 值2 条件判断和流程控制 if判断 if (条件) { 条件成立要做的事儿; } else { 条件不成立要做的事儿; } if (条件) { 条件成立要做的事儿; } else if (条件2) { 条件2成立要做的事儿; } else { 条件都不成立要做的事儿; } switch switch (v) { case 值1: 执行的代码;break; case 值2: 执行的代码;break; case 值3: 执行的代码;break; default: 上面条件都不成立执行的代码; } 注意: break; for循环 for (var i=0;i<长度;i++) { 循环执行的代码; } for (var i in obj) { console.log(i); } while循环 while (条件) { 循环执行的代码; }

今日内容:

2. 今日概要 函数 ***** 1. 函数的定义 function 函数名(参数1, 参数2){ 函数体; return 返回值; } 匿名函数 python中是 lambda --> lambda 参数: 返回值 JS中 自执行函数 (function(){})(arg); 闭包 类似于Python中 内部函数可以访问外部函数的变量 2. Date对象 1. month是0~11 2. day是星期,0~6 3. 获取年份用.getFullYear 3. JSON序列化 ***** python中: 1. import json 2. 序列化(把对象转换成字符串) --> json.dumps(obj) 3. 反序列化(把字符串转换回对象) --> json.loads(str) JS中: 1. 序列化(把对象转换成字符串) --> JSON.stringify(obj) 2. 反序列化(把字符串转换回对象) --> json.parse(str) 4. 正则表达式 1. Python里面: 1. import re 2. p1 = re.compile("^[a-zA-Z][a-zA-Z0-9_]{5,11}$") 3. p1.match() 4. p1.search() 5. p1.findall() 匹配模式: 忽略大小写 re.I 贪婪模式 (课下自己在回头复习一下) 2. JS 两种方式: 1. RegExp对象方式 1. var p = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$", "g") 2. p.test(str) 2. 简写方式 /正则表达式/匹配模式 5. Math对象 Python里面: 直接使用max\min JS里面: 通过Math对象来做数学相关操作的 Math.min() Math.max() Math.floor() ... 幂(mi四声) 3. 今日作业 1. 今天课上的内容,整理博客或笔记 课上练习自己写一下 2. 抽屉作业 3. 预习BOM和DOM
一、函数
1、函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。

// 最基础的函数定义 function f1() { console.log("Hello world!"); } f1(); // 带参数的函数 function f2(name,age) { console.log("姓名: "+ name+" 年龄:"+age); } f2("Alex",18); // 带返回值的函数 function f3(arg1,arg2) { return arg1+arg2; } var s=f3("Alex ","shuaib"); console.log(s); // 匿名函数 var sum=function (arg1,arg2) { return arg1+arg2; }; ret=sum(1,2); console.log(ret); // 立即执行函数 (function (arg1,arg2) { // n=1000;相当于定义了一个全局变量 n=1000; var m=100; console.log("自执行函数:"+(arg1+arg2)); })(10,20);
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
2、函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
3、作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
(1)

var city = "BeiJing"; function f() { var city = "ShangHai"; function inner(){ var city = "ShenZhen"; console.log(city); } inner(); } f(); //输出结果是?
(2)

var city = "BeiJing"; function Bar() { console.log(city); } function f() { var city = "ShangHai"; return Bar; } var ret = f(); ret(); // 打印结果是?
(3)

var city = "BeiJing"; function f(){ var city = "ShangHai"; function inner(){ console.log(city); } return inner; } var ret = f(); ret();
二、内置对象和方法
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
1、自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name": "Alex", "age": 18};
console.log(a.name);
console.log(a["age"]);
遍历对象中的内容:
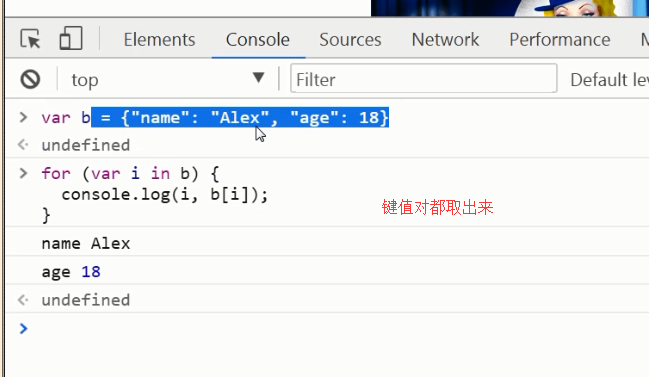
var a = {"name": "Alex", "age": 18};
for (var i in a){
console.log(i, a[i]);
}
https://stackoverflow.com/questions/684672/how-do-i-loop-through-or-enumerate-a-javascript-object
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性

扩展:

// 父类构造函数 var Car = function (loc) { this.loc = loc; }; // 父类方法 Car.prototype.move = function () { this.loc ++; }; // 子类构造函数 var Van = function (loc) { Car.call(this, loc); }; // 继承父类的方法 Van.prototype = Object.create(Car.prototype); // 修复 constructor Van.prototype.constructor = Van; // 扩展方法 Van.prototype.grab = function () { /* ... */ };
三、Date对象
1、创建Date对象
// 方法1:不指定参数 var d1=new Date(); console.log(d1.toLocaleDateString()); // 方法2:参数为日期字符串 var d2=new Date ("2004/3/20 11:12" ); console.log(d2.toLocaleDateString()); var d3=new Date("04/03/20 11:12"); console.log(d3.toLocaleDateString()); // 方法三:参数为毫秒数 var d4=new Date(5000); console.log(d4.toLocaleDateString()); console.log(d4.toUTCString()); // 方法四:参数为年月日分钟秒毫秒 var d5=new Date(2004,2,20,11,12,0,300); console.log(d5.toLocaleDateString()); //毫秒并不直接显示


2、Date对象的方法
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)


/** * Created by Administrator on 2017/12/27. */ // 将当前日期输出为 “2017-12-27 11:11 星期三”格式 function getNow() { var d = new Date(); // 获取当前的日期对象 var dYear = d.getFullYear(); // 获取当前年份 var dMonth = d.getMonth(); // 获取当前月份 var dDate = d.getDate(); // 获取当前日期 var dHour = d.getHours(); // 获取当前小时 var dMinute = d.getMinutes(); // 获取当前分钟 var dWeek = d.getDay(); // 获取当前星期 var weekStr = [ "星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"]; // switch (dWeek) { // case 0: dWeek="星期日";break; // case 1: dWeek="星期一";break; // case 2: dWeek="星期二";break; // case 3: dWeek="星期三";break; // } if (dMinute < 10){ dMinute = "0" + dMinute; } console.log(dYear + "-" + (dMonth+1) + "-" + dDate + " " + dHour + ":" + dMinute + " " + weekStr[dWeek]); } getNow();
练习:
编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出。
详细Date对象方法:点我
四、JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);


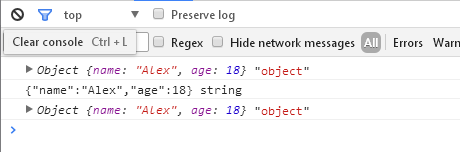
// JSON序列化和反序列化 var o={"name":"Alex","age":18}; // 序列化 var s=JSON.stringify(o); console.log(o,typeof o); console.log(s,typeof s); // 反序列化 var obj=JSON.parse(s); console.log(obj,typeof obj);

五、RegExp对象

//RegExp对象 //创建正则对象方式1 // 参数1 正则表达式(不能有空格) // 参数2 匹配模式:常用g(全局匹配;找到所有匹配,而不是在第一个匹配后停止)和i(忽略大小写) // 用户名只能是英文字母、数字和_,并且首字母必须是英文字母。长度最短不能少于6位 最长不能超过12位。 // 创建RegExp对象方式(逗号后面不要加空格) var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$"); // 匹配响应的字符串 var s1 = "bc123"; //RegExp对象的test方法,测试一个字符串是否符合对应的正则规则,返回值是true或false。 reg1.test(s1); // true // 创建方式2 // /填写正则表达式/匹配模式(逗号后面不要加空格) var reg2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/; reg2.test(s1); // true // String对象与正则结合的4个方法 var s2 = "hello world"; s2.match(/o/g); // ["o", "o"] 查找字符串中 符合正则 的内容 s2.search(/h/g); // 0 查找字符串中符合正则表达式的内容位置 s2.split(/o/g); // ["hell", " w", "rld"] 按照正则表达式对字符串进行切割 s2.replace(/o/g, "s"); // "hells wsrld" 对字符串按照正则进行替换 // 关于匹配模式:g和i的简单示例 var s1 = "name:Alex age:18"; s1.replace(/a/, "哈哈哈"); // "n哈哈哈me:Alex age:18" s1.replace(/a/g, "哈哈哈"); // "n哈哈哈me:Alex 哈哈哈ge:18" 全局匹配 s1.replace(/a/gi, "哈哈哈"); // "n哈哈哈me:哈哈哈lex 哈哈哈ge:18" 不区分大小写 // 注意事项1: // 如果regExpObject带有全局标志g,test()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。 // 该属性值默认为0,所以第一次仍然是从字符串的开头查找。 // 当找到一个匹配时,test()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。 // 当再次执行test()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。 // 因此,当我们使用test()函数执行了一次匹配之后,如果想要重新使用test()函数从头开始查找,则需要手动将regExpObject.lastIndex的值重置为 0。 // 如果test()函数再也找不到可以匹配的文本时,该函数会自动把regExpObject.lastIndex属性重置为 0。 var reg3 = /foo/g; // 此时 regex.lastIndex=0 reg3.test('foo'); // 返回true // 此时 regex.lastIndex=3 reg3.test('foo'); // 返回false // 所以我们在使用test()方法校验一个字符串是否完全匹配时,不推荐添加全局匹配模式g。 // 注意事项2(说出来你可能不信系列): // 当我们不加参数调用RegExpObj.test()方法时, 相当于执行RegExpObj.test("undefined"), 并且/undefined/.test()默认返回true。 var reg4 = /^undefined$/; reg4.test(); // 返回true reg4.test(undefined); // 返回true reg4.test("undefined"); // 返回true

/** * Created by Administrator on 2017/12/27. */ // 正则相关的示例 // 方式1 // 第一个参数: 正则表达式 // 第二个参数: 匹配模式 var r1 = new RegExp("^[a-zA-Z][a-zA-Z0-9_]{5,11}$", "g"); var s1 = "alex123"; var s2 = "123alex"; console.log(r1.test()); console.log(r1.test()); var r2 = /^[a-zA-Z][a-zA-Z0-9_]{5,11}$/g; console.log(r2.test(s1)); console.log(r2.test(s2)); // 与字符串自带的方法结合 var s = "alex 18"; ret1 = s.search("a"); ret2 = s.search(/[0-9]{2}/g); console.log(ret1); console.log(ret2);
六、Math对象

abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。







