上节回顾:

day50 1.前情回顾 CSS属性: float浮动的规则 1. 浮动规则: 浮动只控制自己 如果前面的标签也是浮动的,就挨着放 如果前面的标签不浮动,则下方摆放 如果把块级标签设置成浮动,他们就能在一行显示(inline-block) 如果把内联标签设置成浮动,他们就可以设置长和宽 float清除浮动(父标签塌陷) clear none left right both .clearfix:after { ****** content: ""; display: "block"; clear:both; } 定位(position) -- 根据谁来做定位 static relative(相对定位) absolute(绝对定位) fixed(固定) 返回顶部 .returnTop { position: "fixed"; right: 10px; bottom: 10px; } 模态框(弹出框那个遮罩层) .cover { position: "fixed"; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.3) } z-index .modal { width: 800px; height: 400px position: "fixed"; /*固定在屏幕中间*/ top:50%; left: 50%; margin-top: -200px; margin-left: -400px; } display none 不显示 block 当成块级标签 独占一行 可以设置长和宽 inline 当成内联标签 可以放在一行 inline-block 既能显示在一行又能设置长和宽 :before和:after border-radius 画圆(把值设置成边框的一半) list-style-type: none (通过设置CSS属性不显示列表自带样式)

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>抽屉</title> <style> * { padding: 0; margin: 0; } body { background-color: #eeeeee; } .head { height: 45px; width: 100%; background-color: #2459a2; position: fixed; top: 0; } .head-content { width: 1016px; height: 45px; margin: 0 auto; } .head-content>a { width: 121px; height: 23px; background: url("logo.png") no-repeat 0 0; float: left; margin-top: 11px; } .head-content ul>li { float: left; line-height: 45px; margin-left: 10px; } .head-content ul>li>a { padding: 11px; } a { text-decoration: none; color: rgb(192, 205, 223); } .head-content ul>li>a:hover { color: white; background-color: rgb(57, 107, 179); } .main { margin-top: 45px; } /*页面主体部分*/ .main-content { width: 960px; height: 1000px; background-color: white; margin: 0 auto; padding: 5px 15px; } .content-left { width: 630px; height: 1000px; float: left; } .content-right { width: 300px; height: 1000px; background-color: green; float: right; } .top-left { padding: 15px 0; display: inline-block; } .top-left > a { display: inline-block; min-width: 60px; height: 26px; text-align: center; margin-right: 10px; color: rgb(51, 102, 178); font-weight: 700; line-height: 26px; } .icon { background: url("http://dig.chouti.com/images/tip.png?v=2.9") no-repeat 0 0 ; } .ty { background-position: 0 -299px; } .top { border-bottom: 1px solid rgb(204, 220, 239); } .top-center { display: inline-block; } .new-button { float: right; padding: 10px 40px; background-color: rgb(132, 164, 43); color: white; border: none; margin-top: 10px; } .new-button:hover { background-color: #8eb031; } .item-img { float: right; padding-top: 15px; } .item-img> img { width: 60px; height: 60px; } .item-content { padding-top: 15px; } .part2 span { display: inline-block; height: 18px; width: 18px; background: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13") no-repeat 0 0; } .part2 .thumb { background-position: 0 -40px; } .part2 .thumb:hover { background-position: 0 -20px; } </style> </head> <body> <!--页面头部开始--> <div class="head"> <div class="head-content"> <a href=""></a> <ul type="none"> <li><a href="">全部</a></li> <li><a href="">随便</a></li> <li><a href="">图片</a></li> <li><a href="">43区</a></li> <li><a href="">挨踢1024</a></li> <li><a href="">单子</a></li> </ul> </div> </div> <!--页面头部结束--> <!--页面主体开始--> <div class="main"> <div class="main-content"> <!--主题内容左侧开始--> <div class="content-left"> <div class="top"> <div class="top-left"> <a href="" class="icon ty">最新</a> <a href="" class="icon ty">最热</a> <a href="" class="">最少儿不宜</a> </div> <div class="top-center"> <a href="">即时排序</a> <a href="">24小时</a> <a href="">3天</a> </div> <input class="new-button" type="button" value="+发布"> </div> <div class="content-list"> <div class="item"> <div class="item-img"> <img src="http://img3.chouti.com/CHOUTI_20171225/9F06C86505F648E6BBACED6900AC4674_W580H346=C120x120.jpg?quality=80" alt=""> </div> <div class="item-content"> <div class="part1"> <a href="">QQ和抖音退出什么玩意儿我也写不出来了</a> <div class="area-summary"> <span class="summary">一个大概率会发生的事情是,舞蹈将成为2018年的内容风口。</span> </div> </div> <div class="part2"> <a href=""> <span class="thumb"></span> <b>6</b> </a> </div> </div> </div> </div> </div> <!--主题内容左侧结束--> <!--主题内容右侧开始--> <div class="content-right"></div> <!--主题内容右侧结束--> </div> </div> <!--页面主体结束--> </body> </html>
今日内容:

2. 今日内容 要培养自己的自学能力(看文档的能力) JS (JavaScript) 一门编程语言,和 Python\Java\PHP\Go \C++\C# 类似的. 网景 跑在浏览器上的语言 10天 node.js 可以跑在服务器上的JS ES6(EMCAScript 2016) /ES7 语法 JS学习内容: (3天) 1.JS语言基础: 1.基本数据类型 2.变量 3.流程控制 4.语法/注释 5.函数 6.对象 2.DOM和BOM编程 DOM --> Document Object Model BOM --> Browser Object Model JS语法基础: 语句结束之后要写分号; ***** $也可以做变量名 推荐使用驼峰命名 JS数据类型: 数字类型 字符串类型 字符串自带的那些属性和方法 字符串转数字 布尔类型 数组 数组的内置属性和方法 数组的遍历 var i = 0; i++; i= i+1; --> i+=1(Python); 对象(简单的对象) 对象的遍历 条件判断和循环 if... else ... if... else if...else switch case 值1: 要做的事儿;break; case 值2: 要做的事儿;break; default: 条件都不满足默认执行的 for 循环 for (var i=0;条件;i++){ 循环要做的事儿; } while循环 while (条件){ 循环要做的事儿; } 三元运算 条件 ? 值1: 值2
一、CSS属性补充

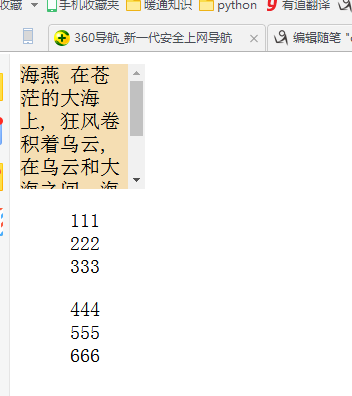
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>CSS属性补充</title> <style> .c1{ height: 100px; width: 100px; background-color: wheat; overflow: auto; } </style> <script src="02.js"></script> </head> <body> <div class="c1"> 海燕 在苍茫的大海上, 狂风卷积着乌云, 在乌云和大海之间, 海燕像黑色的闪电, 在高傲地飞翔! </div> <ul type="none"> <li>111</li> <li>222</li> <li>333</li> </ul> <ul style="list-style-type: none"> <li>444</li> <li>555</li> <li>666</li> </ul> </body> </html>

二、JS-DOM-BOM操作示例

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>JS-DOM-BOM操作示例</title> <!--<link rel="stylesheet" href="">--> <!--<script>--> <!--alert(123);--> <!--</script>--> <script src="02.js"></script> </head> <body> </body> </html>
JavaScript引入方式
1、Script标签内写代码
<script>
// 在这里写你的JS代码
</script>
2、引入额外的JS文件
<script src="myscript.js"></script>
JavaScript语言规范
1、注释(注释是代码之母)
// 这是单行注释 /* 这是 多行注释 */
2、结束符
JavaScript中的语句要以分号(;)为结束符。
三、js 语法基础
JavaScript语言基础

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>JS语法基础</title> <script> var name; //先声明变量 name='Alex'; //赋值变量 console.log(name); var name2='Egon'; console.log(name2); var n1=1; var n2=1234; var n3=1234.12; var n4=123e-5; console.log(n1,n2,n3,n4); // 字符串常用方法 var name3="Alex"; var age=18; console.log(name3+age); // 字符串转数字 var a="123"; var ret=parseInt(a); console.log(ret); var b="123.346"; ret=parseFloat(b); console.log(ret); var c="ABC"; ret=parseInt(c); console.log(ret); </script> <script src="02.js"></script> </head> <body> </body> </html>
1、变量声明
- JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
- 声明变量使用 var 变量名; 的格式来进行声明
var name = "Alex"; var age = 18;
注意:
变量名是区分大小写的。
推荐使用驼峰式命名规则。
JavaScript数据类型
1、JavaScript拥有动态类型
var x; // 此时x是undefined var x = 1; // 此时x是数字 var x = "Alex" // 此时x是字符串
2、数字类型
JavaScript不区分整型和浮点型,就只有一种数字类型。
var a = 12.34; var b = 20; var c = 123e5; // 12300000 var d = 123e-5; // 0.00123
常用方法:
parseInt("123") // 返回123 parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。 parseFloat("123.456") // 返回123.456
3、字符串
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法:
| 方法 | 说明 |
| obj.length | 返回长度 |
| obj.trim() | 移除空白 |
| obj.trimLeft() | 移除左边的空白 |
| obj.trimRight() | 移除右边的空白 |
| obj.charAt(n) | 返回第n个字符 |
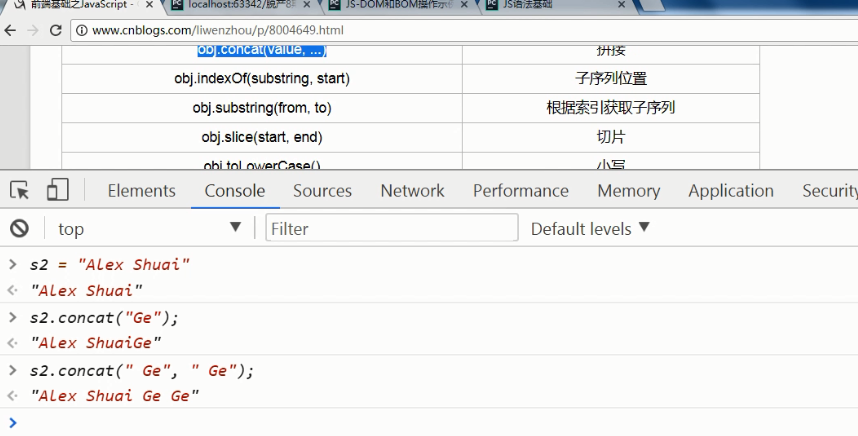
| obj.concat(value, ...) | 拼接 |
| obj.indexOf(substring, start) | 子序列位置 |
| obj.substring(from, to) | 根据索引获取子序列 |
| obj.slice(start, end) | 切片 |
| obj.toLowerCase() | 小写 |
| obj.toUpperCase() | 大写 |
| obj.split(delimiter, limit) | 分割 |
拼接字符串一般使用“+”



四、运算符
1、布尔类型
区别于Python,true和false都是小写。
var a = true;
var b = false;
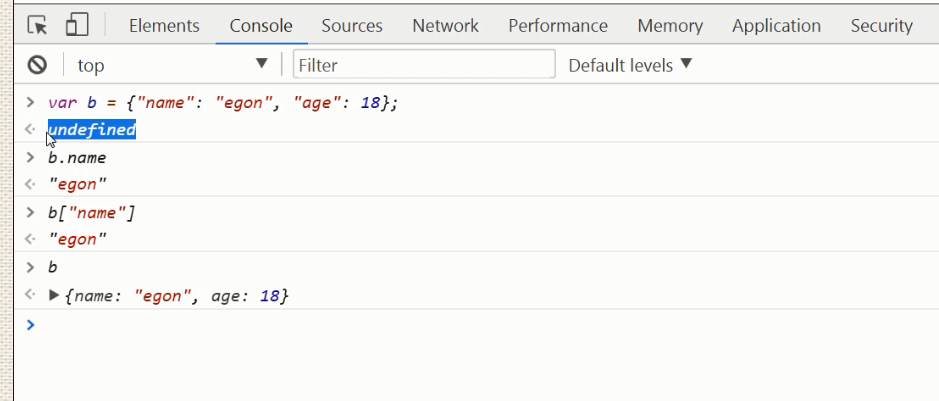
2、数组
var a = [123, "ABC"]; console.log(a[1]); // 输出"ABC"
常用方法:
| 方法 | 说明 |
| obj.length | 数组的大小 |
| obj.push(ele) | 尾部追加元素 |
| obj.pop() | 获取尾部的元素 |
| obj.unshift(ele) | 头部插入元素 |
| obj.shift() | 头部移除元素 |
| obj.slice() | 切片 |
| obj.reverse() | 反转 |
| obj.join(seq) | 将数组元素连接成字符串 |
| obj.concat(val, ...) | 连接数组 |
| obj.sort() | 排序 |
遍历数组中的元素:
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) { console.log(i); }


3、null和undefined
- undefined表示的是当声明的变量未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
- null表示值不存在
undefined表示声明了变量,但是还没有赋值。null声明了变量并且变量是空值。
4、类型查询
typeof "abc" // "string" typeof null // "object" typeof true // "boolean" typeof 123 // "number"
typeof是一个一元运算符(就像++,--,!,- 等一元运算符),不是一个函数,也不是一个语句。
运算符
1、算数运算符
+ - * / % ++ --
2、比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true 1 === "1" // false
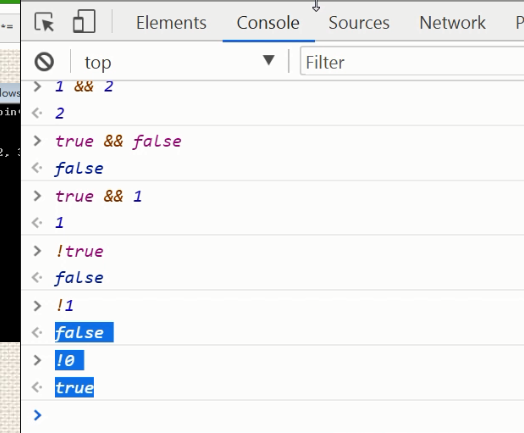
3、逻辑运算符
&& || !
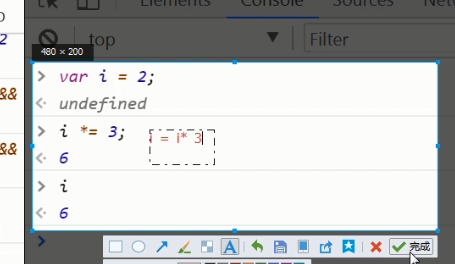
4、赋值运算符
= += -= *= /=



五、流程控制
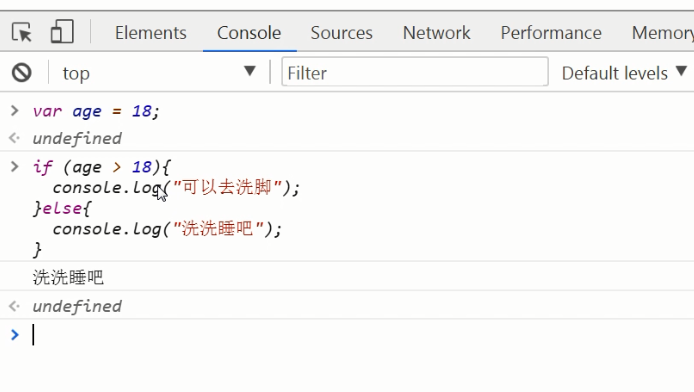
1、if-else
var a = 10; if (a > 5){ console.log("yes"); }else { console.log("no"); }
2、if-else if-else
var a = 10; if (a > 5){ console.log("a > 5"); }else if (a < 5) { console.log("a < 5"); }else { console.log("a = 5"); }


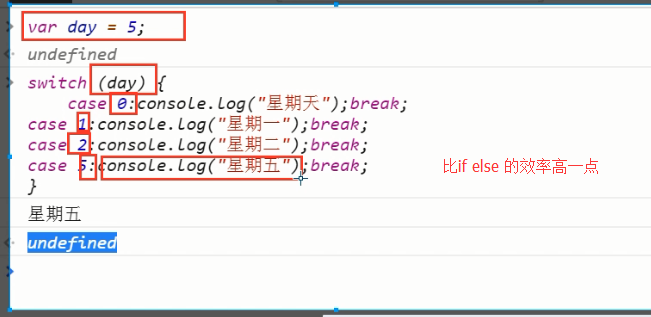
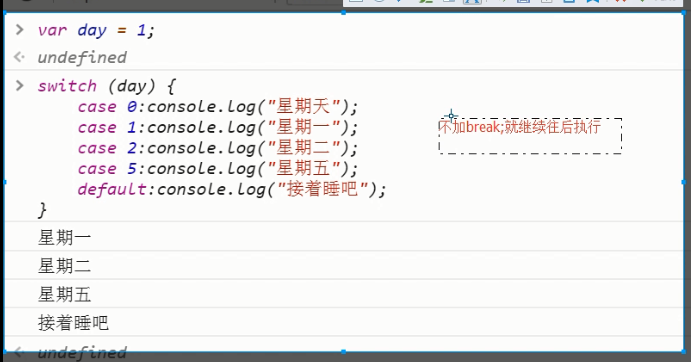
3、switch
var day = new Date().getDay(); switch (day) { case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...") }



4、for
for (var i=0;i<10;i++) { console.log(i); }
5、while
var i = 0; while (i < 10) { console.log(i); i++; }
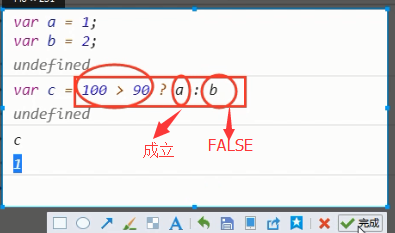
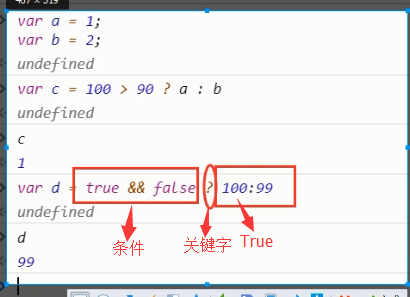
6、三元运算
var a = 1; var b = 2; var c = a > b ? a : b