vue学习--模板语法(五、选项卡案例)
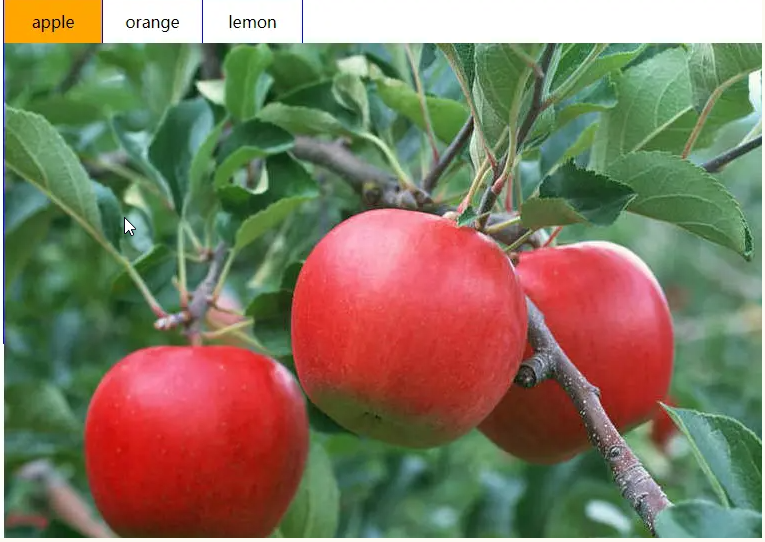
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Document</title>
<style type="text/css">
.tab ul {
overflow: hidden;
padding: 0;
margin: 0;
}
.tab ul li {
box-sizing: border-box;
padding: 0;
float: left;
width: 100px;
height: 45px;
line-height: 45px;
list-style: none;
text-align: center;
border-top: 1px solid blue;
border-right: 1px solid blue;
cursor: pointer;
}
.tab ul li:first-child {
border-left: 1px solid blue;
}
.tab ul li.active {
background-color: orange;
}
.tab div {
width: 500px;
height: 300px;
display: none;
text-align: center;
font-size: 30px;
line-height: 300px;
border: 1px solid blue;
border-top: 0px;
}
.tab div.current {
display: block;
}
</style>
</head>
<body>
<div id="app">
<div class="tab">
<ul>
<li v-on:click='change(index)' :class='currentIndex==index?"active":""' :key='item.id'
v-for='(item,index) in list'>{{item.title}}
</li>
</ul>
<div :class='currentIndex==index?"current":""' :key='item.id' v-for='(item,index) in list'>
<img :src="item.path">
</div>
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
currentIndex: 0,
list: [{
id: 1,
title: 'apple',
path: 'img/apple.jpg'
}, {
id: 2,
title: 'orange',
path: 'img/orange.jpg'
}, {
id: 3,
title: 'lemon',
path: 'img/lemon.jpg'
}]
},
methods: {
change: function (index) {
//选项卡切换操作
this.currentIndex = index;
}
}
});
</script>
</body>
</html>

本文来自博客园,作者:龙猫•ᴥ•,转载请注明原文链接:https://www.cnblogs.com/nullcodeworld/p/18183313


 浙公网安备 33010602011771号
浙公网安备 33010602011771号