Asp.Net Core鉴权授权:在Swagger中的Token验证
Swagger中默认没有提供设置自定义HTTP请求报文头的方式,因此对于需要传递Authorization报文头的接口,调试起来很麻烦。我们可以通过对OpenAPI进行配置,从而让Swagger中可以发送Authorization报文头。
我们需要修改Program.cs的AddSwaggerGen方法调用。
builder.Services.AddSwaggerGen(c =>
{
var scheme = new OpenApiSecurityScheme()
{
Description = "Authorization header. \r\nExample: 'Bearer 12345abcdef'",
Reference = new OpenApiReference
{
Type = ReferenceType.SecurityScheme,
Id = "Authorization"
},
Scheme = "oauth2",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
};
c.AddSecurityDefinition("Authorization", scheme);
var requirement = new OpenApiSecurityRequirement();
requirement[scheme] = new List<string>();
c.AddSecurityRequirement(requirement);
});
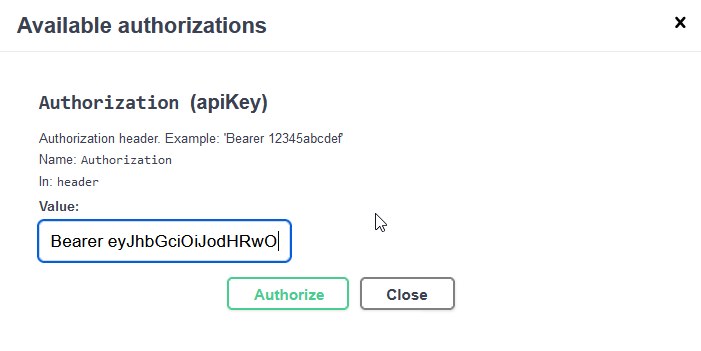
添加完以上代码后,重启并运行项目,会发现在Swagger界面的右上角增加了一个【Authorize】按钮。点击按钮后,弹出对话框的文本框,我们输入“Bearer JWT”,然后单击【Authorize】按钮,这样在这个界面之后的请求中,浏览器都会自动在请求报文头中加入Authorization报文头。当然,如果界面关闭或重启了,我们就必须重新输入Authorization报文头的值。

设置完授权对话框后,再在Swagger界面中发起对需要授权接口的请求,就可以看到服务器端的身份验证成功了。
本文学习参考自:ASP.NET Core技术内幕与项目实战
本文来自博客园,作者:龙猫•ᴥ•,转载请注明原文链接:https://www.cnblogs.com/nullcodeworld/p/16734334.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号