EasyUI treegrid checkbox复选框 显示或隐藏
首先给需要的列添加复选框;
{ field: 'CHECKED_TASK_PROGRESS', checkbox: true, title: '', width: 90, align: 'left' },
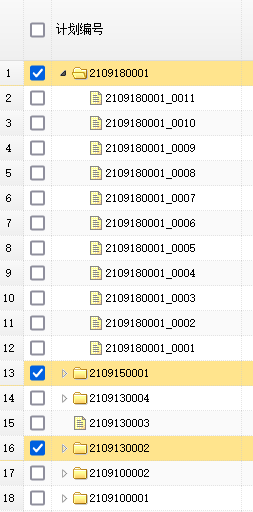
看到的效果就是这样;

我这里的展开子级是通过异步加载的;
//点击父节点,异步加载数据
onBeforeExpand: function (row) {
if (row) {
var parentId = row.ORDER_ID;//父节点ID
var url = "Ajax/Ajax.ashx?OperateType=GetChildren&parent_id=" + parentId;
$('#ErpTreeGird').treegrid("options").url = url;
}
},
但是这里我只需要选择父节点的复选框,不需要选择子级;所以我就要想办法吧子级的复选框给隐藏掉;
// 加载数据完成
onLoadSuccess: function (row, data) {
var rowData = data;
// 子级复选框不需要选择,这里做复选框删除
if (rowData[0] && rowData[0].PARENT_ID && rowData[0].PARENT_ID != "0") {
// 取出加载的子级的父节点
var p = $("#ErpTreeGird").treegrid("getParent", rowData[0].ORDER_ID);
if (p) {
var pORDER_ID = p.ORDER_ID;
// 记录父节点索引
var pIndex;
var getData = $("#ErpTreeGird").treegrid("getData");
$.each(getData, function (idx, val) {//遍历JSON
if (val.ORDER_ID == pORDER_ID) {
pIndex = idx;
return;
}
});
//console.log("pIndex:" + pIndex)
// 循环子级 删除复选框
let flagNum = 0;
for (let i = 0; i < rowData.length; i++) {
let item = rowData[i];
if (item.PARENT_ID && item.PARENT_ID != "0") {
$(".datagrid-cell-check input[type='checkbox']")[i - flagNum + pIndex + 1]
.remove();
flagNum++;
};
}
}
}
},
这里的onLoadSuccess是每次加载成功后的事件,当展开父级异步加载时,data参数就是子级数据。
通过getParent方法得到父级节点,然后得到父级的索引,注意,这里我本来是想通过这个方法getRowIndex(row)获得索引,但是这个方法只有datagrid支持,treegrid好像不支持。
得到父级索引,就能找到展开的子级索引了,然后循环删除即可。
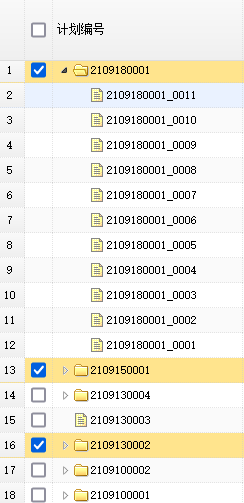
结果如下:

本文来自博客园,作者:龙猫•ᴥ•,转载请注明原文链接:https://www.cnblogs.com/nullcodeworld/p/15309255.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号