Redxu(RTK) 基础 异步逻辑与数据请求 第5.0节 简介 简单介绍示例项目提供的微型HTTP客户端和mock服务器
简介
大家好,这一节文档教程对应代码的codepen在线实例点这里,github仓库在这里,我们只专注于redux学习,我只稍微介绍下server.js和client.js,了解他们基本功能,不影响我们本节学习就好。(不要头铁啊,我花了好几天才醒悟)。
client.js和server.js
因为在这个教程里我们只专注于rtk学习!文档示范项目给我们提供了client.js和server.js,client.js这个文件用于发送http请求!server.js则用于模拟服务端。
下面我示范一下怎么用这两个文件。
从文档实例对应的代码仓库下载或者是页面上的codepen实例中把代码到项目中,为了方便组织,建立src/api文件夹把两个文件放进去。
随后使用npm安装必要的依赖npm i @mswjs/data msw faker seedrandom mock-socket txtgen -S
随后在命令行输入npx msw init public/ --save就能在public文件夹自动创建一个mockServiceWorker.js文件。
如果你没有使用cra创建项目,看这里:我的public文件夹在哪?
最后,在项目入口文件index.tsx中开启模拟服务器。
//这是注释,显示文件路径捏:/src/index.tsx
import { worker } from "./api/server";
worker.start({ onUnhandledRequest: "bypass" });
//省略其他内容
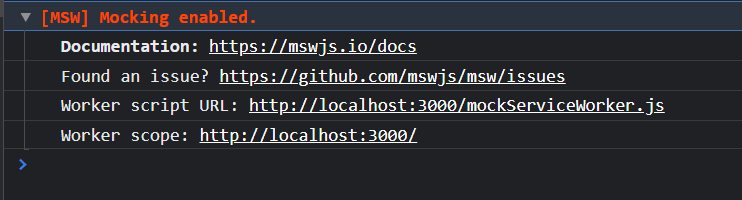
这个时候运行项目,查看控制台,如果有下面的字样,证明模拟服务器开启成功,server.js提供的功能就可用了!

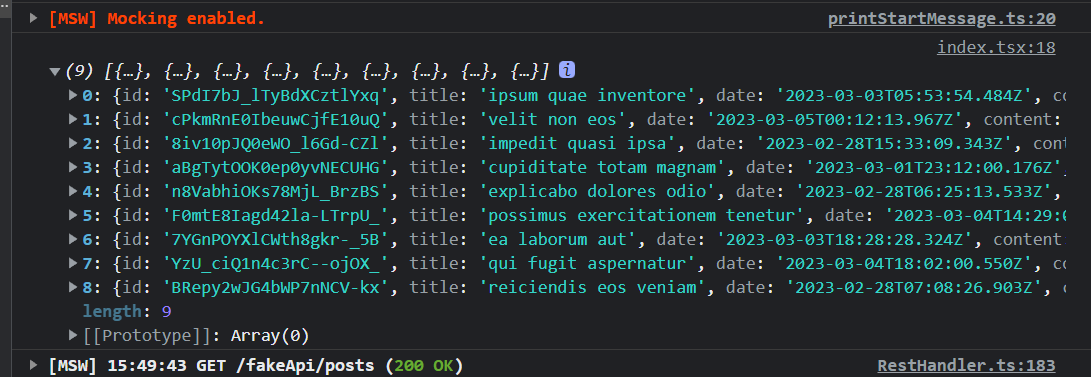
继续介绍client.js的使用,我们在index.tsx中引入client.js中的client,并试用一下。
//这是注释,显示文件路径捏:/src/index.tsx
import { client } from "./api/client";
//省略其他内容
async function getPosts() {
const result = await client.get("http://localhost:3000/fakeApi/posts");
console.log(result.data);
return result;
}
getPosts()
只要在控制台能看到这样的数据,就说明server.js和client.js都可用