怎么做一个缓缓变大,还能缓缓变小的提示栏
当点击添加,输入框缓缓打开,当输入完毕点击完成,输入框缓缓关闭
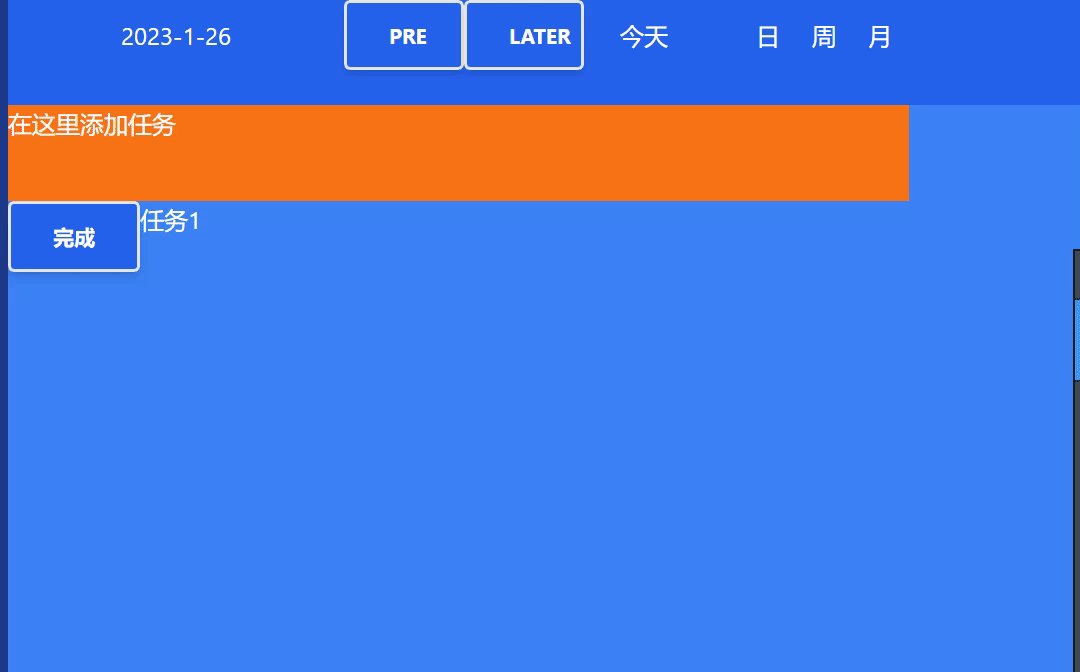
如下图,就是我想模仿的输入框的动画效果。

具体做法和要点
- 需要父容器和子元素(直接的子元素有两个,一个放置输入框,或者你需要缓缓打开/缓缓关闭的其他什么东西---下文简称输入框元素,另外一个是一个监听点击事件的东东--下文简称事件元素),父容器用来存放输入框元素和另一个事件元素,点击发生了,需要输入框出现(可以遮住那个事件元素)。当输入结束了,再点击一次,输入框缓缓关闭。(这里我选择简单的处理,在输入框里边加一个按钮,点击输入框上的按钮,让其缓缓消失,更用户友好的做法,是点击除了输入框之外的其他地方,输入框就会消失。。。 比如饿了么UI和蚂蚁Design 都是这么做的)
- 我需要输入框从父元素的顶部缓缓出现,消失的时候也是缓缓向着父元素顶部的方向变小直到不见,这里我们要用到子绝父相的处理方法,也就是父元素relative定位,子元素absolute定位。
- 因为要缓缓出现和消失,所以要设置transition ,这个根据实际需要,我设置了transition-all 和transition-duration 300 ,你可以根据实际要求细化。
- 要注意,出现和消失的子元素上实际变化的CSS样式是 padding和 height
- 消失状态,padding为0,height为0
- 出现状态,padding为一个合适的值(让你的子元素看上去有合适的高度), 但是注意,height不设置,也就是说这个出现状态的子元素的高度是用padding撑出来的。
- 另外,在存放输入框的子元素上肯定还有其他东东,比如添加个按钮、图标什么的,建议你使用一个div把他们抱起来,然后在这个div上设置,当缓缓消失,这个div就要隐藏掉,也就是CSS属性:
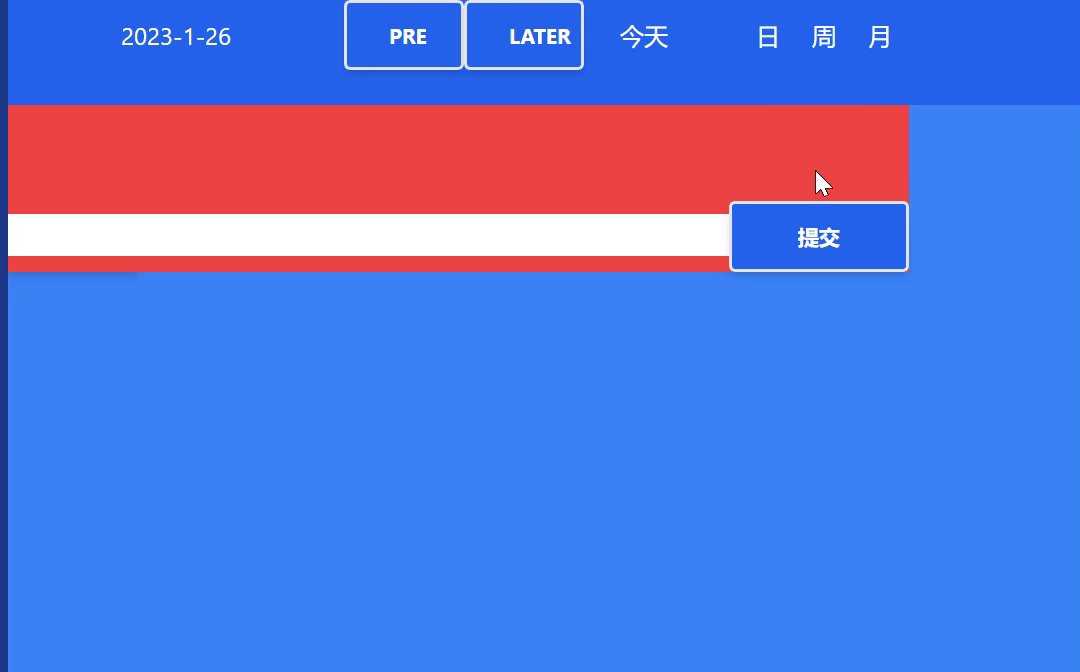
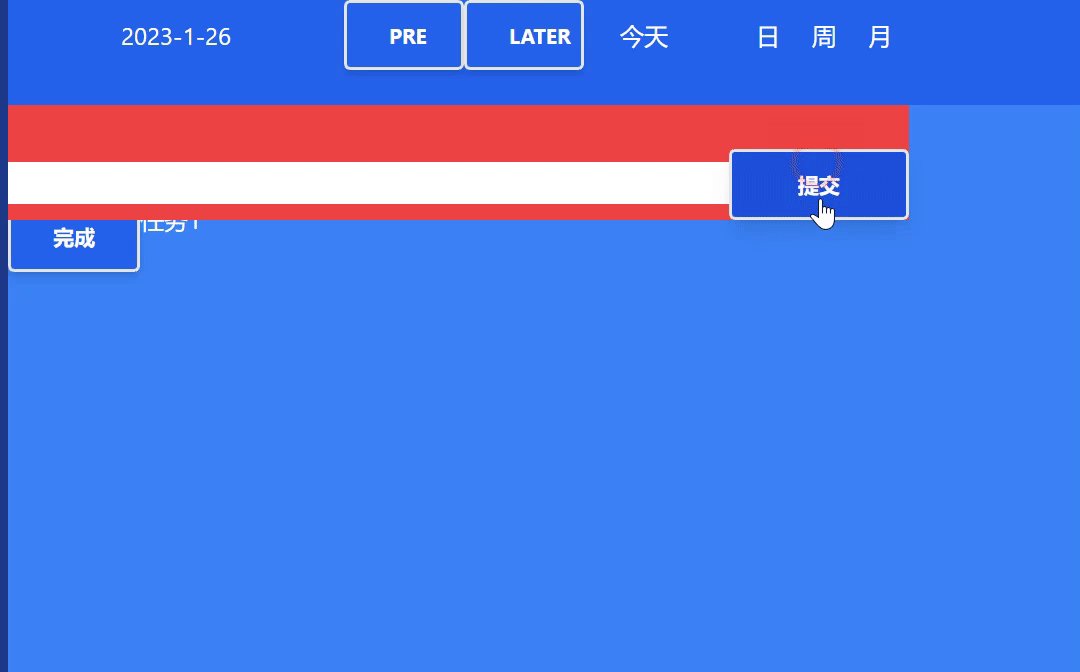
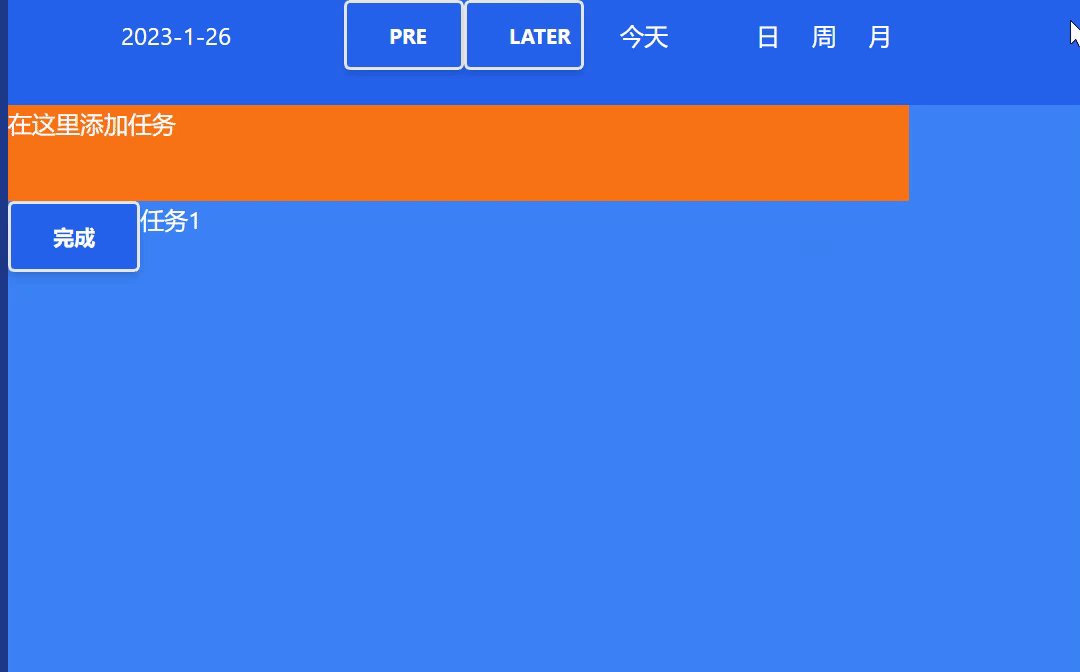
如下图,是按照上面五条完成的效果

更具体的内容,可以看这个视频。
对应视频
程序文本如下:
import React, { ReactElement } from "react";
import cs from "classnames";
interface Props {}
export default function RollingInput({}: Props): ReactElement {
const [state, setstate] = React.useState(false);
const [val, setval] = React.useState("");
return (
<div className="tw-relative">
<div
className={cs("tw-absolute tw-bg-red-500 tw-w-4/5 tw-transition-all ", {
"tw-pt-0": state === false,
"tw-pt-16": state,
"tw-h-0": state === false,
"tw-duration-300": state,
})}
>
{/**/}
<div className={cs({ "tw-hidden": !state })}>
<input
className={cs("tw-text-black tw-w-4/5 tw-h-7")}
type="text"
value={val}
onChange={(e) => {
e.preventDefault();
setval(e.target.value);
}}
/>
<button
className={cs("blue-clickable !tw-w-1/5")}
onClick={() => {
setstate(!state);
}}
>
提交
</button>
</div>
</div>
<div
className="tw-h-16 tw-w-4/5 tw-bg-orange-500"
onClick={() => {
setstate(!state);
}}
>
在这里添加任务
</div>
</div>
);
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现