django ajax增 删 改 查
具于django ajax实现增 删 改 查功能

代码示例:

代码:
urls.py
1 2 3 4 5 6 7 8 9 10 11 | from django.conf.urls import urlfrom django.contrib import adminfrom app01 import viewsurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^students/', views.students), url(r'^add_student/', views.add_student), url(r'^del_student/', views.del_student), url(r'^edit_student/', views.edit_student), url(r'^test_ajax_list/', views.test_ajax_list),] |
settings.py
1 2 3 4 | STATIC_URL = '/static/'STATICFILES_DIRS = ( os.path.join(BASE_DIR,'static'),) |
models.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | from django.db import modelsfrom django.db import modelsclass Classes(models.Model): """ 班级表,男 """ title = models.CharField(max_length=32) m = models.ManyToManyField("Teachers")class Teachers(models.Model): """ 老师表,女 """ name = models.CharField (max_length=32)class Student(models.Model): username = models.CharField(max_length=32) age = models.IntegerField() gender = models.BooleanField() cs = models.ForeignKey(Classes) |
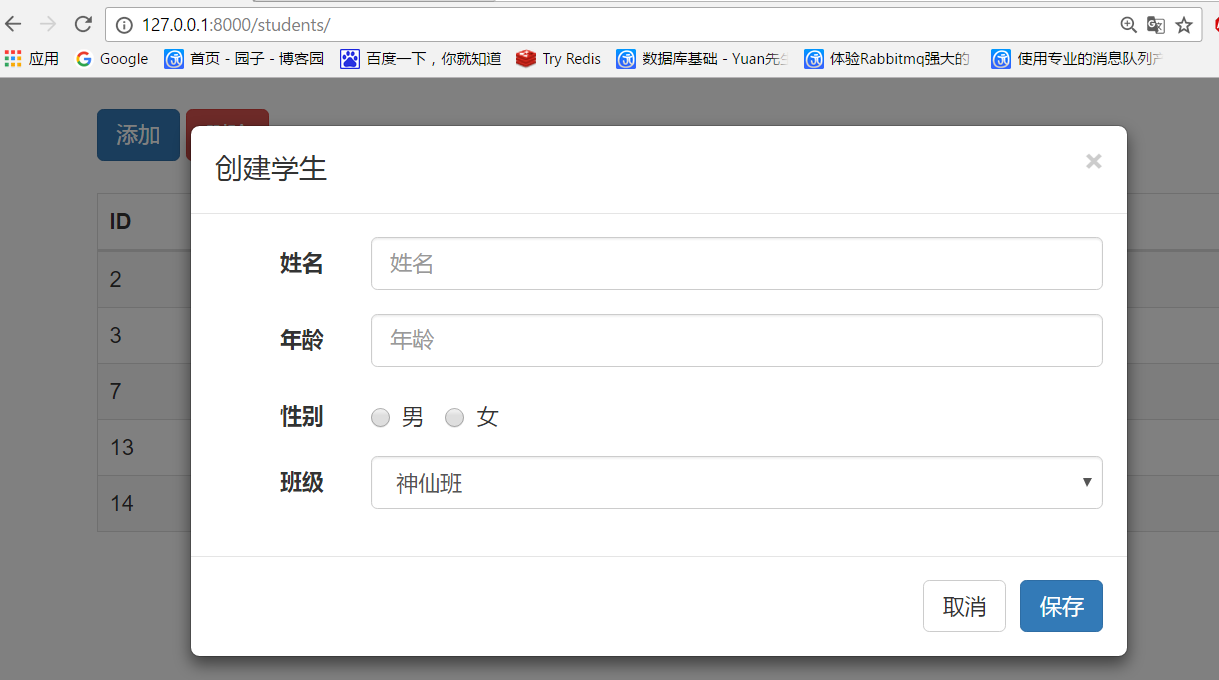
添加功能:

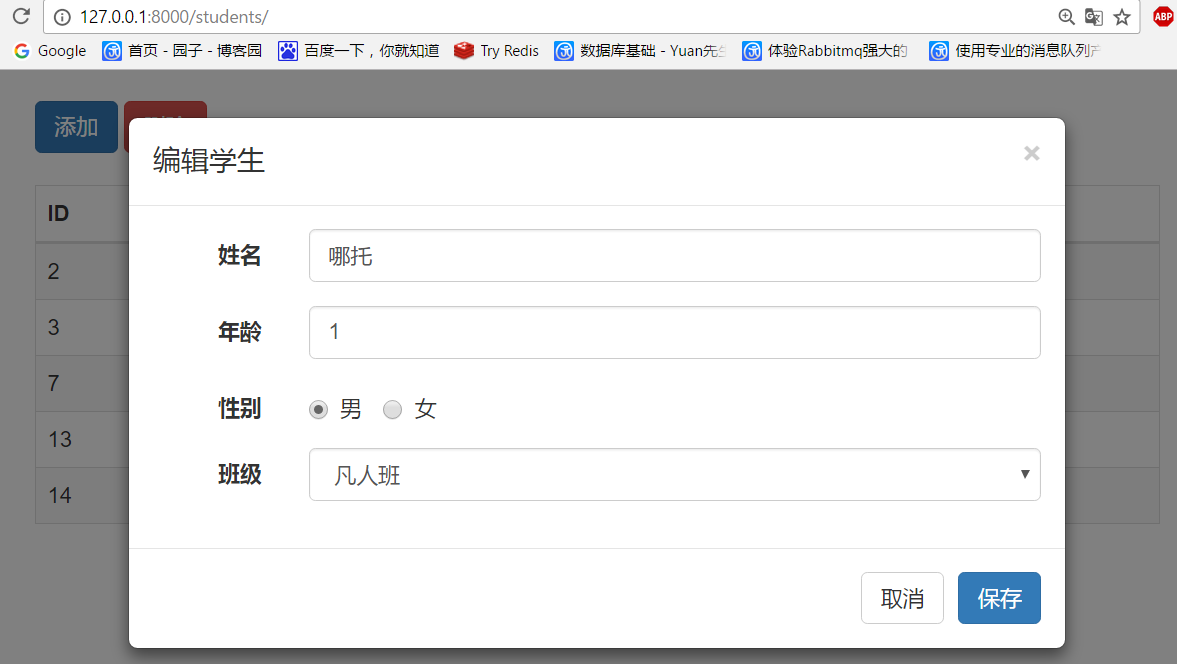
编辑功能:

views.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | from django.shortcuts import renderfrom django.shortcuts import HttpResponsefrom app01 import modelsimport jsondef students(request): cls_list = models.Classes.objects.all() stu_list = models.Student.objects.all() return render(request,'students.html',{'stu_list':stu_list,'cls_list':cls_list})def add_student(request): response = {'status':True,'message': None,'data':None} try: u = request.POST.get('username') a = request.POST.get('age') g = request.POST.get('gender') c = request.POST.get('cls_id') obj = models.Student.objects.create( username=u, age=a, gender=g, cs_id=c ) response['data'] = obj.id except Exception as e: response['status'] = False response['message'] = '用户输入错误' result = json.dumps(response,ensure_ascii=False) return HttpResponse(result)def del_student(request): ret = {'status': True} try: nid = request.GET.get('nid') models.Student.objects.filter(id=nid).delete() except Exception as e: ret['status'] = False return HttpResponse(json.dumps(ret))def edit_student(request): response = {'code':1000, 'message': None} try: nid = request.POST.get('nid') user = request.POST.get('user') age = request.POST.get('age') gender = request.POST.get('gender') cls_id = request.POST.get('cls_id') models.Student.objects.filter(id=nid).update( username=user, age=age, gender=gender, cs_id=cls_id ) except Exception as e: response['code'] = 1001 response['message'] = str(e) return HttpResponse(json.dumps(response))def test_ajax_list(request): print(request.POST.getlist('k')) return HttpResponse('...') |
students.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="/static/plugins/bootstrap/css/bootstrap.css"/> <link rel="stylesheet" href="/static/plugins/font-awesome/css/font-awesome.css"/> <style> .icon { margin: 0 5px; } </style></head><body><div class="container"> <div style="padding: 20px 0;"> <a class="btn btn-primary" id="addBtn">添加</a> <a class="btn btn-danger">删除</a> </div> <div> <table class="table table-bordered table-striped"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> <th>班级</th> <th>操作</th> </tr> </thead> <tbody id="tb"> {% for row in stu_list %} <tr nid="{{ row.id }}"> <td na="nid">{{ row.id }}</td> <td na="user">{{ row.username }}</td> <td na="age">{{ row.age }}</td> <td na="gender">{{ row.gender }}</td> <td na="cls_id" cid="{{ row.cs_id }}">{{ row.cs.title }}</td> <td> <a class="glyphicon glyphicon-remove icon del-row"></a><a class="fa fa-pencil-square-o icon edit-row"></a> </td> </tr> {% endfor %} </tbody> </table> </div></div><!-- Modal --><div class="modal fade" id="addModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">创建学生</h4> </div> <div class="modal-body"> <form id="fm" class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="username" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" placeholder="年龄"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1"> 男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0"> 女 </label> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="cls_id"> {% for row in cls_list %} <option value="{{ row.id }}">{{ row.title }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span id="errorMsg" style="color: red;"></span> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="btnSave">保存</button> </div> </div> </div></div><!-- Modal --><div class="modal fade" id="delModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="alert alert-danger" role="alert"> <h3>删除学生信息?</h3> <div>...<input style="display: none;" type="text" id="delNid" /></div> <div> <button type="button" class="btn btn-default">取消</button> <button id="delConfirm" type="button" class="btn btn-danger">确定</button> </div> </div> </div></div><!-- Modal --><div class="modal fade" id="eidtModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">编辑学生</h4> </div> <div class="modal-body"> <form id="fm" class="form-horizontal"> <input type="text" name="nid" style="display: none" /> <div class="form-group"> <label for="username" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" name="user" placeholder="姓名"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">年龄</label> <div class="col-sm-10"> <input type="text" class="form-control" name="age" placeholder="年龄"> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">性别</label> <div class="col-sm-10"> <label class="radio-inline"> <input type="radio" name="gender" value="1"> 男 </label> <label class="radio-inline"> <input type="radio" name="gender" value="0"> 女 </label> </div> </div> <div class="form-group"> <label for="age" class="col-sm-2 control-label">班级</label> <div class="col-sm-10"> <select class="form-control" name="cls_id"> {% for row in cls_list %} <option value="{{ row.id }}">{{ row.title }}</option> {% endfor %} </select> </div> </div> </form> </div> <div class="modal-footer"> <span id="errorMsg" style="color: red;"></span> <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> <button type="button" class="btn btn-primary" id="btnEditSave">保存</button> </div> </div> </div></div><script src="/static/js/jquery-3.1.1.js"></script><script src="/static/plugins/bootstrap/js/bootstrap.js"></script><script> $(function () { bindEvent(); bindSave(); bindDel(); bindDelConfirm(); bindEdit(); bindEditConfirm(); }); /* 编辑提交事件 */ function bindEditConfirm() { $('#btnEditSave').click(function () { var postData = {}; $('#eidtModal').find('input,select').each(function () { var v = $(this).val(); var n = $(this).attr('name'); if(n=='gender'){ if($(this).prop('checked')){ postData[n] = v; } }else{ postData[n] = v; } }); $.ajax({ url: '/edit_student/', type: 'POST', data: postData, dataType: 'JSON', success:function (arg) { if(arg.code == 1000){ window.location.reload(); }else{ alert(arg.message); } } }) }) } /* 绑定编辑按钮点击事件 */ function bindEdit() { $('#tb').on('click','.edit-row',function () { $('#eidtModal').modal('show'); //1.获取当前行的所有数据 // 将数据赋值到对应的对话框的指定位置 $(this).parent().prevAll().each(function () { // cls_id var v = $(this).text(); var n = $(this).attr('na'); if(n=='cls_id'){ var cid = $(this).attr('cid'); $('#eidtModal select[name="cls_id"]').val(cid); }else if(n=='gender'){ // v=True if(v=='True'){ $('#eidtModal :radio[value="1"]').prop('checked',true); }else{ $('#eidtModal :radio[value="0"]').prop('checked',true); } }else { // n=age // v=12 $("#eidtModal input[name='"+ n +"']").val(v) } }); }) } function bindDelConfirm() { $('#delConfirm').click(function () { var rowId = $('#delNid').val(); console.log(rowId); $.ajax({ url: '/del_student/', type: 'GET', data: {'nid': rowId}, success:function (arg) { var dict = JSON.parse(arg); if(dict.status){ $('tr[nid="'+ rowId+'"]').remove(); } $('#delModal').modal('hide'); } }) }); } function bindDel() { $('#tb').on('click','.del-row',function () { $('#delModal').modal('show'); // 回去当前行的ID var rowId = $(this).parent().parent().attr('nid'); $('#delNid').val(rowId); }) } function bindEvent() { $('#addBtn').click(function () { $('#addModal').modal('show'); }) } function bindSave() { $('#btnSave').click(function () { var postData = {}; $('#addModal').find('input,select').each(function () { var v = $(this).val(); var n = $(this).attr('name'); if(n=='gender'){ if($(this).prop('checked')){ postData[n] = v; } }else{ postData[n] = v; } }); /* postData = { username: 'asdf', age:18, gender: 1, cls_id: 2 } */ $.ajax({ url: '/add_student/', type: 'POST', data: postData, success:function (arg) { // arg是字符串 // JSON.parse将字符串转换成字典, json.loads var dict = JSON.parse(arg); if(dict.status){ /* postData = { username: 'asdf', age:18, gender: 1, cls_id: 2 } 自增id = dict.data */ createRow(postData,dict.data); $('#addModal').modal('hide'); // window.location.reload(); }else { $('#errorMsg').text(dict.message); } } }) }); } function createRow(postData,nid) { var tr = document.createElement('tr'); $(tr).attr('nid',nid); var tdId = document.createElement('td'); tdId.innerHTML = nid; $(tr).append(tdId); var tdUser = document.createElement('td'); tdUser.innerHTML = postData.username; $(tr).append(tdUser); var tdAge = document.createElement('td'); tdAge.innerHTML = postData.age; $(tr).append(tdAge); var tdGender = document.createElement('td'); if(postData.gender == "0"){ tdGender.innerHTML = 'False'; }else{ tdGender.innerHTML = 'True'; } $(tr).append(tdGender); var tdClass = document.createElement('td'); var text = $('select[name="cls_id"]').find('option[value="'+ postData.cls_id +'"]').text(); tdClass.innerHTML = text; $(tr).append(tdClass); var tdHandle = '<td> <a class="glyphicon glyphicon-remove icon del-row"></a><a class="fa fa-pencil-square-o icon edit-row"></a> </td>'; $(tr).append(tdHandle); $('#tb').append(tr); }</script></body></html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构