A04 React+AntDesign 方法、事件、获取数据、改变数据、改变this指向
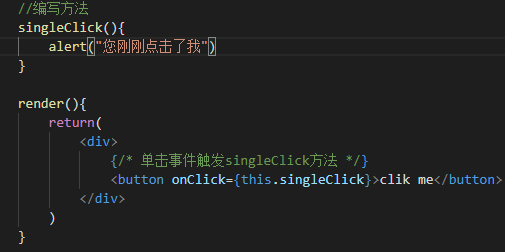
1 定义方法
与构造函数construct、和渲染函数render平级

2 在方法中获取数据
改变this指向的五种方式
①
getData1(){
alert(this.state.msg1);
}
<button onClick={this.getData1.bind(this)}>获取数据方式1</button>
②
在构造函数construct中写入
this.getData2=this.getData2.bind(this);
getData2(){
alert(this.state.msg2);
}
<button onClick={this.getData2}>获取数据方式2</button>
③
getData3=()=>{
alert(this.state.msg3);
}


<button onClick={this.getData3}>获取数据方式3</button>
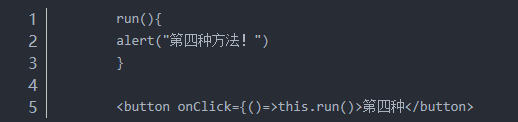
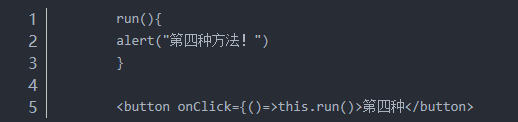
④

⑤function(event){pass}改为(event)=>{pass}

⑥function(event){pass}改为function(event){pass}.bind(this)

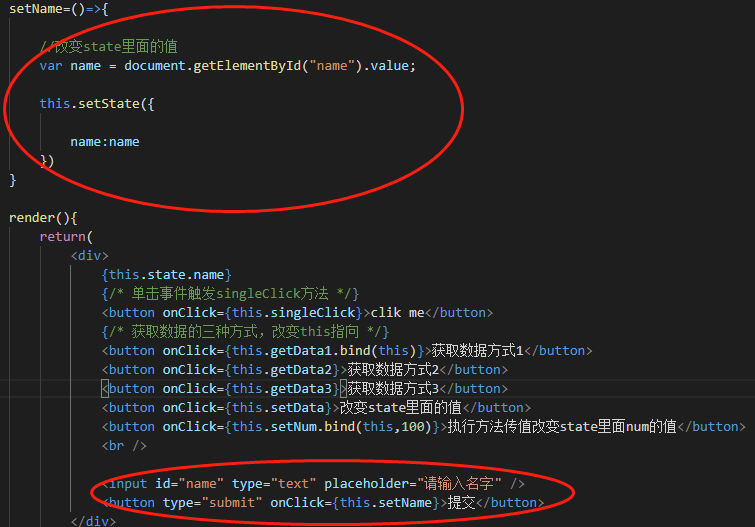
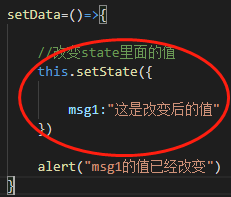
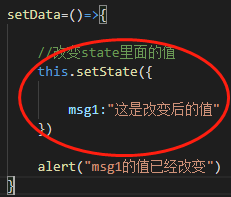
3 改变绑定的数据


4 执行方法传值


5 把input值提交给state值