A03 React+AntDesign 初识、目录结构、数据绑定、属性绑定、引入图片、循环数组
新版react脚手架参考文档 https://blog.csdn.net/fungleo/article/details/80841159
1 目录结构整理
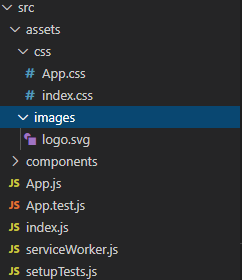
① 在src中新建components文件夹用来存放js组件
② 在src中新建assets静态资源文件夹用来存放静态文件
Ⅰ 在assets中新建images文件夹用来存放图片资源
Ⅱ 在assets中新建css文件夹用来存放样式表

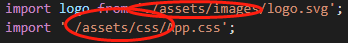
③ 更改所有引用组件和样式的路径

2 创建子组件(组件名称首字母大写)
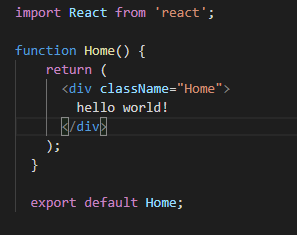
在components中新建Home.js组件

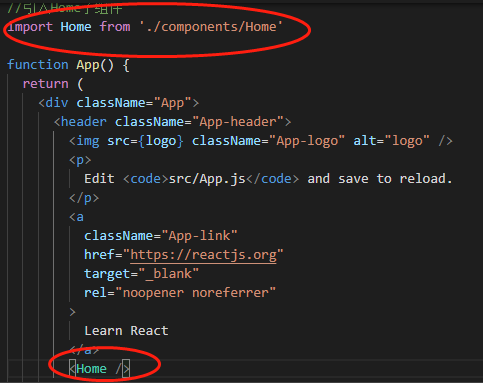
在根组件App.js里引入子组件


3 创建一个JSX格式组件
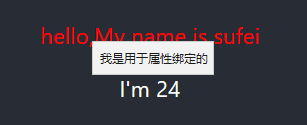
绑定数据

绑定属性


绑定属性注意:
/*
react绑定属性注意:
1、class要变成className
2、for要变成htmlFor
3、行内样式 格式如:style={{'color':'blue'}}
*/
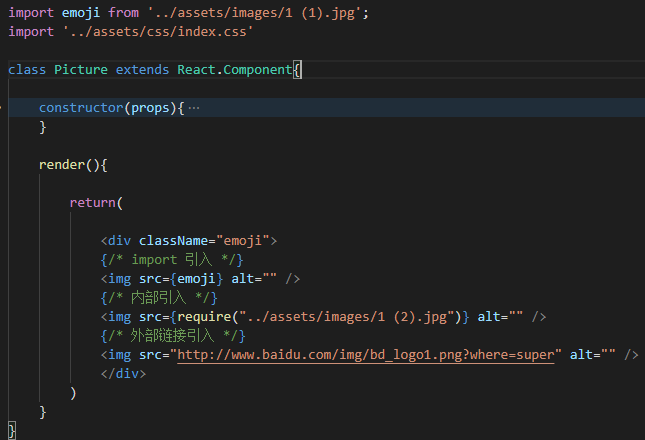
4 引入图片

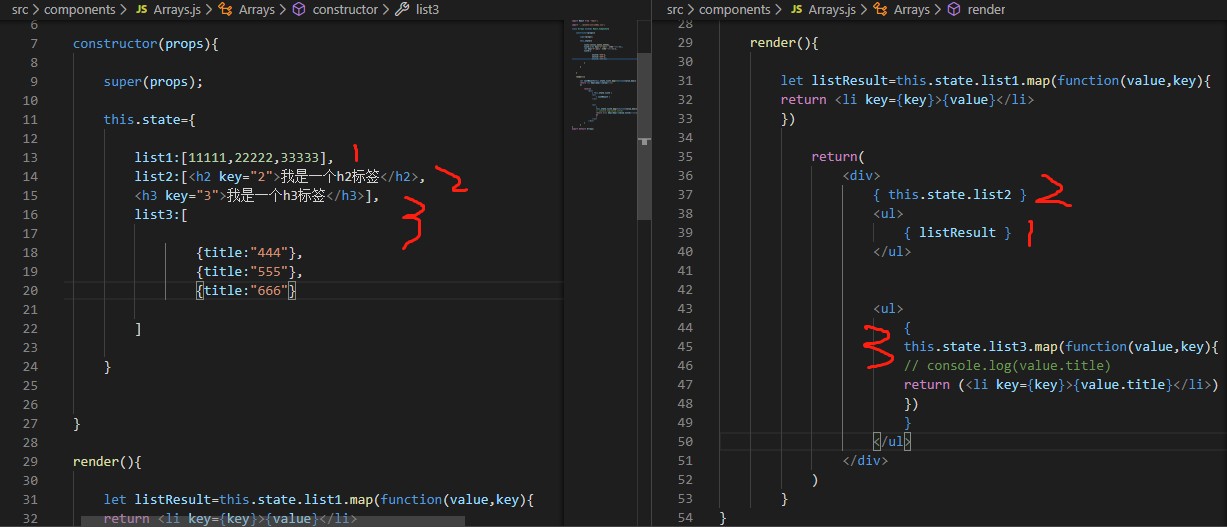
5 循环数组