学习卫星菜单
学会坚持的自己写的底部中间菜单
转自http://www.cnblogs.com/persist-confident/p/4487386.html
看了hyman老师的视频,听起来有点迷糊,所以就想把实现卫星菜单的实现总结一下。长话短说,下面总结一下:
一、自定义ViewGroup
1)、自定义属性文件
属性的定义:
<attr name="position">
<enum name="left_top" value="0"/>
<enum name="left_bottom" value="1"/>
<enum name="right_top" value="2"/>
<enum name="right_bottom" value="3"/>
<enum name="center_bottom" value="4"/>
</attr>
<attr name="radius" format="dimension"/>
这里需要注意的是:如何将属性文件和自定义的ViewGroup联系起来
=====================================================
其仍然有问题
主要是其子菜单没有完全摆放正确
======-------------------------以下是他写的(确实有可取地方)-- ------------------===========
4)关于自定义控件的布局
这里我主要着重讲一下主菜单在下面中间位置的布局:
首先获得主菜单的长度宽度:

int width = mCButton.getMeasuredWidth();
int height = mCButton.getMeasuredHeight();
要想主菜单放到屏幕的中间位置:
则他的x坐标为l = getMeasuredWidth() / 2 - width / 2;
y坐标为:t = getMeasuredHeight() - height;
最后布局
mCButton.layout(l, t, l + width, t + height);
子菜单的布局位置

t1 = (int) (mRadius * Math.sin(Math.PI / count * (i + 1)));
l1= (int) (mRadius * Math.cos(Math.PI / count * (i + 1)));
最终子菜单的坐标
l = getMeasuredWidth() / 2 - width / 2 - l1;
t = getMeasuredHeight() - height - t2;
子菜单布局
child.layout(l, t, l + width, t + height);
通过ArcMenu将其联系起来,而ArcMenu就是我们自定义的ViewGroup
<declare-styleable name="ArcMenu">
<attr name="position"/>
<attr name="radius"/>
</declare-styleable>
=====================------这是他的结果-------===============
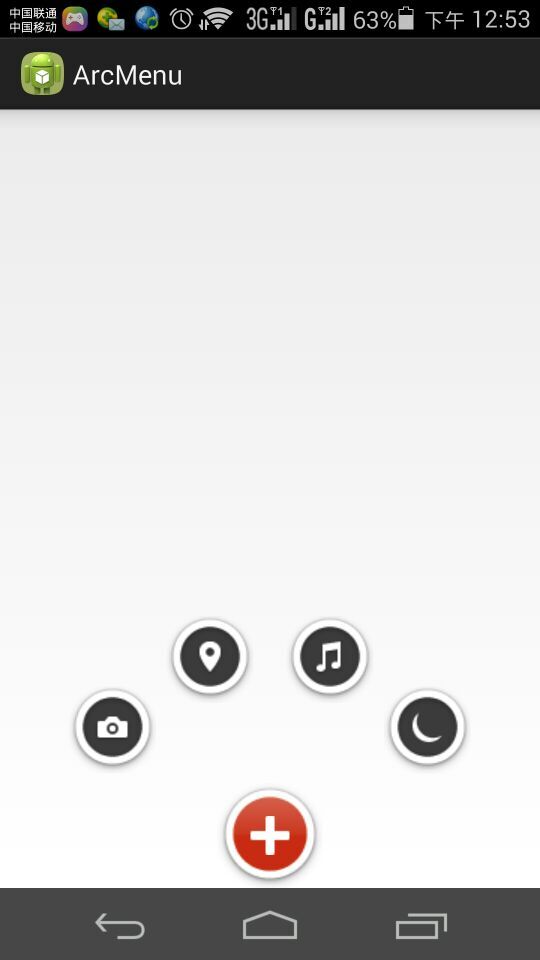
最终效果图如下:

=====================------这是我的结果-------===============

------------------------------------------------------------------------------------------------
仍然需要改进, 望有知道原因大神指教!



