如何配置WebStorm开发Chrome插件项目
开发Chrome插件项目,在调用Chrome的相关接口时,默认情况下WebStorm是不会有任何提示的,这对于开发者特别是新手特别不友好。
因此,需要IDE能支持Chrome接口调用时的智能提示。
如下是通过安装相关JavaScript类库实现这一目标的详细步骤(Mac系统):
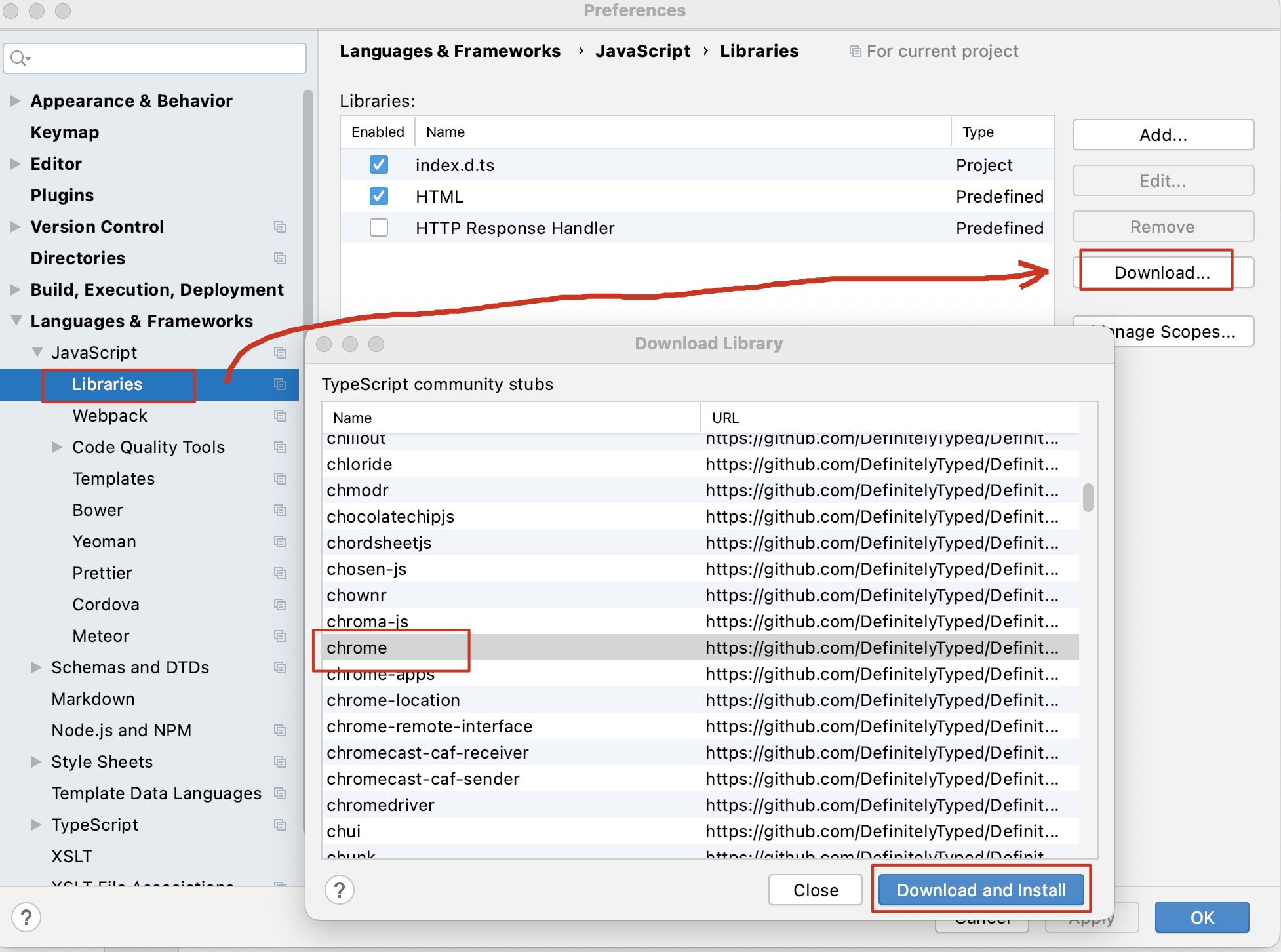
第一步,进入WebStorm的如下设置路径:File -> Preferences -> Languages & Frameworks -> JavaScript -> Libraries,点击右侧的“Download”按钮,在弹出的对话框中会显示一系列“TypeScript community stubs”,键盘输入“chrome”进行搜索,找到对应项目时点击“Download and Install”。

如果网络环境可以正常访问github,那等待一会儿应该就能安装成功。

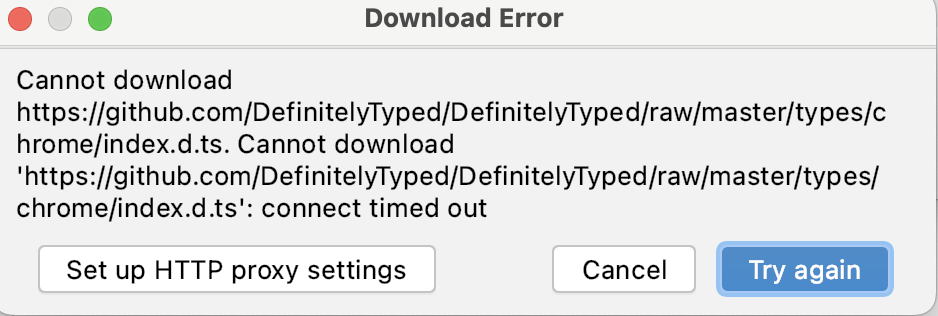
如果不能正常访问github,那过一会儿就提示请求超时。

解决办法见第二步描述。
第二步,当遇到无法在WebStorm中下载Chrome库时,就需要手动下载。
从提示的超时信息看出是无法下载文件:https://github.com/DefinitelyTyped/DefinitelyTyped/raw/master/types/chrome/index.d.ts,那么只要想办法(可能需要借助于梯子)手动下载该文件即可。
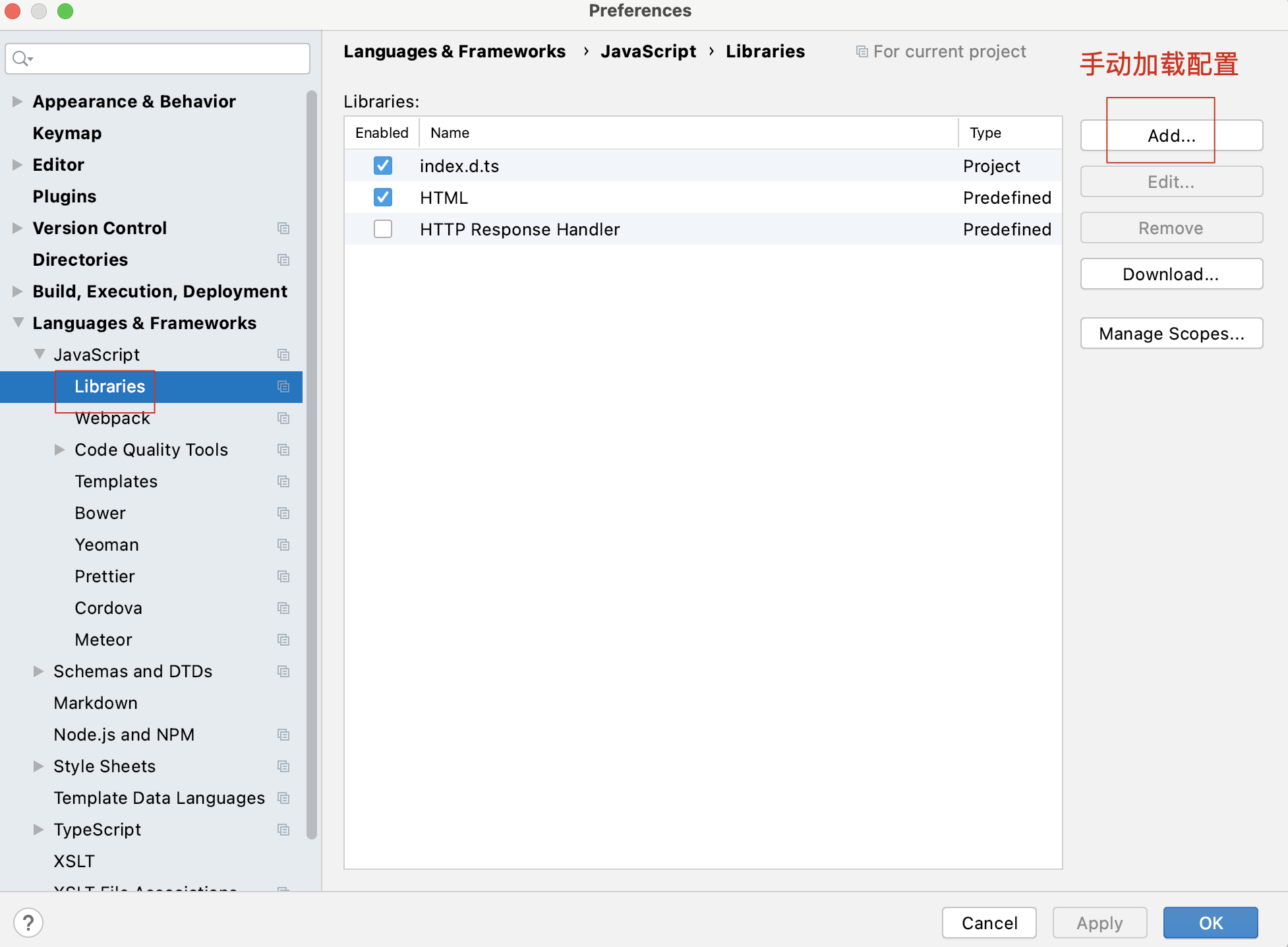
当手动下载Chrome类库文件成功之后,回到WebStorm中加载配置即可,路径如下:
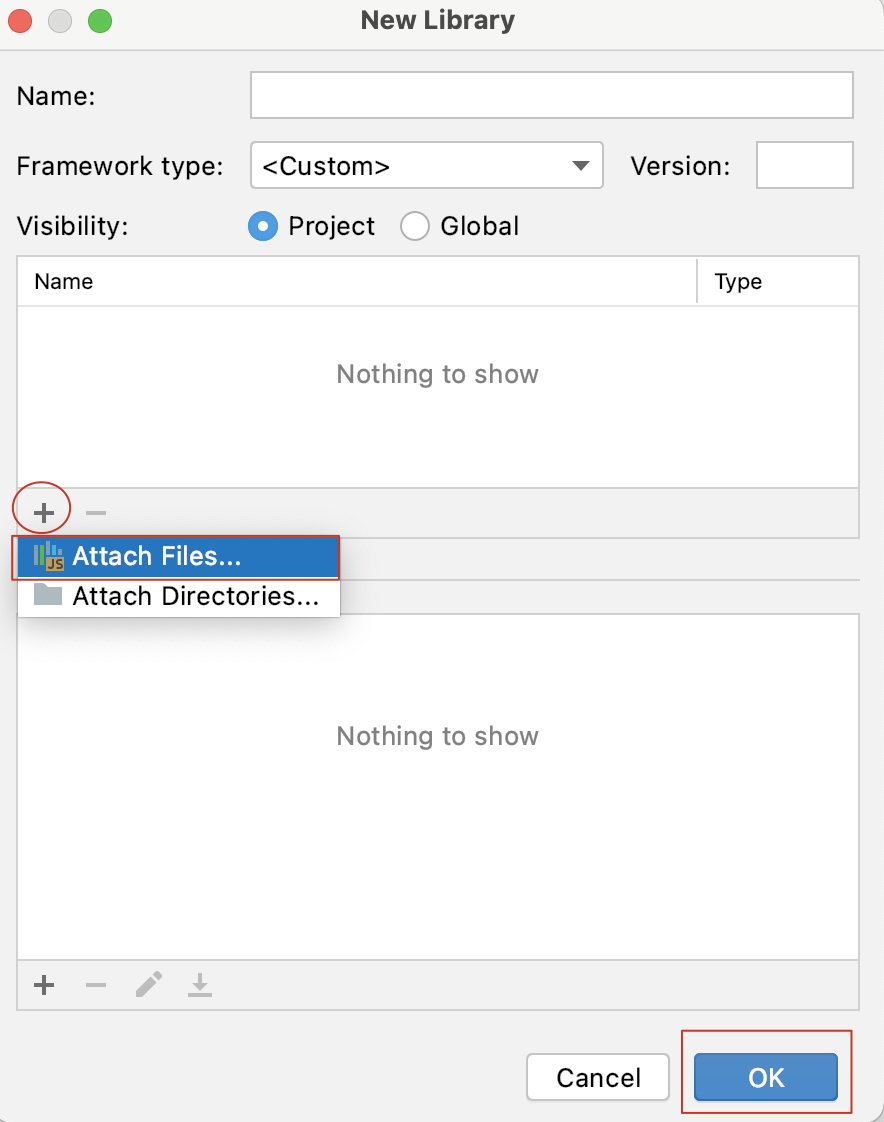
File -> Preferences -> Languages & Frameworks -> JavaScript,点击右侧“Add”按钮。

在弹出对话框中选择已下载的Chrome类库文件,加载到WebStorm中进行配置。

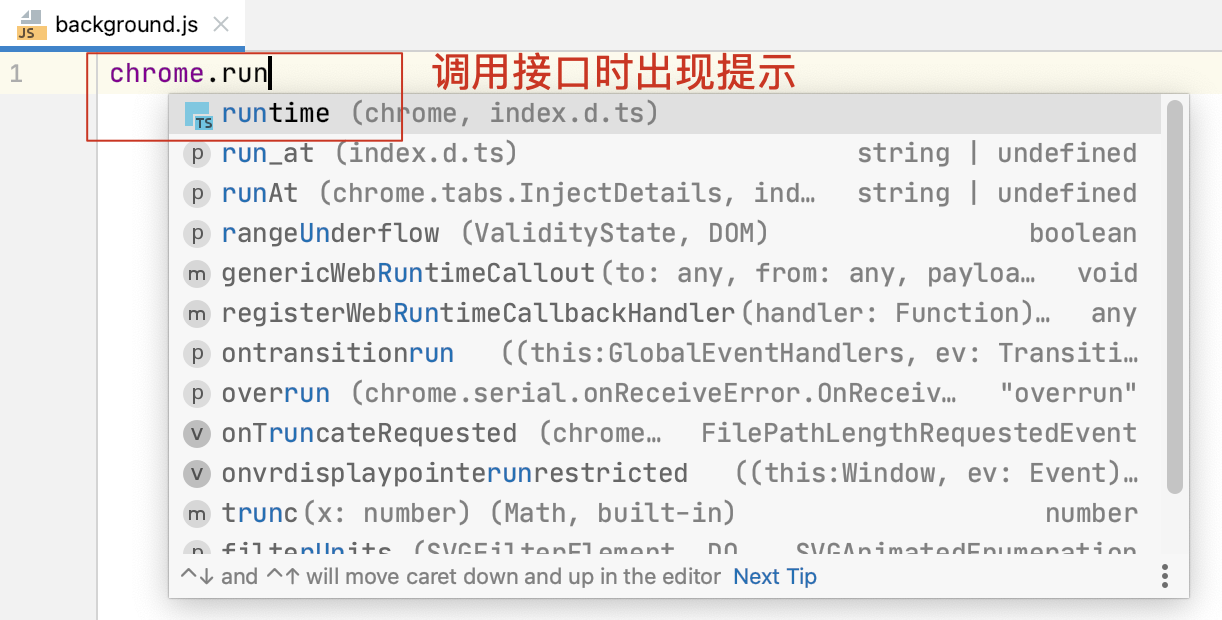
至此,再回到WebStorm中编写JavaScript代码调用Chrome接口时就会有对应的代码提示,效率大大提高了。

作者:编程随笔
出处:http://www.cnblogs.com/nuccch/
声明:本文版权归作者和博客园共有,欢迎转载,但请在文章页面明显位置给出原文连接。


