HTML5新增的标签及使用
HTML5和HTML其实是很相似的,但是有些内容有发生了改变,今天我学习了一下HTML5发现还是挺好学的,只要有html+css基础就可以,今天知识看了下新的标签。
一、定义文档类型
在文件的开头总是会有一个标签
1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
这是显示的html的文档类型,上面那个是1.0的,下面这个就是HTML5的类型标签,很是简短
1 | <!DOCTYPE html> |
二、新的布局方式
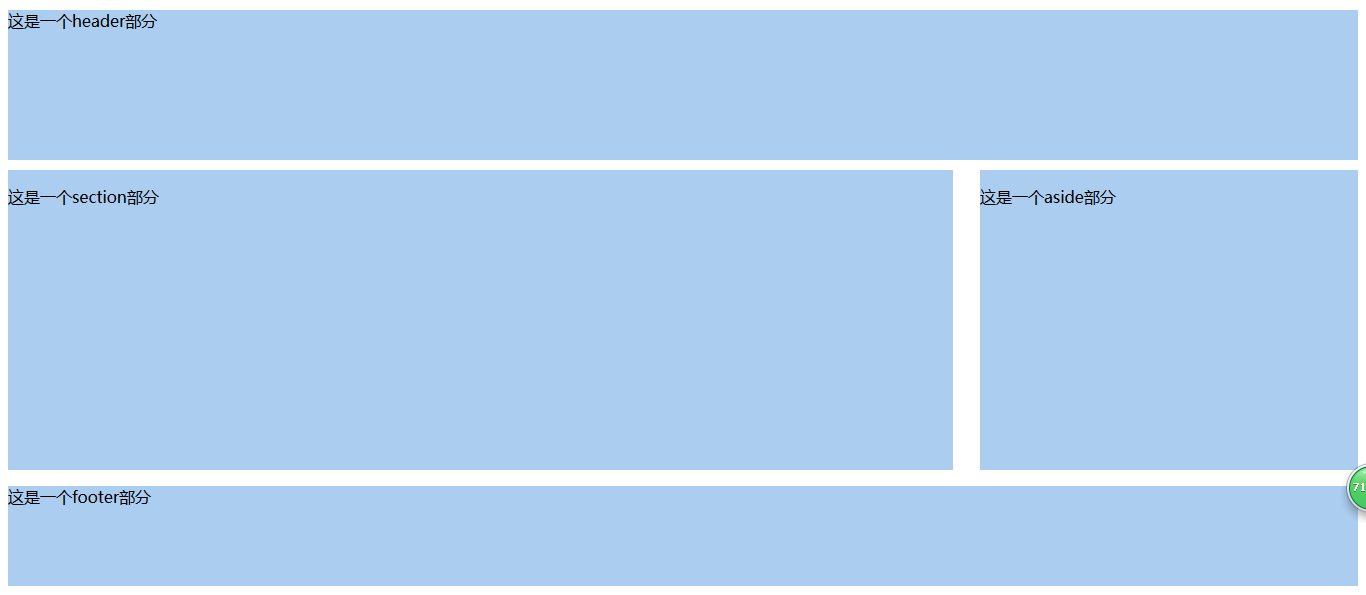
如下图所显示的布局结果

正常的HTML布局就是通过div+css进行的,要是布局出这个页面正常的就是用div进行布局,然后给div进行起名字,然后进行样式的修改;
在HTML5中有个块状元素(有意义的div),也就是说不用div标签,而是用名字式的元素,例如:布局出第一个蓝色块是使用div,起名字,然后进行改变css;HTML是使用的header标签进行修改样式,header就是有意义的div
使用HTML5的新的结构标签,做出上面的布局,代码如下:
html代码:
1 2 3 4 5 6 | <header>定义一个页面或是区域的头部</header><div> <section>定义一个区域</section> <aside>定义页面内容的侧边框部分</aside></div><footer>定义一个页面或是区域的底部</footer> |
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | /*页面顶部 header*/header{ height:150px; background-color:#abcdef;}/*页面中间 div*/div{ margin-top:10px; height:300px;} section{ height:300px; background-color:#abcdef; width:70%; float:left;}article{ background-color:#F33; width:500px; text-align:center; margin:0px auto;}aside{ height:300px; background-color:#abcdef; width:28%; float:right;}/*页面底部*/footer{ height:100px; background-color:#abcdef; clear:both; margin-top:10px;} |
这样就可以不用使用div而是使用的有意义的div元素就可以布局出上面的那个样式了

三、新的标签
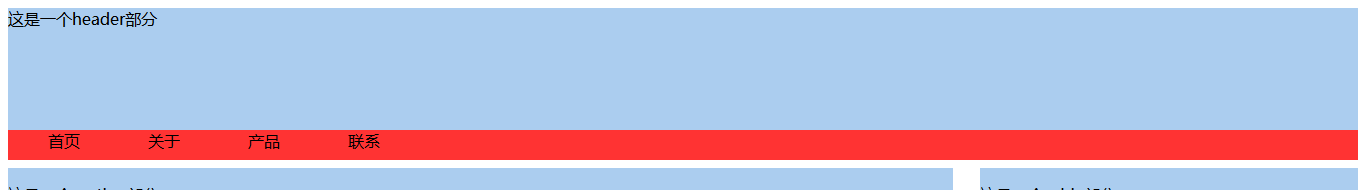
(1)定义导航链接<nav></nav>
它也是有意义的标签,并不是在某处加上这个标签就有了导航的样式了,这都是有意义的div而已,在头部header中加入菜单标签<nav>,nav标签可以和<ul><li>标签合用
html代码:
1 2 3 4 5 6 7 8 9 10 11 | <header> <p>这是一个header部分</p> <nav> <!--导航链接标签--> <ul> <!--配合ul使用--> <li>首页</li> <li>关于</li> <li>产品</li> <li>联系</li> </ul> </nav></header> |
css代码:
1 2 3 4 5 6 7 8 9 10 11 12 | /*定义nav的高和颜色*/nav{ height:30px; background-color:#F33; margin-top:100px;}/*正常设置li的样式*/li{ list-style:none; float:left; width:100px; height:30px;} |
这样就可以实现之前只用div进行的菜单布局了

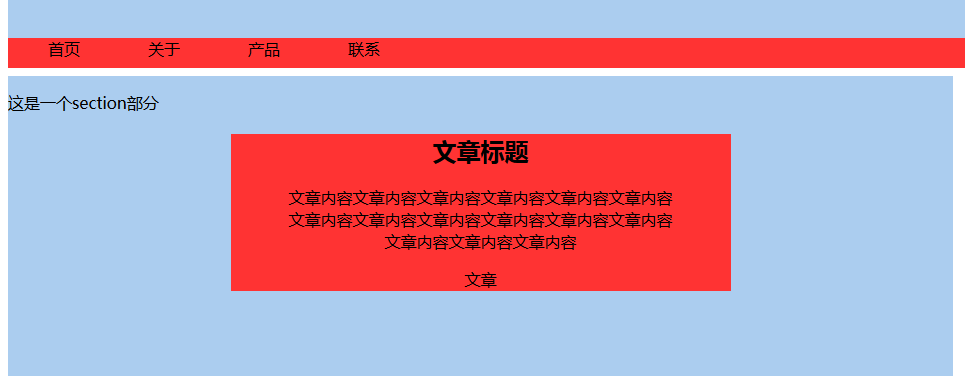
(2)定义文章标签<article></article>
可以使用文章块标签进行写文章,这就使用这个标签进行写文章在section部分,可以和<h1><p>合用
html代码:
1 2 3 4 5 6 7 | <article><!--文章块div--> <h2>文章标题</h2><!--标题--> <p>文章内容文章内容文章内容文章内容文章内容文章内容 <br> 文章内容文章内容文章内容文章内容文章内容文章内容<br> 文章内容文章内容文章内容</p></article> |
css样式:
1 2 3 4 5 6 | article{ background-color:#F33; width:500px; text-align:center; /*水平居中*/ margin:0px auto;} |
这样就可以写一篇文章了

(3)定义媒介内容的分组,以及它们的标题<figure>
A。这个标签可以和它的配套标签联合使用<figcaption>,不过<figcaption></figcaption>中间写标题
1 2 3 4 | <figure> <figcaption>标题</figcaption><!--配套--> <p>标题内容</p></figure> |

B。还可以和<dt><dd>联合使用,其中<dt></dt>是写标题,而<dd>写内容,显示的效果和配套使用的效果也有差异
1 2 3 4 | <figure> <dt>标题1</dt> <dd>标题内容</dd></figure> |
(4)定义对话框或窗口<dialog>
在这个标签中也是可以使用dd和dt标签,对话框中的标题和内容,对话框有个属性是open,这个标签的兼容性不是很好
1 2 3 4 5 6 | <dialog open> <dt>1问题</dt> <dd>1答案</dd> <dt>2问题</dt> <dd>2答案</dd></dialog> |

(5)定义命令的列表或菜单<menu>
A。这个标签可以和li合用
1 2 3 4 5 | <menu> <li>定义列表</li> <li>定义列表</li> <li>定义列表</li></menu> |

B。可以给右键单击中添加自己的内容(只有火狐浏览器可以兼容)
联合(定义用户可以从弹出菜单调用的命令/菜单项目)<menuitem>标签使用
1 2 3 4 5 | <menu type="context" id="cai"> <!--label是右键后显示的菜单项,onclick是选中菜单后执行的代码--> <menuitem label="菜单一" onclick="alert('这是菜单一')" icon="右键单击显示的图片"></menuitem> </menu> |
1 | <span contextmenu="cai">单击我试试</span> |
右键单击后出现想要的菜单项

单击菜单项,弹出内容

(6)标题组<hgroup>
里面可以写一些标题的结合<h3>合用
1 2 3 4 5 6 | <hgroup><!--标题组--> <h3>标题</h3> <h3>标题1</h3> <h3>标题2</h3> <h3>标题3</h3></hgroup> |

(7)定义小号文本<small>
这个标签和其他的加粗什么的标签其实是差不多的
1 2 3 | <small>法律条文</small><small>联系我们</small><small>客户意见</small> |

(8)定义元素的细节<details>
里面的内容可以配合标题和内容标签来使用
1 2 3 4 5 6 7 8 | <details> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd> <dt>问题</dt> <dd>解答</dd></details> |
点击详细信息就可以看到标题和内容了

(9)定义 ruby 注释<ruby>
碰到不认识的字了可以使用这个进行注释拼音,但是有的兼容性不是很好,到时候可以进行修改
1 2 | <ruby>夼<rp>(</rp><rt>kuang</rt><rp>)</rp></ruby><!--<rp>是能够兼容的时候让括号不可见,不能兼容的时候让括号可见,rt是进行这是的内容--> |
(10)定义预定义范围内的度量<meter>
有几个属性值,min="" max="" value="" low="" high="",其中low和high是范围,当value范围超了话就会显示不同的效果
1 | <meter min="0" max="10" value="4" low="2" high="7"> |

value值超出了范围后
1 | <meter min="0" max="10" value="8" low="2" high="7"> |

(11)进度条的标签<progress>
1 | <progress id="jindu" max="100" value="0"></progress>进度条 |
最大值就是进度条的长度就行,value值就是显示的进度,用它可以进行动态的进度条
1 2 3 4 5 | <progress id="jindu" max="100" value="0"></progress>进度条<script> var pro = document.getElementById("jindu"); setInterval(function(){ pro.value+=1;},1000); //间隔1秒它的值加1</script> |
这样进度条就可以完成了,是不是比只用js写的好多了,不同的浏览器表现形式还不一样






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· 盘点!HelloGitHub 年度热门开源项目
· DeepSeek V3 两周使用总结
· 02现代计算机视觉入门之:什么是视频
· C#使用yield关键字提升迭代性能与效率
· 回顾我的软件开发经历(1)