phpcms网页替换验证码功能 及 搜索功能
在使用phpcms替换网页的时候,除了正常的替换栏目、内容页等,其他的什么验证码啦,提交表单了,搜索功能了,这些在替换的时候可能会对一些默认文件有一些小小 的改变
下面就是自己在失败中成功的过程,最后终于替换成没有bug的替换。作者:悦~
一、phpcms的验证码替换
有验证码的地方,一般就是表单了,那么首先就要先制作表单出来了,表单的制作过程很简单,如下:
A。制作一张表单出来
(1)登录自己的phpcms后台管理

(2)登录进去后,按照这个步骤进行添加表单
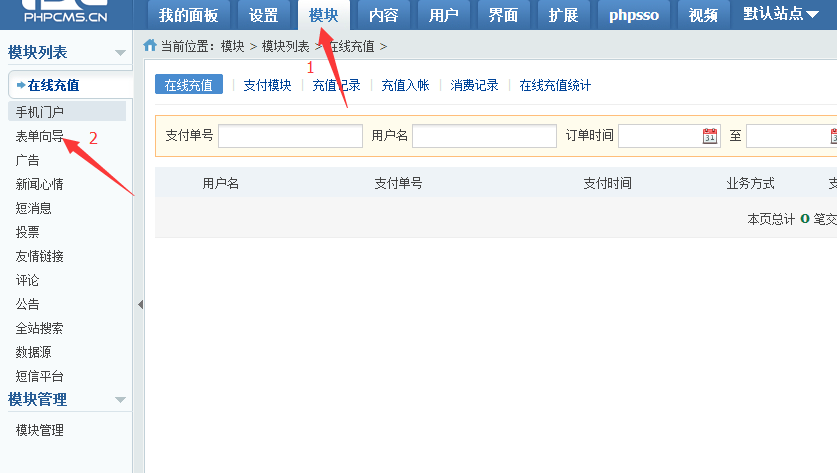
a.模块------表单向导:如图

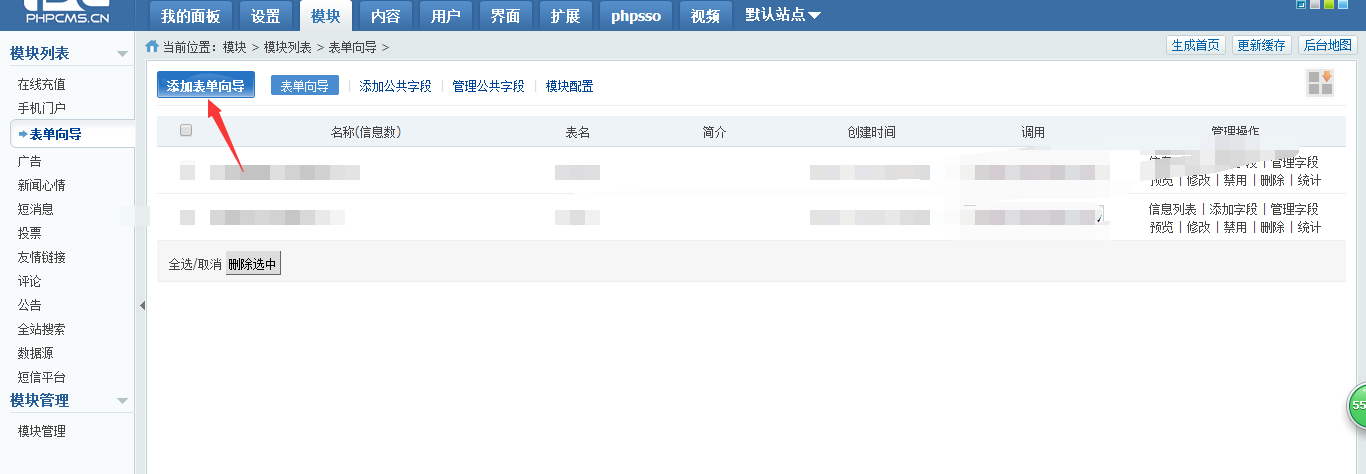
b.打开表单向导后,单击“添加表单向导”按钮,如图:

c.打开对话框进行添加信息,单击确定

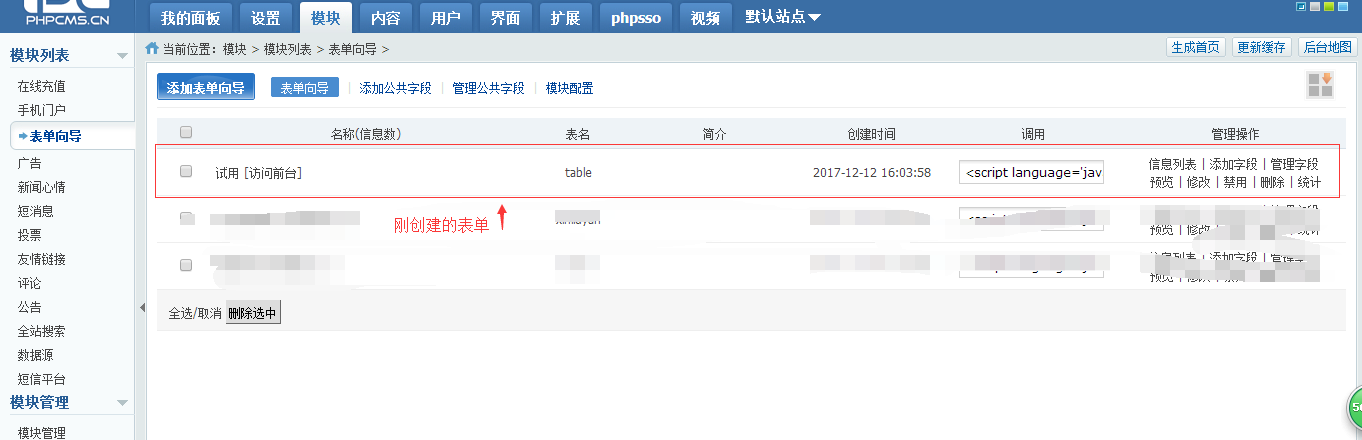
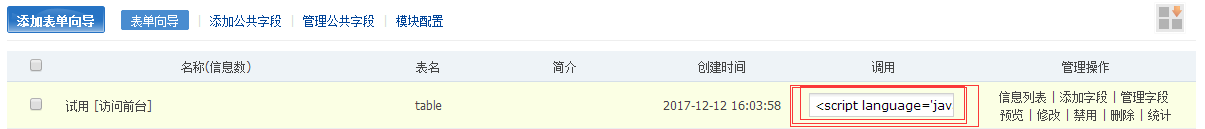
d.确定之后会在这个窗口出现刚添加的自己的表单,如图:

(3)向表单中添加字段
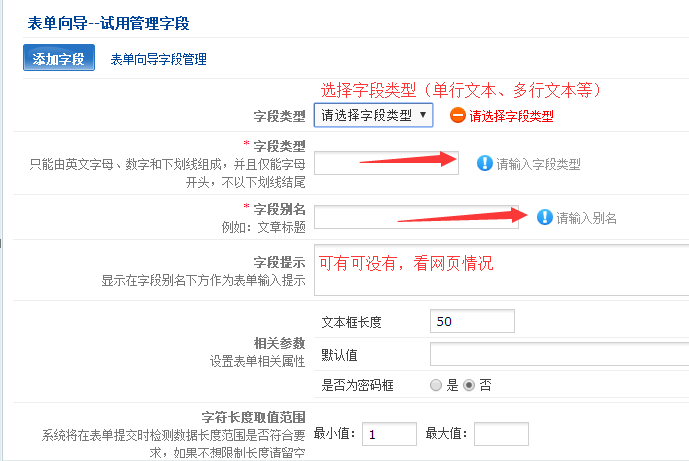
a.单击当前页面中的“添加字段”按钮,打开添加字段窗口

b.在添加字段窗口中进行添加信息(对窗口中的每一个进行设置,比如字段类型、长度、字段名字等)


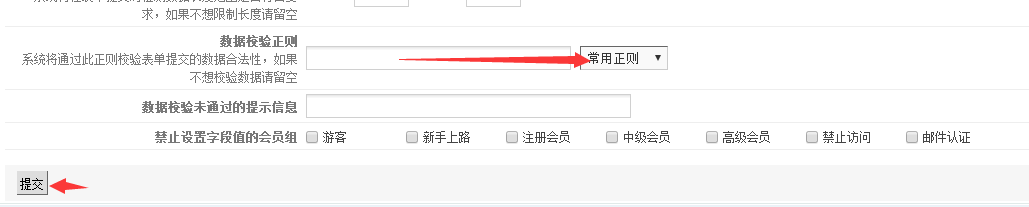
c.单击“提交”后,这个字段就添加成功了,查看自己添加的所有字段
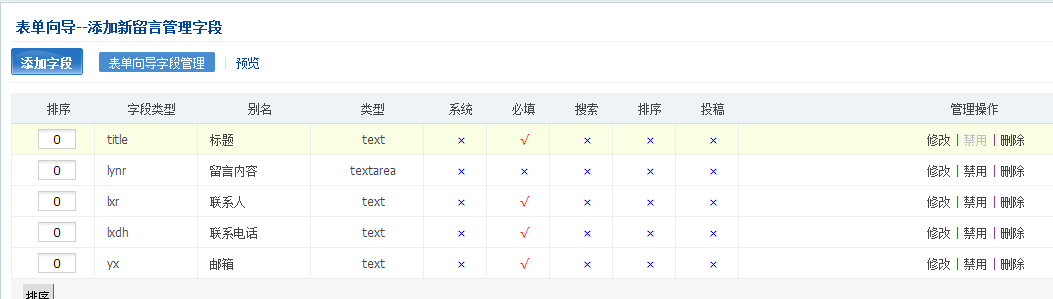
单击“管理字段”就可以查看添加的所有字段信息


d.这样表单就有了,将表单添加到替换的网页中,只要复制这一句js就可以了,如图:
复制这句话到网页中的相应位置就可以了

到这里表单就有了,可以看下表单的样式,单击“预览”按钮就可以了
(3)修改表单的开头信息
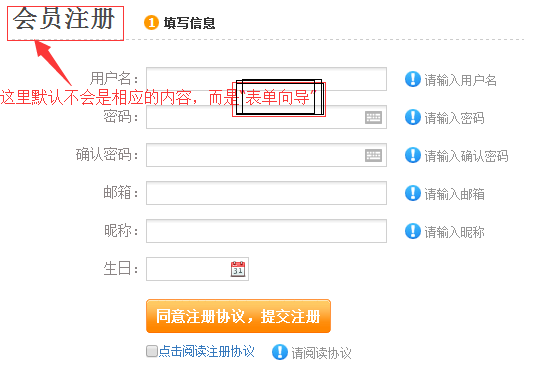
正常的添加到网页后,会出现这么一个样式,如图:

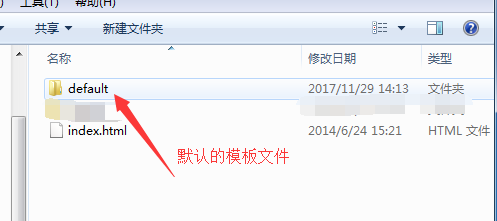
a.打开自己的phpcms模板的默认模板文件夹,如图

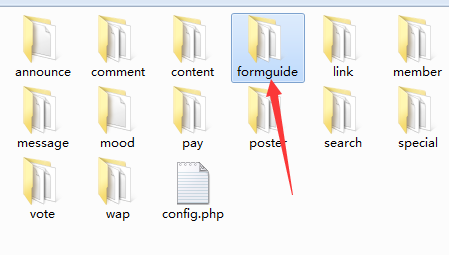
b.打开默认的文件夹,找到“formguide”文件夹中的“show_js.html”文件,打开该文件,如图:


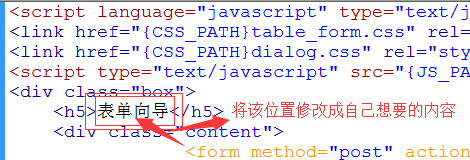
c.在打开的show_js.html文件中,修改这个位置,如图:

这样的话,表单才是真正的结束了
B。添加验证码到表单
(1)添加一个字段名“验证码”,这个步骤上面都有,不详说
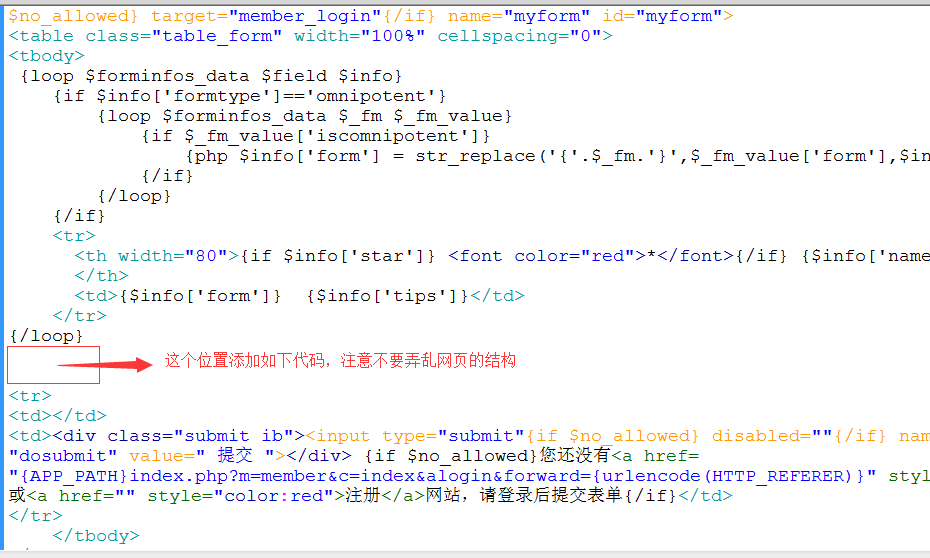
(2)同样的在默认的文件夹,找到“formguide”文件夹中的“show_js.html”文件,打开该文件
在这个位置添加这么一段代码,如图:

添加的代码,如下:
<tr> <th style=" border:0px;"><font color="red">*</font>验证码:</th> <td style=" border:0px;"> <input name="code" type="text" id="code" size="10" class="input-text" style="width:492px;"/></td> </tr>
<tr><th style=" border:0px;"></th><td style=" border:0px;"><img id='code_img' onclick='this.src=this.src+"&"+Math.random()' src='{APP_PATH}api.php?op=checkcode&code_len=4&font_size=14&width=110&height=30&font_color=&background=' width="201" height="50"> </td></tr>
(3)默认模板中的文件修改完成后,还需要修改一个地方,那就是改了\modules\formguide下的index.php文件 ,如图
想要找到这个文件夹,同样的都是存在phpcms文件夹中



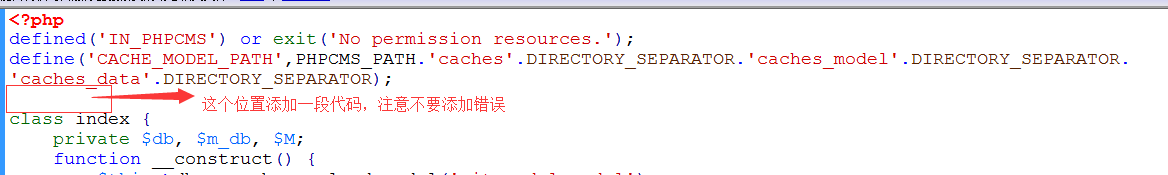
打开文件并且添加这么一句代码,添加位置如图:

添加的代码,如下:
$session_storage = 'session_'.pc_base::load_config('system','session_storage'); pc_base::load_sys_class($session_storage);
这样,验证码就完成了,如图显示:

点击图片也是可以修改验证码的内容的。
通过不断的尝试,这就是完整的替换验证码的步骤了~~~~
想要查看用户提交的表单,可以查看这个地方:
每一个表单的右边,单击“信息列表”:

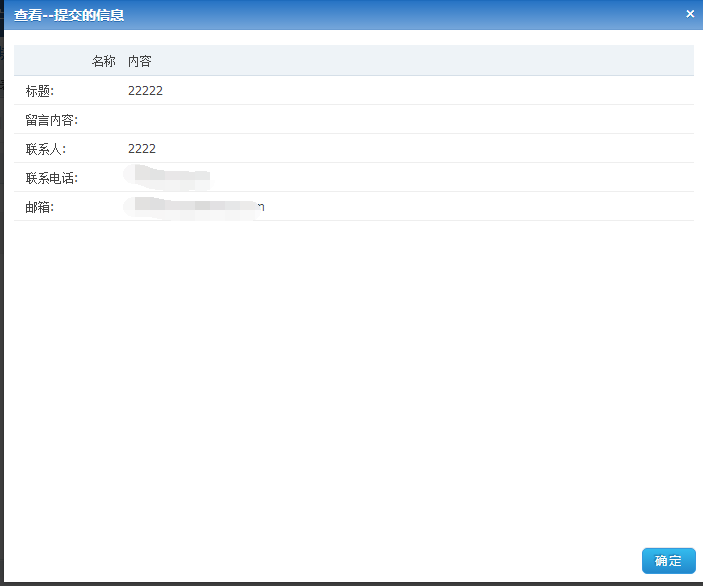
进入信息列表就可以查看那些人添加了表单,并且都是提交什么内容,如图:


博客作者:悦悦 http://www.cnblogs.com/nuanai/
二、 搜索功能
所谓的全站搜索功能,其实就是根据输入的内容进行网站搜索。
第一步:搜索页面的form表单提交书写,form表单怎么写就不多说了。
<form name="search" id="" action="{APP_PATH}index.php" method="get" style="170px; display:inline-block; float:left">
<h1>产品搜索:</h1><input name="q" value="请输入查询关键词" type="text" onclick="javascript:document.getElementById('q').value='';" id="q" style="width:186px; height:22px; border-right-width:0px; margin-top:7px;"/><input id="siteid" type="hidden" value="1" name="siteid"><input type="submit" name="submit" id="submit" value="立即搜索" style="width:60px; height:26px; border:0px;
<!--文字输入框--><br> <input type="hidden" value="search" name="m"> <!--进行搜索的页面-->
<input type="hidden" value="index" name="c"> <!--搜完成功后返回的页面-->
<input type="hidden" value="init" name="a">
<input id="typeid" type="hidden" value="1" name="typeid"> <!--typeid的类型-->
</form>
这样就把想要查找的内容传入index.php文件进行处理(index.php文件在modules/search/index.php)这个php文件就是对上面传入的各类值进行判断和处理
如图所示:

第二步:这个form表单返回的页面
这个返回值的页面不是栏目页,也不是列表页,也不是内容页,是一个独立的文件
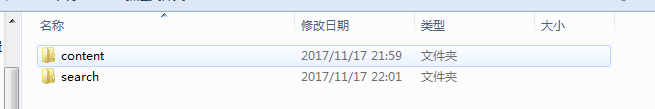
(1)在你自己的模板之下建立一个search文件夹:路径如下图:

不是在content文件里建立,而是它的外面建立search文件夹
(2)search文件夹里面有这么几个文件(自己的返回页面进行拆分)
将一个整体的静态页面像其他的页面一样拆分为这么几个部分:header、footer、index、list这么4个页面文件

(3)搜索结果的显示
拆分就不多说了,知道phpcms的都会拆分,现在就是把index页面和list页面进行修改
index页面是为了搜索没有内容的时候返回的页面,这个页面可以自己设置,也可以使用phpcms的默认页面。
list页面就是搜索的结果页面了,提醒一下:这个页面中除了要显示搜索的内容外,其他的内容就不要进行遍历显示了,因为这样会把搜索的结果出错了,不会显示搜索的结果。
显示搜索结果页面的遍历代码如下:(把这个放到想要显示的位置,样式根据自己的样式进行修改)
<ul>
{loop $data $i $r}
{if $r['thumb']} <!--搜索的结果的图片-->
<li><b><a href="{$r[url]}"><img src="{$r[thumb]}" /></a></b><!--搜索的结果图片和路径-->
{/if}
<h3><a href="{$val[url]}">{$r[title]}</a></h3></li><!--搜索结果的路径和标题-->
{/loop}
</ul>
{if empty($data)}未找到结果{/if} <!--没有找到时的提示-->
<div id="pager" class="fy">
{$pages} <!--结果的分页-->
</div>
注意:可以进去phpcms的默认模板进行查看search的文件夹中的文件怎么写的,注意里面有几个js文件需要引进,不能不写。
{if $setting['suggestenable']}
<script type="text/javascript" src="{JS_PATH}jquery.suggest.js"></script>
<script type="text/javascript" src="{JS_PATH}search_suggest.js"></script>
{/if}
第三步:进行检验
查看结果的页面是否有问题:
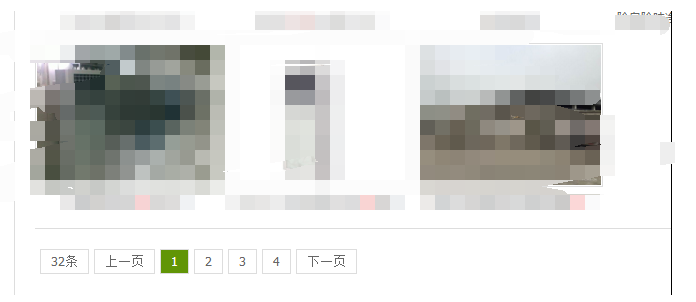
(1)搜索站里面有“气”的产品

(2)查看页面是不是出来了(东西多的应该是有分页的,还有搜索的关键字进行高亮显示,这是样式的修改)

到这里phpcms的全站搜索的替换就结束了。
需要注意的点:
(1)search文件夹是在模板content同一级文件
(2)search文件夹中的文件也是要拆分为“头、中、下”
(3)拆分的全部文件中除了查找结果之外,其他的内容不能有任何的查找数据库的遍历
这样就是把phpcms替换过程中遇到的问题就全部的搞定了,哇塞不得不说这个全站搜索弄得我头昏脑胀的,幸好完成了,现在就是把步骤分享给大家~~~
博客作者:悦悦 http://www.cnblogs.com/nuanai/






