PHPCMS-后台管理中心
这个就是便捷管理网页,可以通过这个后台进行修改、增删一些东西,还可以利用一些网页模板来建立网页
首先就是下载好这个后台管理中心,这个从网上下载就好了,记住这个要安装在WampServer中的www文件下,才可以
从网页的地址栏中找到这个的安装文件,打开然后按照步骤一步一步的来就可以了。
注意:在输入数据库的那一页,要输入自己的数据库信息,还有注册用户的那个,一定要记住自己的账号和密码。
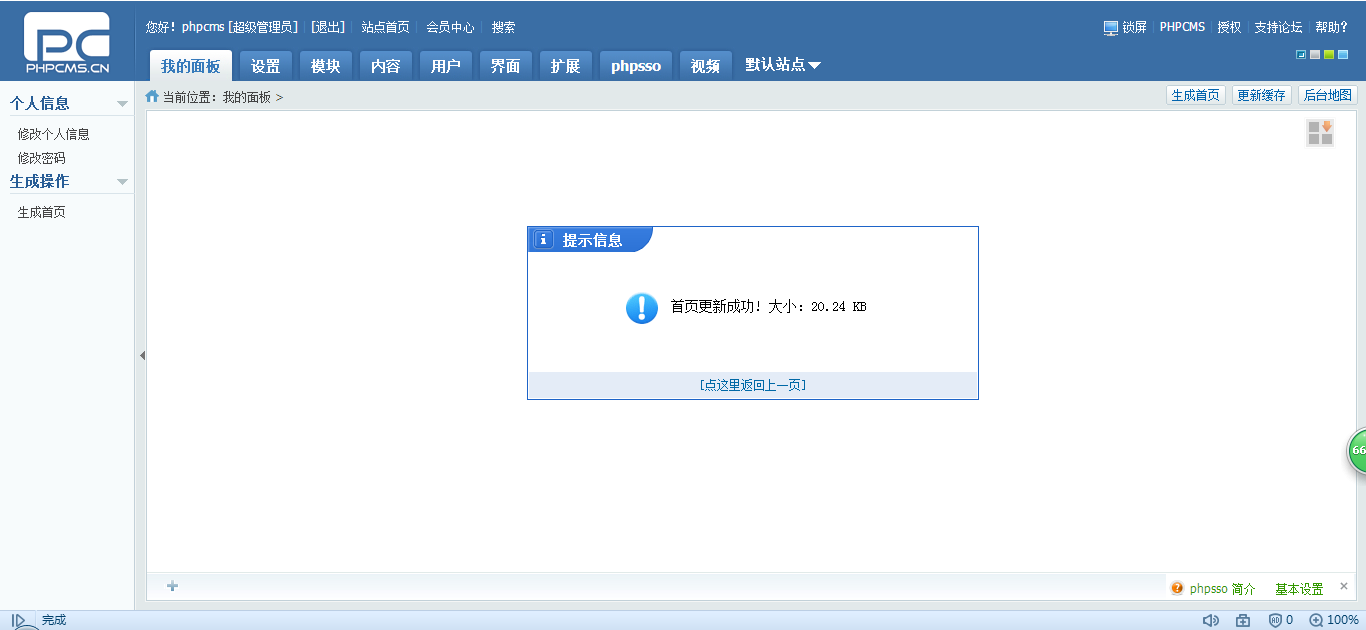
下载并且注册成功后,就可以进入管理中心了。如下就是管理中心的图:

可以通过一个网站的修改来认识这个管理中心~~~
注意下这几个文件夹
(1)phpcms-----templates文件中可以放模板
(2)statics----中的文件可以分别存放,不要存放错了
这个管理中心中有自带的网页模板,也可以自己添加自己的模板
设置----站点管理---找到这个已经有的站点,然后点击“修改”进入修改页面,模板风格选择自己的模板,然后单击“确定”按钮即可

一、整理首页内容
(1)既然把图片还有样式等都复制到了相应文件夹中,那么就要从首页开始修改了,因为路径不对,所以要修改
首先是头部的样式和js
按ctrl+f弹出查找替换对话框,然后找到样式
<link href="css/HeaderAndFooter.css" rel="stylesheet" />
查找替换成
<link href="{CSS_PATH}css/HeaderAndFooter.css" rel="stylesheet" />
同理图片就是{IMG_PATH}、{JS_PATH}
注意的就是源代码中的格式,不要修改错了就好
(2)将头部和尾部单独拆出来
因为头部和尾部是每个页面都有的,所以都查出来便于后面的页面用一句话插入
先看看检查元素哪些是属于头部和尾部的,然后单独拆出来建立头部和尾部的html
插入头部信息:template是放模板的那个文件夹:content是template中的文件夹:header是拆除的头部文件
<!--头部拆除后加入头部拆除部分的语句-->
{template "content","header"}
插入尾部信息:和头部信息一样的说法
<!--尾部拆除后加入尾部拆除部分的语句-->
{template "content","footer"}
(3)开始慢慢的写吧
3.1 先写头部信息
首先要先写入点东西
<title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>
然后就是关于优化的
<meta name="keywords" content="{$SEO['keyword']}">
<meta name="description" content="{$SEO['description']}">
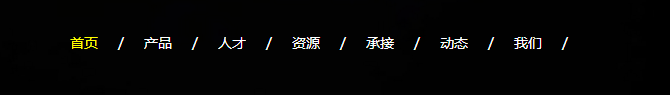
看下我的头部样式吧

这里有栏目,这些在写的时候,不会是固定不变的,而是从后台遍历出来的

这个就和循环数组显示是一样的
{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"} <!--category是栏目 catid是顶级栏目也就是一级栏目 -->
{loop $data $r} <!--这个就是和循环一样的用法-->
<!--这个是判断当前的栏目是不是被选中,如果选中就变颜色-->
{if $catid==$r[catid] || $top_parentid==$r[catid]}
<a href="{$r[url]}">
<div class="h-item select">{$r[catname]}</div> <!--catname是栏目名称 -->
</a>
<div class="h-item2">/</div>
{else}
<a href="{$r[url]}">
<div class="h-item">{$r[catname]}</div>
</a>
<div class="h-item2">/</div>
{/if}
{/loop}
{/pc}
栏目中还有一个“首页”要处理
<!--判断栏目的颜色显示-->
{if $top_parentid==0}<!--判断首页显示是不是首页-->
<a href="{siteurl($siteid)}">
<div class="h-item select">首页</div>
</a>
<div class="h-item2">/</div>
{else}
<a href="{siteurl($siteid)}">
<div class="h-item">首页</div>
</a>
<div class="h-item2">/</div>
{/if}
到此头部已经结束了~~~
3.2 主体部分可以开始写了
(1)在主页中会有图片的,不可能是固定的所以也要进行后台的更换才可以,这样可以在后台建一个不在栏目显示的栏目,放图片,
在后台:内容----内容相关设置----栏目管理

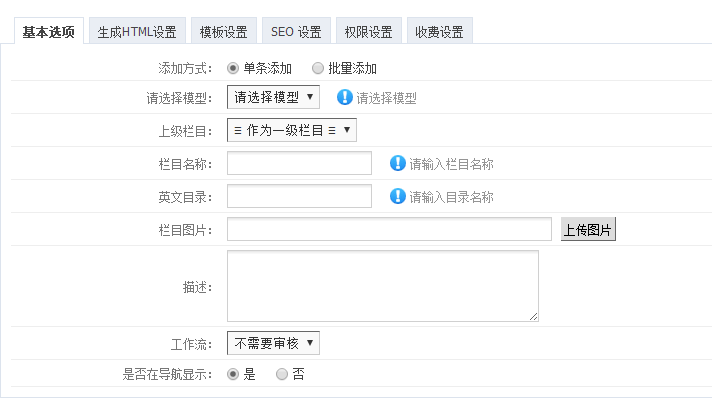
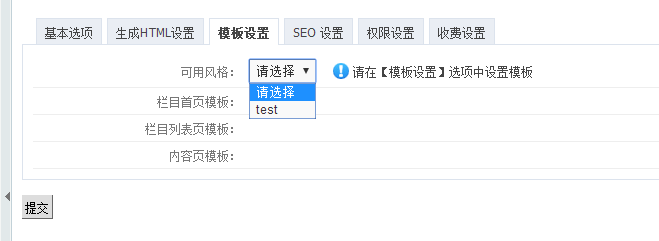
单击添加栏目,弹出添加栏目对话框(在这里进行编写要添加的栏目内容,不要忘了修改模板设置啊)


然后就是选择 选择右边的添加的栏目,然后在选择
选择右边的添加的栏目,然后在选择
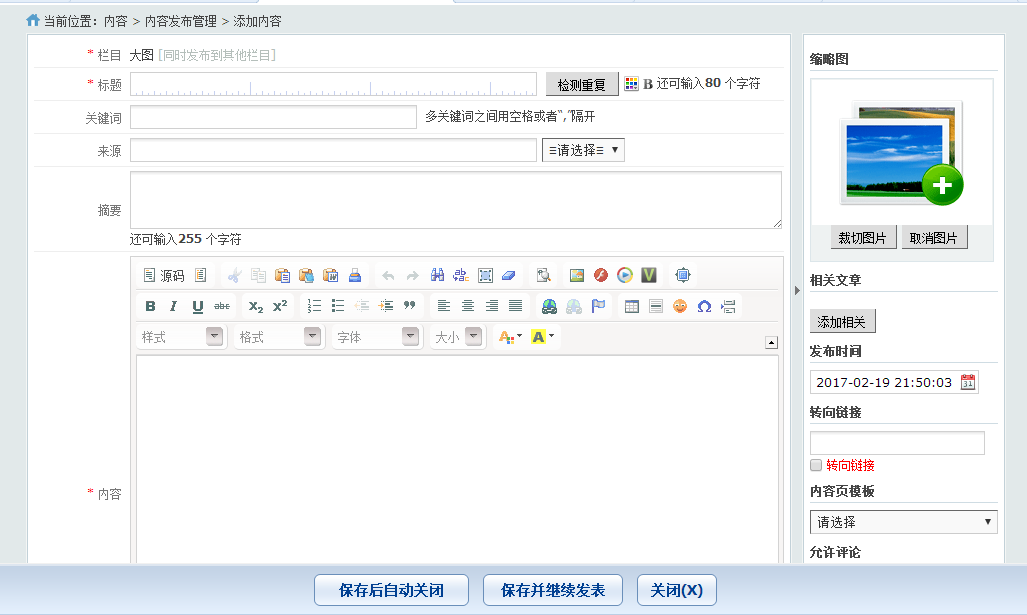
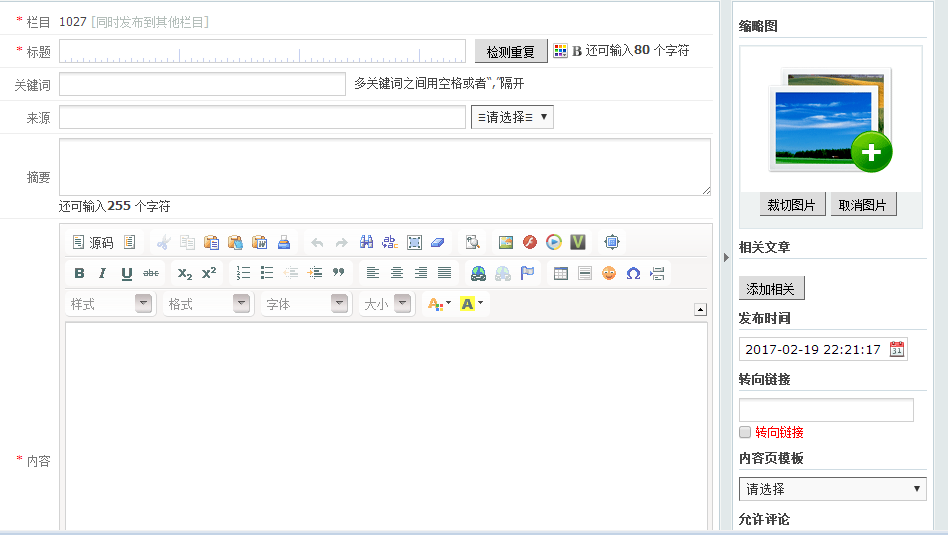
在弹出的窗口中进行编写

这样后台就修改结束了,接下来就是代码部分了
{pc:content action="lists" catid="16" order="id DESC" num="1"}
<!--lists是列表内容 catid是这个显示在后台的栏目id-->
{loop $data $key $val}
<!--大图 开始-->
<div class="bigimg">
<img src="{$val[thumb]}" /> <!--thumb是指缩略图-->
</div>
<!--大图 结束-->
{/loop}
{/pc}
这样就可以在后台随意换图片了~
(2)栏目的跳转,这里肯定是要跳转到相应的页面,所以要修改它的链接地址了,单击相应图片,进入相应页面
<div class="three-item">
<!--这里的就是后天相对应的栏目id--> <a href="{$CATEGORYS[11]['url']}"> <!--$CATEGORYS[11]从这个数组中取索引--> <img src="{IMG_PATH}images/three1.png" /> </a> </div>
这个列子就够了,其他的链接直接相对应的修改就可以啦
(3)关键字,标题等

写出一个例子,
{pc:content action="lists" catid="10" order="id DESC" num="6" moreinfo="1"}
{loop $data $key $val}
<div class="yxxm-item">
<a href="{$val[url]}">
<img src="{$val[thumb]}" /></a> <!--前面提过thumb是调的缩略图-->
<div class="yxxm-name">
项目名称:
<span>{$val[title]}</span> <!--title是图片中的标题位置-->
</div>
<div class="yxxm-user">
客 户:
<span>{$val[keywords]}</span> <!--keywords是图片中的关键字位置-->
</div>
<div class="yxxm-context">
功 能:
<span style="width: 77%;">{$val[description]}</span> <!--description是摘要部分-->
</div>
<div class="yxxm-context">
开发人员:
<span>
{php list($copyfrom) = explode('|',$val['copyfrom'])} <!--copyfrom是来源部分-->
{$copyfrom}
</span>
</div>
</div>
{/loop}
{/pc}
(4)分页的写法
在属性的后面加上page属性就可以了,例如
<div class="list-title"> {$CATEGORYS[$catid][catname]}列表</div>
{pc:content action="lists" catid="$catid" order="id DESC" num="2" page="$page"} <!--num是显示多少数据-->
{loop $data $key $val}
<div class="right-item">
<a href="{$val[url]}">
<div class="item-context">{$val[title]}</div>
</a>
<div class="item-time">{$val[inputtime]}</div>
</div>
{/loop}
{/pc}
<!--分页-->
<div class="paging">
{$pages} <!--记得这个属性-->
</div>

(5)添加友情链接
首先是后台:模块----友情链接,在右边点击“添加内容”,进行添加链接内容

添加完成后,就进行遍历就好啦
{pc:link action="type_list" typeid="0" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}
{loop $pic_link $v}
<a href="{$v['url']}">{$v['name']}</a> <!--遍历的-->
{/loop}
{/pc}




