css3 走马灯效果
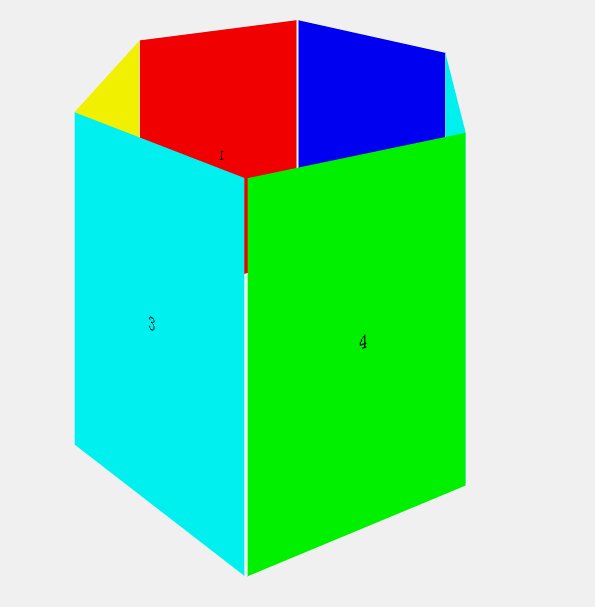
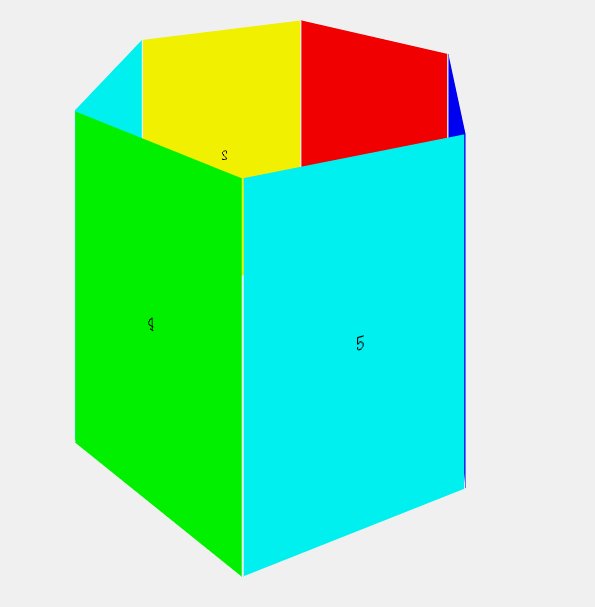
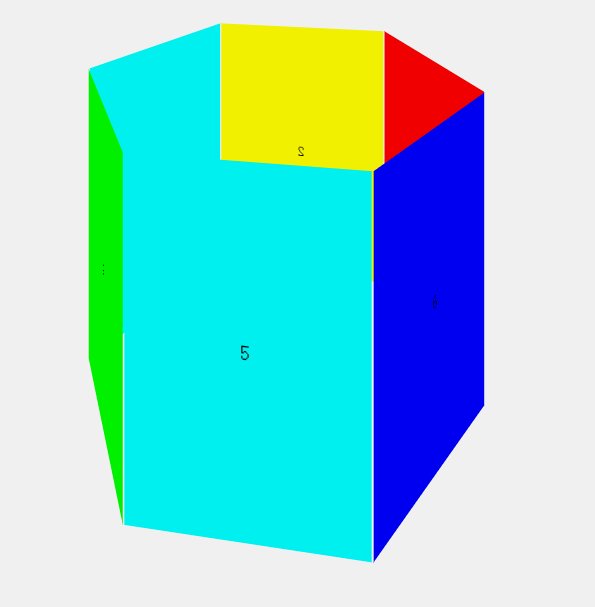
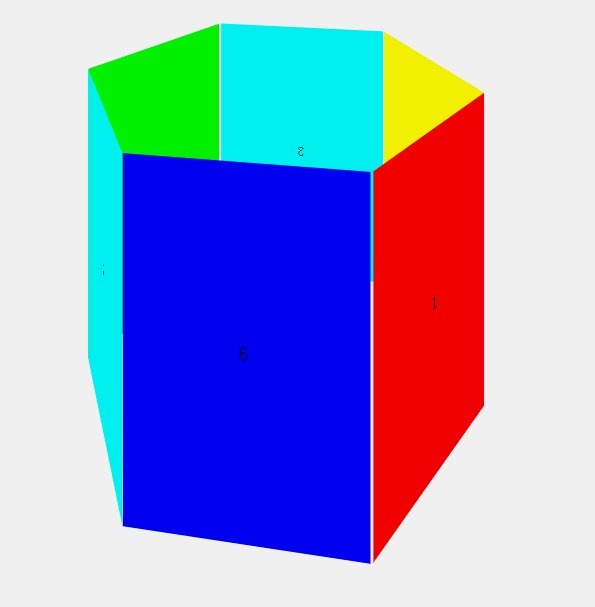
纯css3实现了一个正六边形的走马灯效果,记录一下css3动画的学习情况,效果如下:

主要用到的css3技术有:keyframes、perspective、perspective-origin、transform(translate、rotate)、animation、transform-origin,另外加一点平面几何知识(计算间距、角度啥的),详细过程如下:
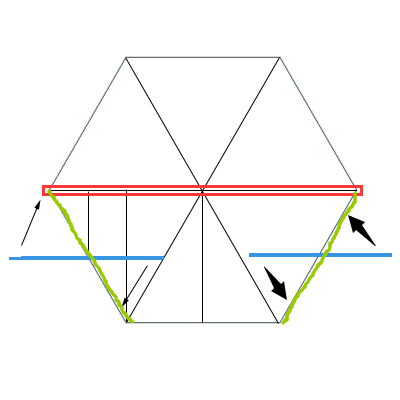
首先设计一下要显示的布局(俯视图),途中垂直的线为辅助线,计算偏移量时需要用的:

红色框框为旋转面(即走马灯效果的结构最终以该面的中点为旋转轴旋转的),六个面也都是基于这个面做的布局,先看红框下面的三个面,左侧的面原本在蓝色线处,通过旋转到达绿色线处,右边同理,中间的面只需要在Z轴方向移动二分之根号三个边长的距离即可,所有的面均通过偏移和旋转的方式达到上图的结构,需要注意的是要保证有图案的面(本例中使用的是文字,思路一致)要向外,比如上面中间的面,在Z轴向外偏移二分之根号三个边长的距离之后还要以中点为圆心旋转180°,所有的面同理易得。在此过程中需要牢记的一点技术是:三维坐标系中,从坐标原点出发,向着坐标轴的正方向看去,逆时针旋转时rotate(X/Y/Z)的值为正数,顺时针旋转时,rotate(X/Y/Z)值为负数。
设置结构:一个3D场景、一个走马灯的旋转面和走马灯的六个面:
<div class="wapper"> <!--场景--> <div class="rotate"> <!--容器--> <div class="item itemOne">1</div> <!--六个面--> <div class="item itemTwo">2</div> <div class="item itemThree">3</div> <div class="item itemFour">4</div> <div class="item itemFive">5</div> <div class="item itemSix">6</div> </div> </div>
设置3D场景:
.wapper{ -webkit-perspective:800; /*观察距离800*/ -webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/ width:400px; height:300px; margin:100px auto; }
设置旋转面:
@-webkit-keyframes rotation{ /*动画过程*/ 0%{-webkit-transform:rotateY(0deg);} 100%{-webkit-transform:rotateY(-360deg);} } .rotate{ -webkit-transform-style:preserve-3d; /*3D变换*/ -webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/ -webkit-animation-timing-function: linear; /*匀速动画*/ -webkit-transform-origin:center; /*沿中间旋转*/ width:100%; height:100%; position:relative; /*相对定位布局*/ }
对六个面除了位置之外的通用样式做设置:
.item{ -webkit-transform-origin:center; /*均沿中心旋转*/ width:198px; height:300px; position:absolute; /*绝对定位在旋转面上*/ background:none; text-align:center; line-height:300px; }
分别设置六个面的位置,以一号为例(上面结构图中红框下面左边绿色线标注的面),所有的数值均需要经过几何计算得来:
.itemOne{ left:-50px; -webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/ background:#f00; }
在鼠标悬浮在该结构上时动画停止:
.rotate:hover{ -webkit-animation-play-state:paused; /*设置动画状态*/ }
本例子只有在webkit内核的浏览器中可以查看效果,如需兼容其他现代浏览器,需添加 -moz- 等前缀,完整代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Animation Test</title> <style> *{margin:0;padding:0;} @-webkit-keyframes rotation{ 0%{-webkit-transform:rotateY(0deg);} 100%{-webkit-transform:rotateY(-360deg);} } .wapper{ -webkit-perspective:800; -webkit-perspective-origin:50% -100%; width:400px; height:300px; margin:100px auto; } .rotate{ -webkit-transform-style:preserve-3d; -webkit-animation: rotation 6s infinite; -webkit-animation-timing-function: linear; -webkit-transform-origin:center; width:100%; height:100%; position:relative; } .item{ -webkit-transform-origin:center; width:198px; height:300px; position:absolute; background:none; text-align:center; line-height:300px; } .itemOne{ left:-50px; -webkit-transform:translateZ(87px) rotateY(-60deg); background:#f00; } .itemTwo{ left:100px; -webkit-transform:translateZ(173px); background:#ff0; } .itemThree{ left:250px; -webkit-transform:translateZ(87px) rotateY(60deg); background:#0ff; } .itemFour{ left:250px; -webkit-transform:translateZ(-87px) rotateY(120deg); background:#0f0; } .itemFive{ left:100px; -webkit-transform:translateZ(-173px) rotateY(180deg); background:#0ff; } .itemSix{ left:-50px; -webkit-transform:translateZ(-87px) rotateY(-120deg); background:#00f; } .rotate:hover{ -webkit-animation-play-state:paused; } </style> </head> <body> <div class="wapper"> <div class="rotate"> <div class="item itemOne">1</div> <div class="item itemTwo">2</div> <div class="item itemThree">3</div> <div class="item itemFour">4</div> <div class="item itemFive">5</div> <div class="item itemSix">6</div> </div> </div> </body> </html>




