jQuery节点选择、操作
jQuery skill
- 避免复杂的选择器操作,而采用find操作
$("ul").find("li") > $("ul li") - 添加html形式的操作与元素形式的操作

最常用的jQuery节点选择
-
eq( index )匹配一组元素中的某一个元素 index 值从 0 开始 find()匹配元素集合中每个元素的 后代 (必须填写参数)closest()获得匹配选择器的第一个 祖先元素,从当前元素开始沿 DOM 树向上(满足条件的最近的祖先节点元素当中、包括自身) 代替parent()children()匹配元素集合中每个元素的 子元素parent()匹配元素集合中每个元素的 父元素 、获取所有祖先节点first()将匹配元素集合缩减为集合中的 第一个元素last()将匹配元素集合缩减为集合中的 最后一个元素slice( 1,3 )把匹配元素集合缩减为指定的 指数范围的子集 不包含结束位置( 需求很少 )
可以添加筛选条件
find()和children()的区别?
- find('ele') 方法在 DOM 树中搜索这些元素的后代(子子孙孙),并用匹配元素来构造一个新的 jQuery 对象。
- children() 方法在DOM 树中只遍历一层(儿子),并用匹配元素来构造一个新的 jQuery 对象。
- find() 方法必须添加筛选条件。而children()则不是必须
点击查找指定节点closest()
$('em').click(function(){
$(this).closest('li').css('color','pink');
// 最大的便利再与忽略了结构上的麻烦
})
first() == eq(0) == li:first-child
first() == eq(0) == li:first-child == li:first-of-type == div:nth-of-type(0)扩展数组的shift unshift
shift() == splice(0,1)
splice(n,m);
方法作用:删除数组中指定项
传递参数:从索引n开始(包含),m删除的个数
返回参数:删除的内容
原有数组:改变
unshift() == splice(0,0,x)
splice(n,0,x);
方法作用:向数组的中间的某个位置添加新的内容
传递参数:n添加的位置(索引),x新增加的内容(放在索引n之前)
返回参数:空数组
原有数组:改变
last() == eq(-1) == li:last-child
last() == eq(-1) == li:last-child == li:last-of-type == li:nth-last-of-type(0)扩展数组的 push pop
push() == splice( Array.length,0,x ) == Array[Array.length] = x
pop() == splice( Array.length - 1,1 ) == Array.length -= 1;
jQuery slice(n,m)
jQuery slice(n,m) 扩展数组的 slice(n,m)
传递参数:从索引n开始(包含n),到索引m(不包含)
从已有的数组中返回指定的元素
slice() == slice(0) == concat() == splice(0) 把原有的数组克隆一份
创建节点


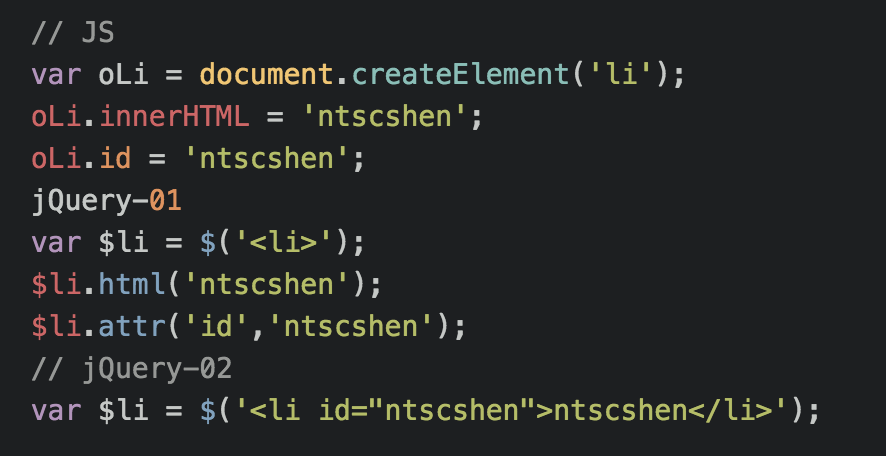
// JS
var oLi = document.createElement('li');
oLi.innerHTML = 'ntscshen';
oLi.id = 'ntscshen';
// 创建元素:document.createElement
// 设置属性:setAttribute
// 添加文本:innerHTML
// 加入文档:appendChild
// jQuery-01
var $li = $('<li>');
$li.html('ntscshen');
$li.attr('id','ntscshen');
// jQuery-02
var $li = $('<li id="ntscshen">ntscshen</li>');
var $body = $('body');
$body.on('click', function() {
//通过jQuery生成div元素节点
var div = $("<div class='right'><div class='aaron'>动态创建DIV元素节点</div></div>")
$body.append(div)
})
添加节点
insertBefore() 在您指定的已有子节点之前插入新的子节点。
appendChild() 方法向节点添加最后一个子节点。

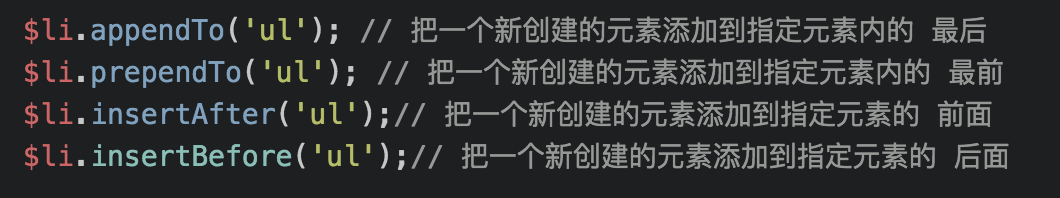
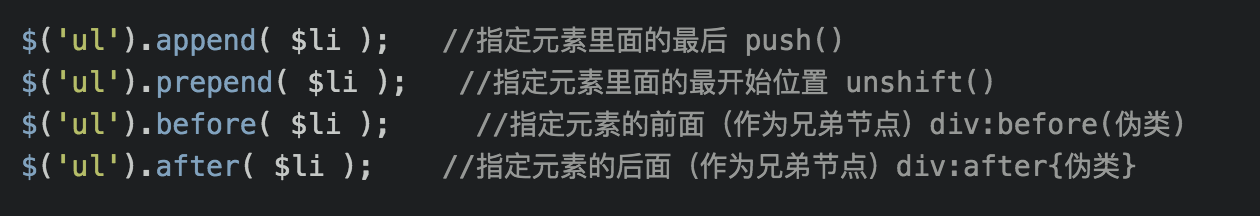
append()和appendTo()的区别
// append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
// appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
var $li = $('<li id="li1">ntscshen</li>')
$('ul').append('$li'); // 后续操作的结果是ul
$li.appendTo('ul'); // 后续操作的结果是li
after()和before()适用多个参数添加
$(".test2").after('<p style="color:blue">after,在匹配元素之后增加</p>', '<p style="color:blue">多参数</p>','<span>ntscshen<span>')
insertAfter()和insertBefore()不支持多参数
DOM节点的删除
remove() 删除所有
// 删除所有包括自身、包括绑定的事件及与该元素相关的jQuery数据。
$('div').remove();
$('p').remove(":contains(3)");// 添加过滤处理 包含3的选择器删除掉
// remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
empty() 清空内部元素
// 只会清空内部元素、不会清空其自身
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
})
empty()和remove()的区别
// 1、清空 不包括自身
// 2、删除 包括自身 提供一个筛选的表达式
detach()分离
// 从当前页面中移除该元素,但保留这个元素的内存模型对象。
// 这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。
// $("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
detach()和remove()区别
1、唯一的区别detach()会移除对象、但仅仅是显示效果没有了。但是在内存中依然存在。当你append之后、再次回到文档流中。它只能处理通过JQuery的方法绑定的事件或者数据
DOM节点的复制和替换
clone()
clone(); // 只克隆了结构,事件丢失 浅拷贝
clone(true); // 结构、事件与数据都克隆 深拷贝
// 默认行为不会复制操作行为(只会复制节点)
// 默认是剪切操作
// clone()方法时、在将它插入到文档之前、我们可以修改克隆后元素或者元素内容。
$(this).clone().css('color','red');
clone()方法是jQuery扩展的、只能处理通过jQuery绑定的事件和数据
replaceWith()和replaceAll()
// 用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
$('p:eq(1)').replaceWith('<a style="color:red">ntscshen</a>');
$('<a style="color:red">ntscshen</a>').replaceAll('p:eq(1)');
jQuery索引
返回指定元素相对于其他指定元素的 index 位置。
注释:如果未找到元素,index() 将返回 -1。
<div><span>1</span></div>
<div><span id="span1">2</span></div>
<div><span>3</span></div>
// 在所有span当中、#span1的索引值
$('#span1').index('span');
jQuery遍历
$('li').each(function(i,ele){
console.log(i);
console.log(ele);// 原生的元素
// $(this) == $(ele);
if(i == 2){
return false;// 退出当前循环
}
});
jQuery包装对象(***** )
wrap(); // 包装
wrapAll(); // 整体包装
wrapInner(); // 内部包装
unwrap(); // 删除包装。相当于删除父级元素、不包括body
$('span').wrap('<div>');// 在span元素上包装一个div元素
$('span').wrapAll('<div>');// 把所有的span包装在一起
jQuery转原生 ( ***** )
1、获取内容的高度;(jQuery中没有获取内容高度的API)
$('#div').get(0).scrollHeight;
2、元素之间的比较
if(nowLi[0] == $('li').first()[0]){ // prevLi.length == 0
console.log('ntscshen');
}


