前端开发面试题
1、
什么标签语义化
HTML中包含的标签有那些
行内标签和快级标签的区别是什么
行内标签和快级标签有那些(个举例8个)
行内标签和快级标签如何相互转换
display有那些常用值(不少于8个)
2、
如何隐藏一个div(不少于6种)
3、
console.log( typeof typeof typeof [1,2,3] );
4、
var num1 = 12; var num2 = num1; num2 ++; console.log(num1); var obj1 = {name:"ntsc",age:22}; var obj2 = obj1; obj2.age = 27; console.log(obj1.age);
5、
var obj1 = {name:"ntsc",age:19}; var obj2 = obj1; var obj3 = obj2; obj3.age = 24; obj2 = {name:"李四",age:20}; console.log(obj1.age); console.log(obj2.age); console.log(obj3.age);
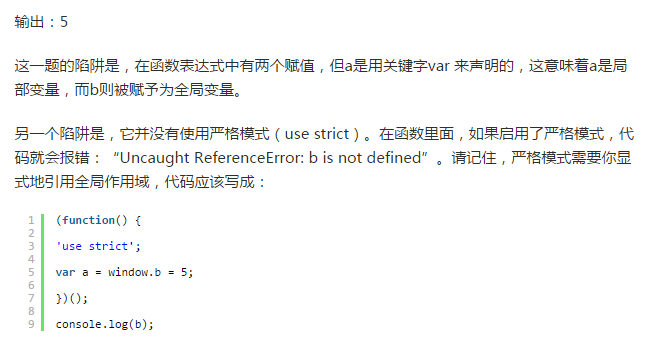
6、
(function() { var a = b = 5; })(); console.log(b);

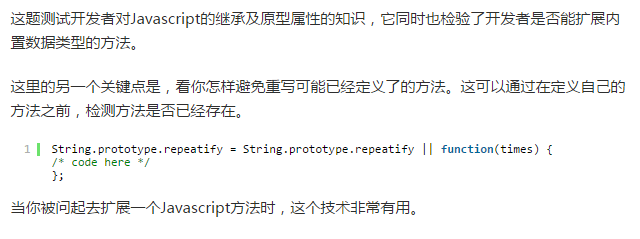
7、给String对象定义一个repeatify方法。该方法接收一个整数参数,作为字符串重复的次数,最后返回重复指定次数的字符串
console.log("ntsc".repeatify(5));
String.prototype.repeatify = String.prototype.repeatify || function(times){
var str = "";
for(var i = 0;i < times; i++){
str += this;
}
return str;
}

一个数组、传入一个数、按最近的距离顺序配需。var arr = [4,-8,9,-22,7,-5,3,-6];function sort(n){}
用过哪些模版引擎、说说个子的原理和优势
flex布局的详细情况
在移动端上、用原生JS写一个元素随着手指运动的效果
原生JS当中、怎样进行元素的增加、删除、替换、追加。JQ中当中优势如何实现的
AMD和CMD的原理和区别
水平垂直居中的6中方法
获取结构中的自定义属性。除了getArrtibute()方法外。还有其他的什么方法
居敬持志~ Coding




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 软件产品开发中常见的10个问题及处理方法
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· C# 13 中的新增功能实操
· Vue3封装支持Base64导出的电子签名组件
· 万字长文详解Text-to-SQL
· Ollama本地部署大模型总结
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(4)