JAVA 使用HTML2IMAGE将HTML转图片
需要的jar 第二个jar是工具类是用于日期转换的 第一个才是Html2Image所需要的包
1 2 3 4 5 6 7 8 9 10 11 12 | <dependency> <groupId>gui.ava</groupId> <artifactId>html2image</artifactId> <version>0.9</version></dependency><dependency> <groupId>cn.hutool</groupId> <artifactId>hutool-all</artifactId> <version>5.0.6</version></dependency> |
转换代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | HtmlImageGenerator imageGenerator = new HtmlImageGenerator(); String htmlstr = "<table style=\"width: 700px;font-size:16px;font-family: 'Microsoft YaHei';\" cellpadding=\"0\" cellspacing=\"0\">\n" + " <tr >\n" + " <th style=\"background-color: #f2f2f2;height: 30px;width: 700px; border:1px solid #e6e6e6;border-top:none;text-align: center;color: #333333;\" colspan=\"2\">收据</th>\n" + " </tr>\n" + " <tr style=\"width: 700px;\">\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;height: 30px;\" >日期</td>\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;border-left: 0px;height: 30px;\">"+DateUtil.format(saleOrder.getCreateTime(), "yyyy-MM-dd HH:mm:ss")+"</td>\n" + " </tr>\n" + " <tr style=\"width: 700px;\">\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;height: 30px;\">交易编号</td>\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;border-left: 0px;height: 30px;\">"+saleOrder.getOrderCode()+"</td>\n" + " </tr>\n" + " <tr style=\"width: 700px;\">\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;height: 30px;\">交易类型</td>\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;border-left: 0px;height: 30px;\">捐赠</td>\n" + " </tr>\n" + " <tr style=\"width: 700px;\">\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;height: 30px;\">交易金额</td>\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;border-left: 0px;height: 30px;\">"+saleOrder.getProductPrice()+"</td>\n" + " </tr>\n" + " <tr style=\"width: 700px;\">\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;height: 30px;\">付款人</td>\n" + " <td style=\"border:1px solid #e6e6e6;border-top:none;text-align: center;color: #666666;border-left: 0px;height: 30px;\">"+saleOrder.getUserName()+"</td>\n" + " </tr>" + "</table>"; imageGenerator.loadHtml(htmlstr); BufferedImage bufferedImage = getGrayPicture(imageGenerator.getBufferedImage()); ByteArrayOutputStream outputStream = new ByteArrayOutputStream(); try { ImageIO.write(bufferedImage, "jpg", outputStream); String base64Img = Base64.encodeBase64String(outputStream.toByteArray()); String res = "data:image/jpg;base64," + base64Img.toString(); modelAndView.addObject("imageres", res); } catch (IOException e) { e.printStackTrace(); }finally { if(outputStream != null){ try { outputStream.close(); } catch (IOException e) { e.printStackTrace(); } } } |
这个是用于重新设置画布背景颜色的
1 2 3 4 5 6 7 8 9 10 11 12 13 | public BufferedImage getGrayPicture(BufferedImage originalImage) { BufferedImage grayPicture; int imageWidth = originalImage.getWidth(); int imageHeight = originalImage.getHeight(); grayPicture = new BufferedImage(imageWidth, imageHeight, BufferedImage.TYPE_INT_RGB); ColorConvertOp cco = new ColorConvertOp(ColorSpace .getInstance(ColorSpace.CS_GRAY), null); cco.filter(originalImage, grayPicture); return grayPicture; } |
前端:
1 | <img id="ringoImage" src="${imageres!''}" style="height: 100%"> |
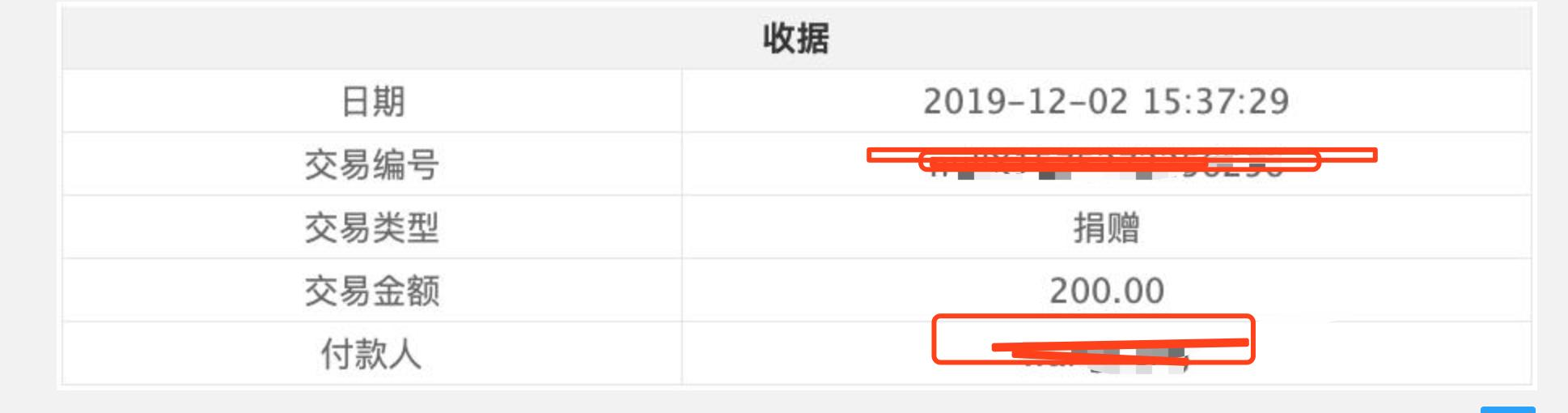
效果:

1 2 3 4 5 6 7 8 9 | loadUrl(url) (从url载入html)loadHtml(html) (载入本地html)saveAsImage(file) (以图片形式保存html)saveAsHtmlWithMap(file, imageUrl) (创建一个HTML文件包含客户端image-map)getLinks()(列出所有在HTML文档的链接和相应href、目标、头衔、位置和尺寸)getBufferedImage() (获得awt,html缓冲后的图片)getLinksMapMarkup(mapName) (HTML代码段里获得的客户端image-map <地图>产生的链接)get/setOrientation(orientation) (get/set文本定位)get/setSize(dimension) (设置生成图片大小) |
参考文章
https://blog.csdn.net/luohaobubu/article/details/7414554?utm_source=blogxgwz5
https://blog.csdn.net/fykhlp/article/details/6204714
原文地址:https://www.freesion.com/article/6136419823/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用