slickgrid ( nsunleo-slickgrid ) 5 增加子件
slickgrid ( nsunleo-slickgrid ) 5 增加子件
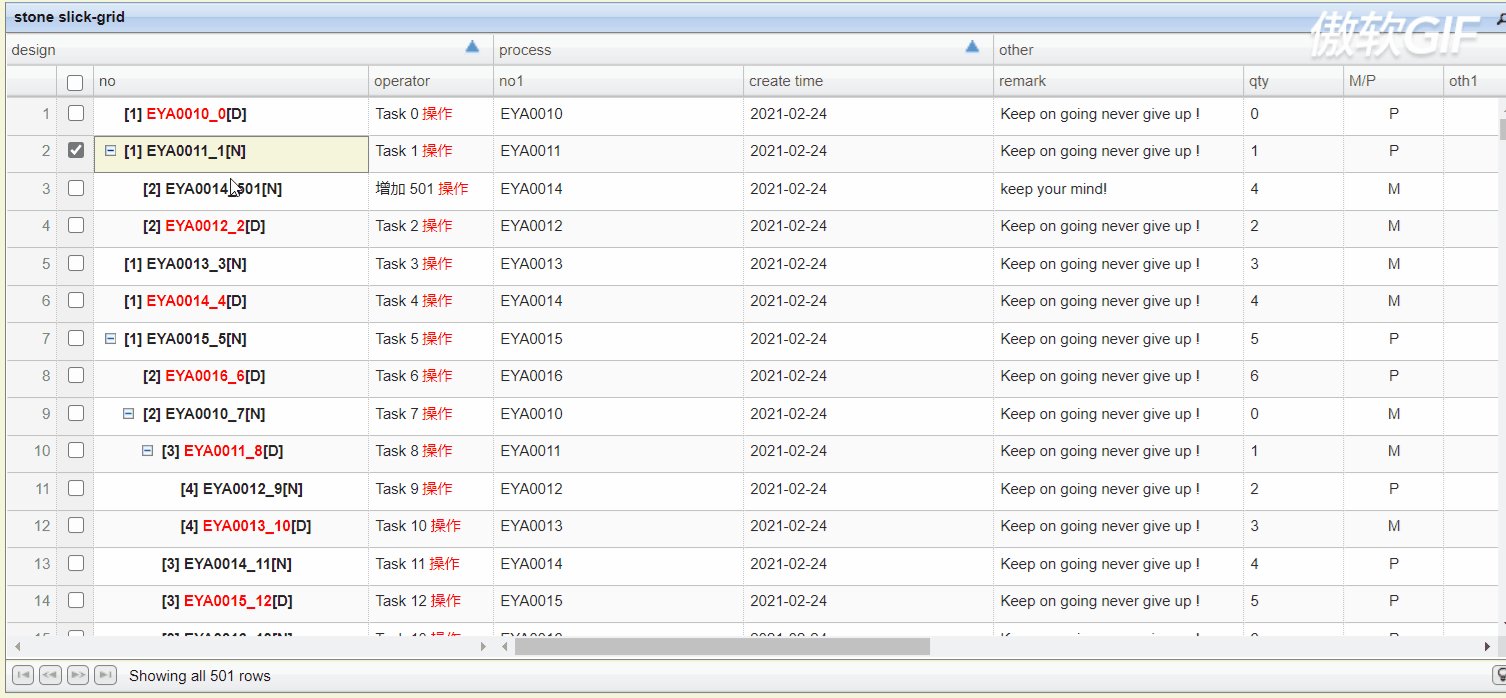
上次把单元格切换的问题解决了,这次要最做的事情就是给slickgrid的treegird增加子件,我们先选中某一条记录,然后通过点击事件,给当前的记录增加一个子。
在做之前,突然之间发现树的展开和收缩不可用了,于是排查了一下,是比较登记的地方之前修改错误了,判断显示隐藏的条件是通过层级来控制的,修正后的结果如下:
var TaskNameFormatter = function (row, cell, value, columnDef, dataContext) { value = value.replace(/&/g, "&").replace(/</g, "<").replace(/>/g, ">"); var spacer = "<span style='display:inline-block;height:1px;width:" + (15 * dataContext["indent"]) + "px'></span> "; var idx = dataView.getIdxById(dataContext.id); var levelNum = doLevelNum(dataContext["indent"]); var item = data[idx + 1]; if (item && item.indent > data[idx].indent) { };
增加子件的逻辑,首先需要定位到选中的记录:
var rows = grid.getSelectedRows();
然后找到treeGrid的增加子件方法,通过查看API,发现有addItem 和 insertItem 两个,addItem是插入到最尾端,不是想要的,而insertItem是插入到给定记录之前的,也不是想要的,但是可以变通一下,既然是插入到之前,那么将当前的值+1,则相当于插入选择值之后了。
var nRow = nItem(data.length + 1, row, rowData.getItem(row).indent + 1); rowData.insertItem(row + 1, nRow);
树的组成关键的信息是父子,还有显示的层级,父比较容易了,即当前的行记录,而层级为当前层级+1即可,这样就可以动态的增加子件了。
// add new row command $("#addRow").bind("click", function (e) { var rows = grid.getSelectedRows(); addRow(rows[0]); })
// new row function addRow(row) { var current = 5; var newRow = { title: "new Title", duration: "1 day" }; var rowData = grid.getData(); var nRow = nItem(data.length + 1, row, rowData.getItem(row).indent + 1); rowData.insertItem(row + 1, nRow); //data.push(nRow); grid.setData(rowData); grid.render(); grid.scrollRowIntoView(current, false); }
function nItem(i, parent, indent) { var d = {}; d["id"] = "id_" + i; d["indent"] = indent; d["parent"] = parent; d["operator"] = "增加 " + i; d["f2000"] = "EYA001" + i % 7 + "_" + i; d["f1000"] = "EYA001" + i % 7; d["f2136"] = "keep your mind!"; d["qty"] = i % 7; d["createTime"] = '2021-02-24'; d["mp"] = "M"; d["state"] = i % 2 == 0; return d; }
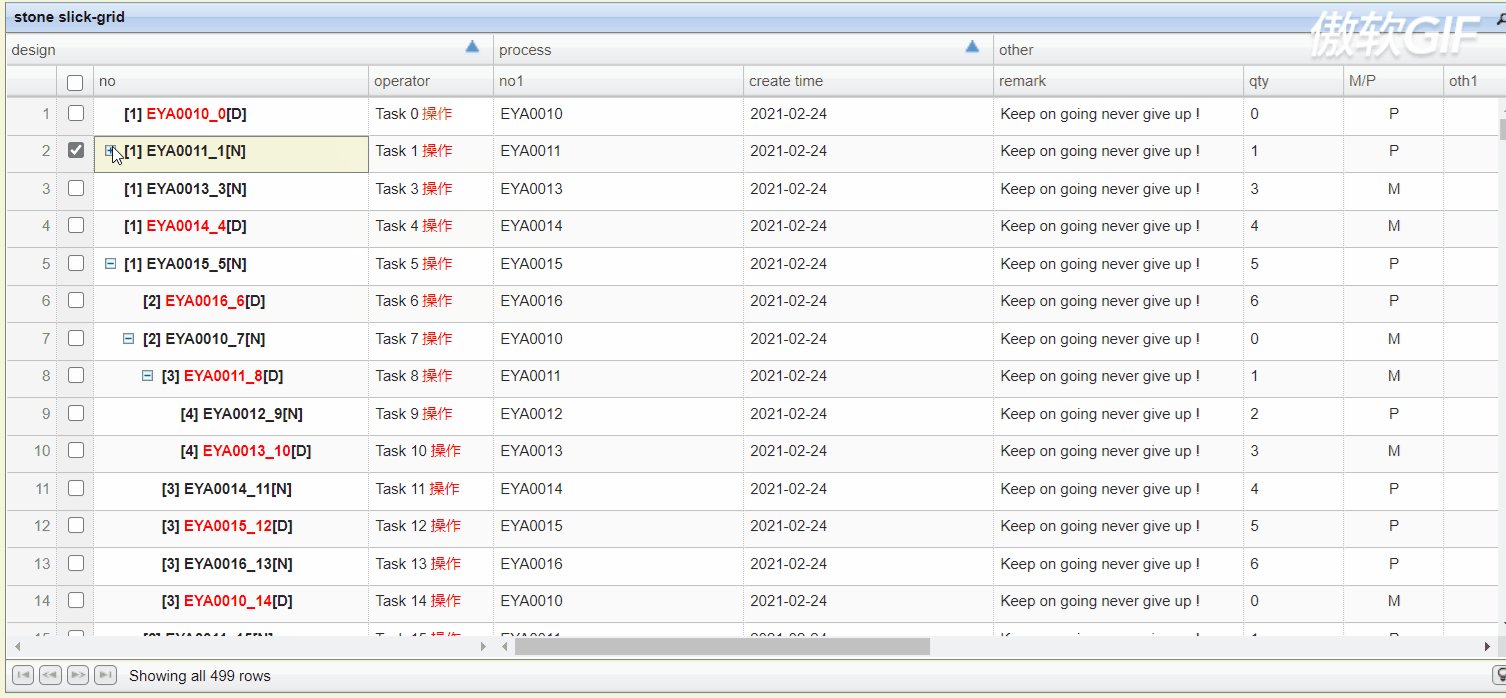
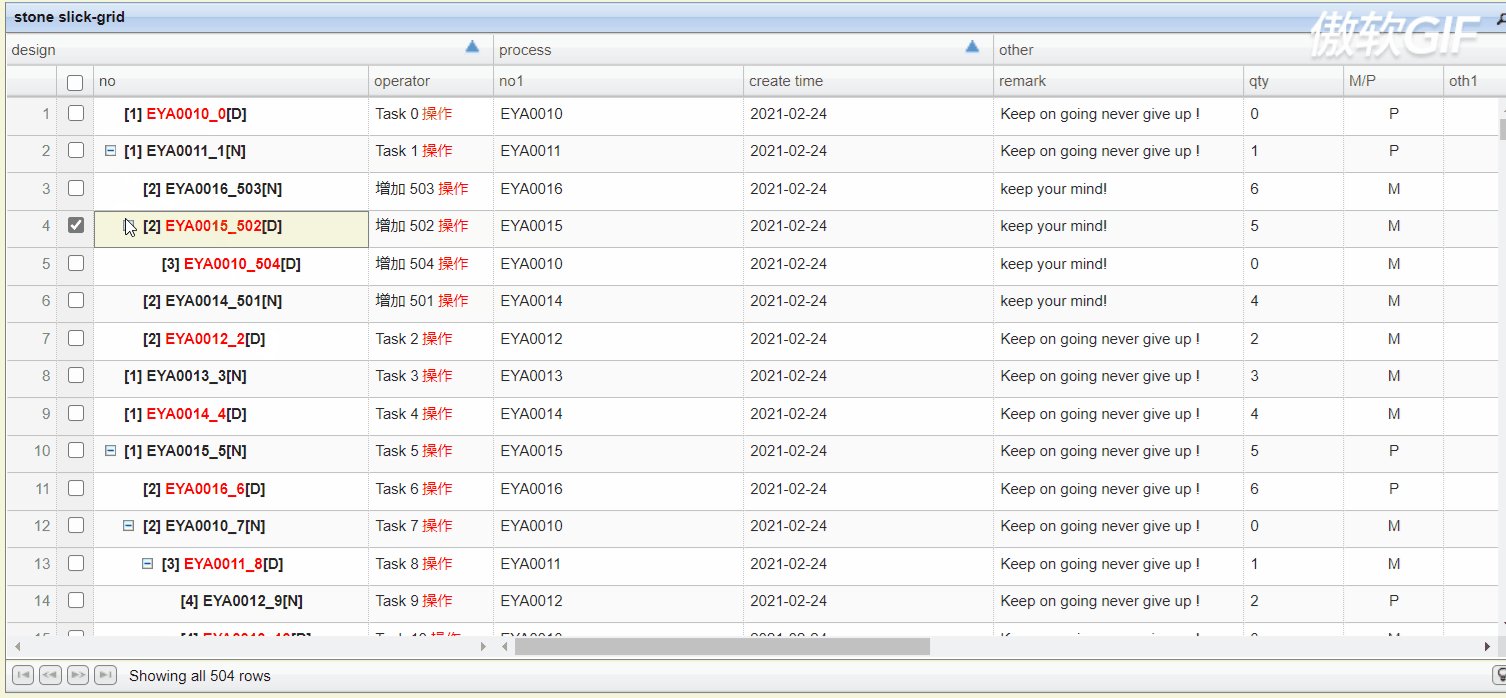
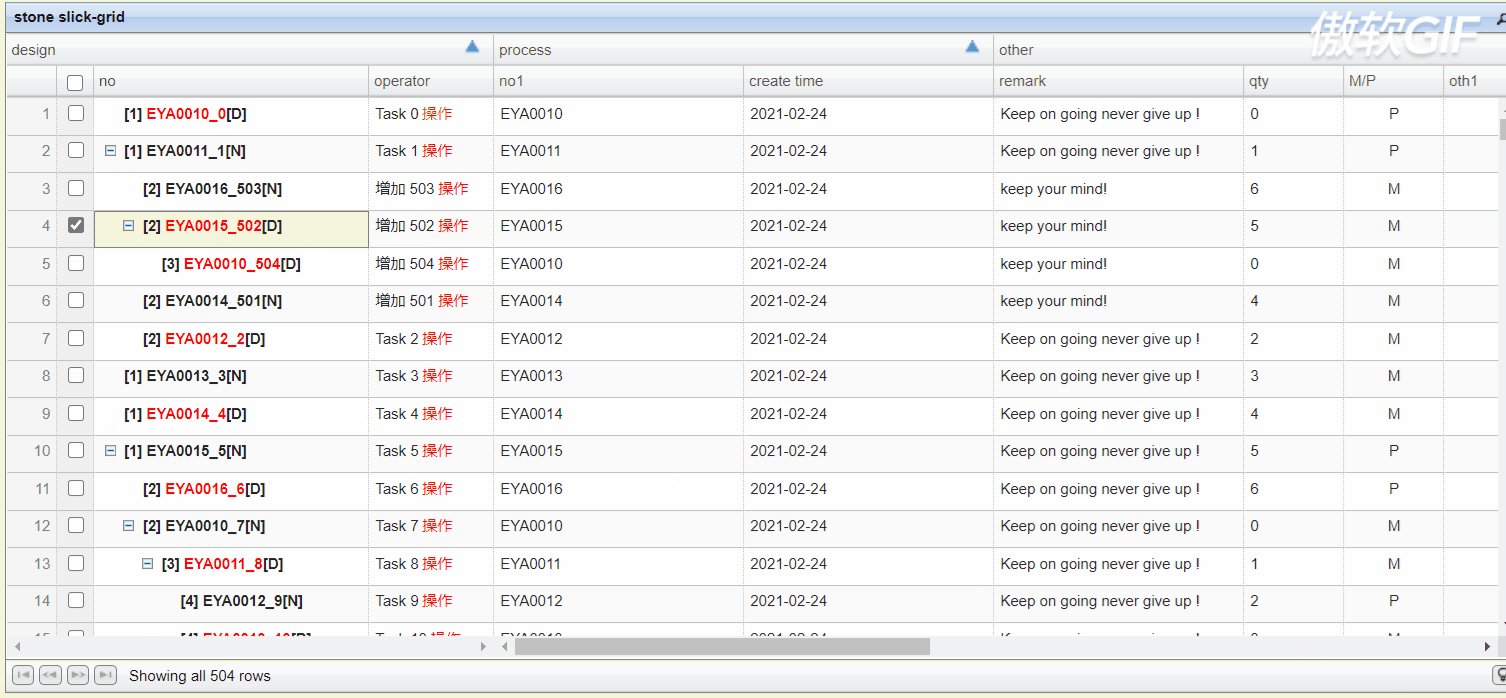
增加子件效果演示:

never give up on your dreams !





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步