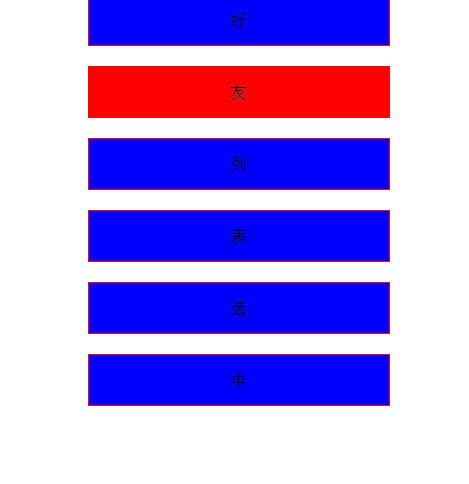
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <style type="text/css">*{ margin:0px auto; padding:0px;}.tian{ width:300px; height:50px; text-align:center; line-height:50px; vertical-align:middle; border:1px solid #F00; margin-top:20px; background-color:blue;}.tian:hover{ cursor:pointer;}</style> |
1 2 3 4 5 6 7 8 9 10 | body> <div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">好</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">友</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">列</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">表</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">选</div> <div class="tian" onmouseover="bian(this)" onmouseout="se(this)" onclick="xuan(this)" xz="0">中</div> </div></body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <script type="text/javascript"> function bian(a){ var sy = document.getElementsByClassName("tian"); for (var i=0;i<sy.length;i++){ if(sy[i].getAttribute("xz")=="0"){ sy[i].style.backgroundColor = "blue";} } a.style.backgroundColor = "red"; } function se(b){ var sy = document.getElementsByClassName("tian"); for (var i=0;i<sy.length;i++){ if(sy[i].getAttribute("xz")=="0"){ sy[i].style.backgroundColor = "blue";} } b.style.backgroundColor = "red"; } function xuan(c){ var d = document.getElementsByClassName("tian"); for(var i=0;i<d.length;i++){ d[i].style.backgroundColor = "blue"; d[i].setAttribute("xz","0"); } c.style.backgroundColor = "red"; c.setAttribute("xz","1"); }</script> |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步