<style type="text/css">
*{ margin:0px auto; padding:0px;}
#wai{ width:1000px;
height:50px;
margin-top:100px;}
.zong{ width:500px;
height:50px;
text-align:center;
line-height:50px;
vertical-align:middle;
float:left;
border:1px solid #F00;}
.zi{ width:0px;
height:0px;
float:left;}
.ziwai{ width:500px;
height:152px;
border:1px solid #F00;
position:relative;
top:51px;
left:-502px;
}
.se{ width:500px;
height:50px;
text-align:center;
line-height:50px;
vertical-align:middle;
border-bottom:1px solid #F00;
}
</style>
<body>
<div id="wai">
<div class="zong" onmousemove="xian('yanse')" onmouseout="yin('yanse')">颜色</div>
<div class="zi">
<div class="ziwai" id="ziwai" onmousemove="shi(this)" onmouseout="cang(this)">
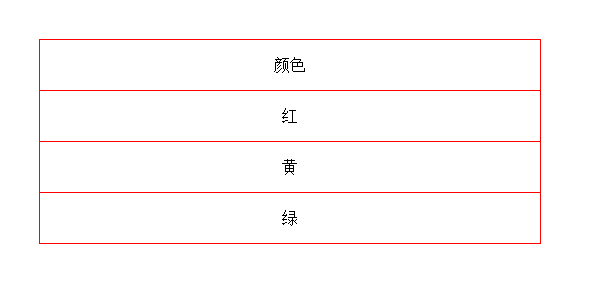
<div class="se">红</div>
<div class="se">黄</div>
<div class="se">绿</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
function xian(yanse){
var a = document.getElementById("ziwai");
a.style.display = "block";
}
function yin(yanse){
var b = document.getElementById("ziwai");
b.style.display = "none";
}
function shi(c){
c.style.display = "block";
}
function cang(d){
d.style.display = "none";
}
</script>