UGUI之Toggle使用
2015-10-02 21:19 糯米粥 阅读(6976) 评论(0) 编辑 收藏 举报Toggle对象是一个开关。一般用于单选,可以用Toggle制作背包的选项卡
在场景中创建Toggle按钮。看看他有Toggle组件
通过Is On属性来控制是否选中,其实是控制Graphic属性中的显示和隐藏,
接下来一步一步完成选项卡的制作,先看看效果

tab1是没有选中的图片
Image是选中后的图片
在tab1上添加Toggle组件,然后把Image拖拽到Graphic属性
这样就制作了一个单选按钮,接着复制3个
但这里我们要的是只能选择tab1的时候。tab2和tab3是隐藏的。但你发现。都可以选中。这里需要用到Toggle Group组件。即分组,
这里在knapasack添加Toggle Group
然后把knapsack分别拖拽到tab1,tab2,tab3种的Group 属性中,把这三个作为一组。所以就能实现单选。
这样就实现了单选的效果。然后要实现每个组中有一个面板
创建3个空对象,并命名为Panel1,Panel2,Panel3,为了便于观察。在里面分别创建一个Button
现在我们分别通过tab来控制响应的panel来显示也隐藏
选择一个tab。比如tab1你会发现changed事件,这样就可以通过tab1(toggle组件的状态)来改变显示和隐藏
注册事件。把pan1拖拽到tab1的事件中。你又会发现 Dynamic bool 中有SetActive这是动态控制显示也隐藏
然后分别把panel2注册tab2,panel3注册tab3至此就完成了上面的效果
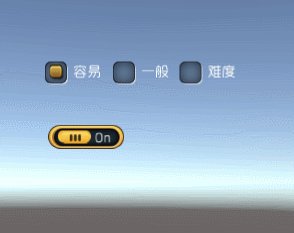
接着看看其他例子

第一个单选很简单。就不说了。
第二个是一个开关。关闭和打开。这个有两种方法。一种是UI完成。一种是通过代码完成
先看第一种:通过自带的事件来改变显示和隐藏
先看结构:
Image:背景图片
On:On显示的图片
Text:显示On
。。。。。
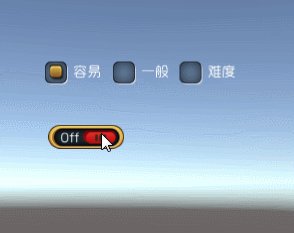
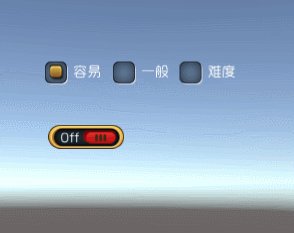
在On对象上添加Toggle组件,通过它的事件来改变对象的显示
从事件中可以看出来:当单击On的时候。
设置:On隐藏,显示Off,同理Off也注册同意的事件。这里没用任何代码。就搞定了。挺简单的,
这里用的是对象自带的静态方法
可以看到。顶部是动态的。下面是静态的。
好了。来看看第二种方法。通过代码改变显示和隐藏
把on和off对象上的Toggle组件移除,在Image对象上添加Toggle组件。通过单击Image来获取Toggle的Is On属性来改变
(因为Toggle第一次单击Is On是true的话。在一次单击则是false)
编写脚本。挂在Image上
using UnityEngine; using System.Collections; using UnityEngine.UI; public class newToll : MonoBehaviour { public GameObject SwitchOn; public GameObject SwitchOff; Toggle t; // Use this for initialization void Start() { t = GetComponent<Toggle>(); //初始化默认值 isTag(t.isOn); } // Update is called once per frame void Update() { } /// <summary> /// 注册Toggle事件 /// </summary> /// <param name="on"></param> public void isTag(bool on) { //如果on显示 SwitchOn.SetActive(on); //则off隐藏。取反即可 SwitchOff.SetActive(!on); } }
Image注册事件。
ok这样就完成了。自己试试吧




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?