CSS Transform scale踩坑指南
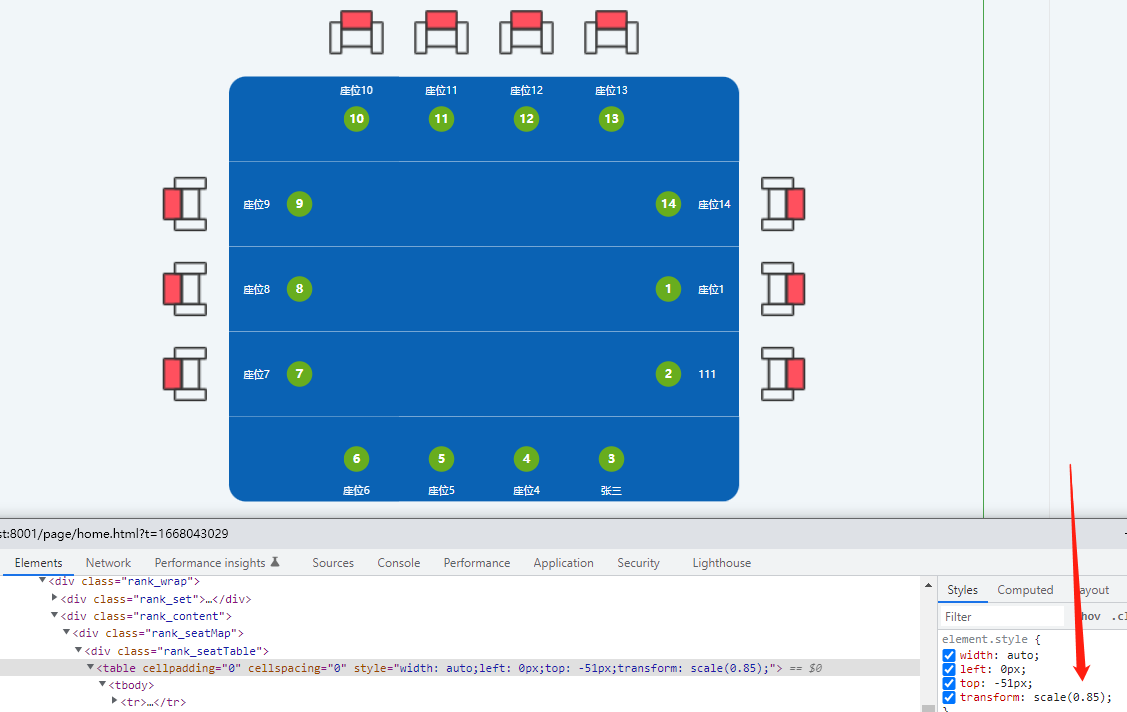
今天在做项目的时候需要用到缩放,本来一切正常,后面突然发现缩放后(缩放0.85)出现白边,如下图

好端端的怎么就多了个白边,经过一番折腾,布局由table改成div,通过css伪类添加边框线覆盖白边都不行。
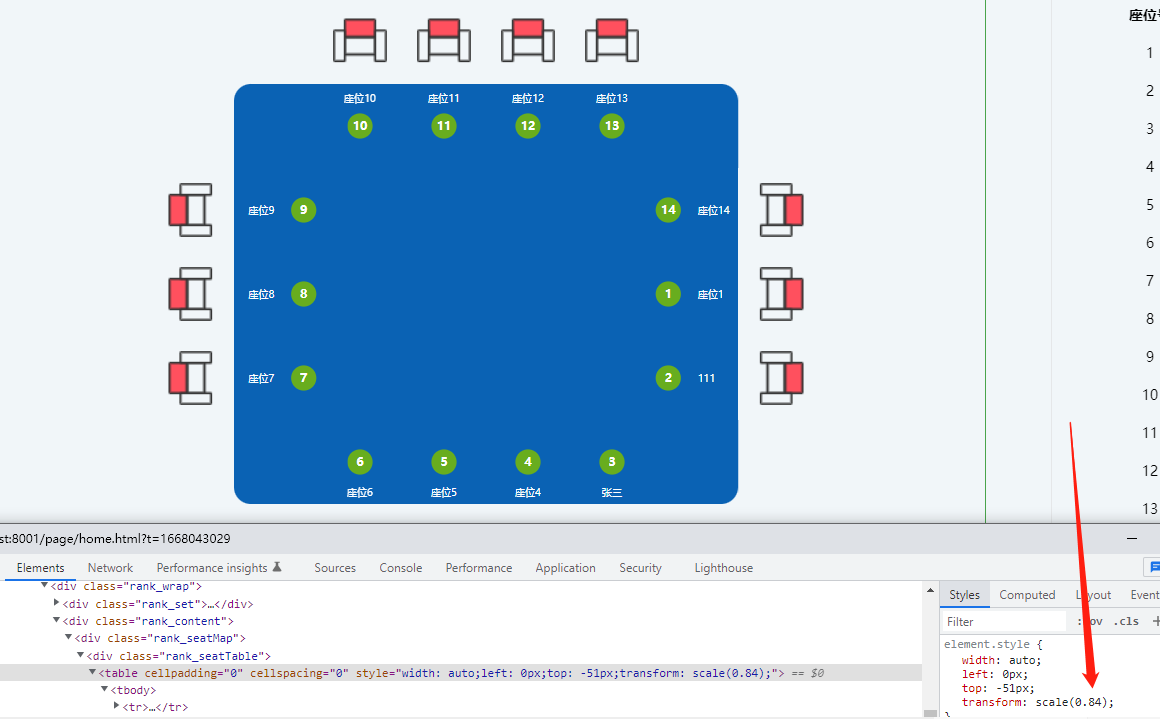
后来无意中发现,不是所有的缩放比例都会出现白边,如缩放比例0.84

最后经过一番试验,终于发现scale的缩放值大小的小数位第二位不能是奇数,只要小数位第二位是奇数的,一定会出现白边,简直了,大无语事件,把计算比例的方法改了下,碰到奇数给修正成偶数,完美解决白边问题。



