iOS评论页面的简单思路
需求: 做一个类似于微信朋友圈一样的带有展示和评论 回复功能的页面
思路: 1.整个页面可以使用UITableView进行实现
2.将发布的信息主体作为UITableView的区头
3.将评论信息作为UITableView的cell
这样我们再添加一些简单的逻辑和控件 就能实现简单的评论页面
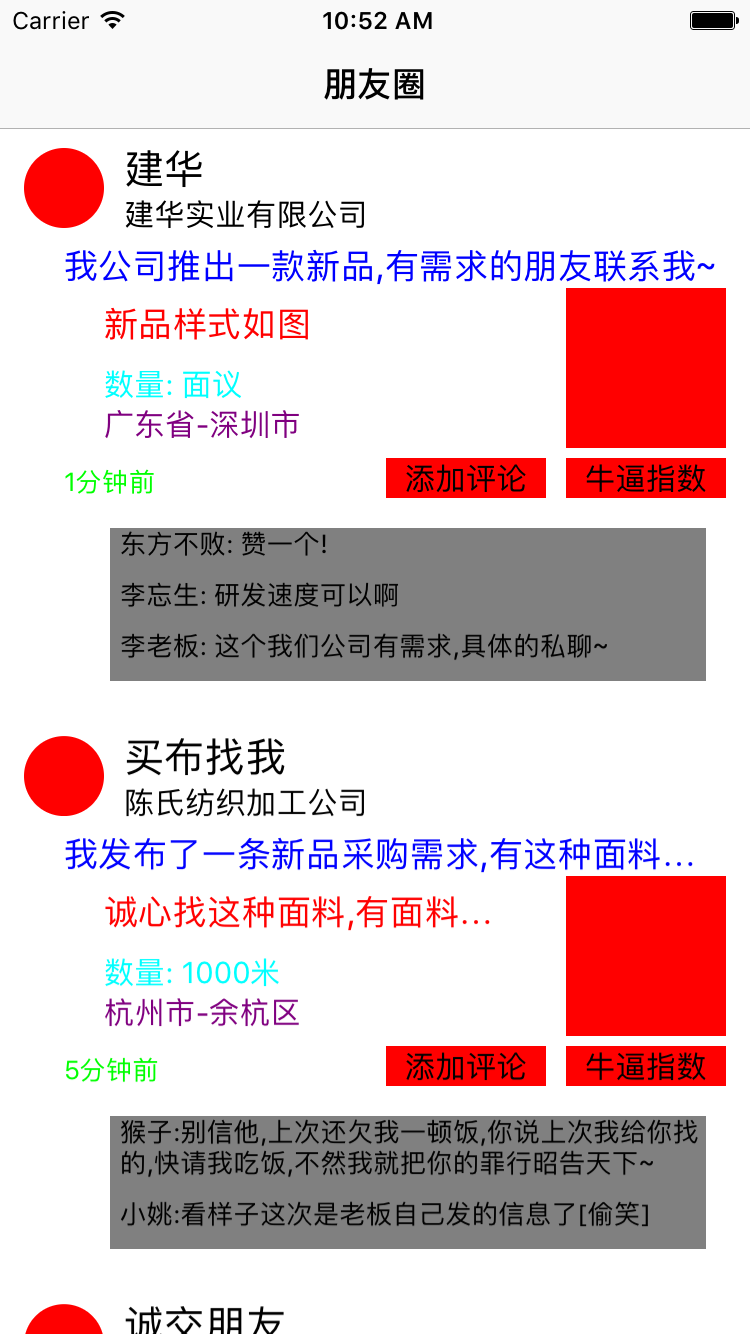
简单的做出来的效果如下图

那么下面我们看看具体的代码实现方式:
控制器页面:
#import "ViewController.h" #import "CircleObj.h" #import "HeardFooterView.h" #import "CircleTableViewCell.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource,UITextFieldDelegate> @property (nonatomic, strong) UITableView *WWTableView; @property (nonatomic, strong) NSMutableArray *titleArray;//储存主体信息 @property (nonatomic, strong) NSMutableArray *dataArray;//储存评论 @property (nonatomic, strong) UITextField *inputTextField; @property (nonatomic, strong) UIView *inPutView; @property (nonatomic, assign) int reviewInSecion;//记录评论属于哪一个分区 @property (nonatomic, assign) int reviewInRow;//记录回复属于哪一行 @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; self.title = @"朋友圈"; self.view.backgroundColor = [UIColor redColor]; _reviewInRow = -1; _reviewInSecion = 0; //增加监听,当键盘出现或改变时收出消息 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillShow:) name:UIKeyboardWillShowNotification object:nil]; //增加监听,当键退出时收出消息 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardWillHide:) name:UIKeyboardWillHideNotification object:nil]; _titleArray = [NSMutableArray array]; _dataArray = [NSMutableArray array]; NSArray *comNameArr = @[@"建华实业有限公司",@"陈氏纺织加工公司",@"中州贵金属交易有限公司"]; NSArray *contactNameArr = @[@"建华",@"买布找我",@"诚交朋友"]; NSArray *topTitleArr = @[@"我公司推出一款新品,有需求的朋友联系我~",@"我发布了一条新品采购需求,有这种面料的朋友联系我~",@"未来一段时间,贵金属持续上涨,诚邀各位倾情加入~"]; NSArray *hisTitleArr = @[@"新品样式如图",@"诚心找这种面料,有面料的朋友赶快联系我,来了请你喝茶",@"大度能容天下朋,诚信铸就大中州~"]; NSArray *numArr = @[@"数量: 面议",@"数量: 1000米",@""]; NSArray *timeArr = @[@"1分钟前",@"5分钟前",@"2小时前"]; NSArray *addressArr = @[@"广东省-深圳市",@"杭州市-余杭区",@"安徽省-合肥市"]; NSArray *da1 = @[@"东方不败: 赞一个!",@"李忘生: 研发速度可以啊",@"李老板: 这个我们公司有需求,具体的私聊~"]; NSArray *da2 = @[@"猴子:别信他,上次还欠我一顿饭,你说上次我给你找的,快请我吃饭,不然我就把你的罪行昭告天下~",@"小姚:看样子这次是老板自己发的信息了[偷笑]"]; NSArray *da3 = @[@"诚交朋友:[抱拳]"]; [_dataArray addObject:da1]; [_dataArray addObject:da2]; [_dataArray addObject:da3]; for (int i = 0; i < 3; i ++) { CircleObj *model = [[CircleObj alloc] init]; model.companyName = comNameArr[i]; model.contactName = contactNameArr[i]; model.topTitle = topTitleArr[i]; model.hisTitle = hisTitleArr[i]; model.amount = numArr[i]; model.timeString = timeArr[i]; model.address = addressArr[i]; [_titleArray addObject:model]; } [self loadUI]; [self loadInPutView]; } - (void)loadUI{ _WWTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStyleGrouped]; _WWTableView.delegate = self; _WWTableView.dataSource = self; _WWTableView.backgroundColor = [UIColor whiteColor]; _WWTableView.tableFooterView = [UIView new]; _WWTableView.separatorStyle = UITableViewCellSelectionStyleNone; [self.view addSubview:_WWTableView]; } #pragma mark - inputView - (void)loadInPutView{ _inPutView = [[UIView alloc] initWithFrame:CGRectMake(0, self.view.frame.size.height+45, self.view.frame.size.width, 45)]; _inPutView.backgroundColor = [UIColor whiteColor]; [self.view addSubview:_inPutView]; _inputTextField = [[UITextField alloc] initWithFrame:CGRectMake(12, 6, self.view.frame.size.width - 24, 30)]; [_inputTextField setBorderStyle:UITextBorderStyleRoundedRect]; _inputTextField.backgroundColor = [UIColor clearColor]; [_inputTextField setValue:[UIFont boldSystemFontOfSize:15] forKeyPath:@"_placeholderLabel.font"]; _inputTextField.font = [UIFont systemFontOfSize:14]; _inputTextField.textColor = [UIColor blackColor]; _inputTextField.delegate = self; _inputTextField.returnKeyType=UIReturnKeySend; [_inPutView addSubview:_inputTextField]; } #pragma mark - UITableViewDelegate,UITableViewDataSource - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ NSArray *arr = _dataArray[section]; return arr.count; } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return _titleArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *cellString = @"cell"; CircleTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellString]; if (!cell) { cell = [[CircleTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellString]; } cell.selectionStyle =UITableViewCellSelectionStyleNone; cell.ciecleLabel.text = _dataArray[indexPath.section][indexPath.row]; [cell resetLablFrame:_dataArray[indexPath.section][indexPath.row]]; return cell; } - (nullable UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section{ HeardFooterView*headV=[tableView dequeueReusableHeaderFooterViewWithIdentifier:@"headv"]; if (!headV) { headV=[[HeardFooterView alloc]initWithReuseIdentifier:@"headv"]; } CircleObj *model = [[CircleObj alloc] init]; model = _titleArray[section]; headV.contactLabel.text = model.contactName; headV.companyLabel.text = model.companyName; headV.topTitleLabel.text = model.topTitle; headV.hisTitleLabel.text = model.hisTitle; headV.amountLabel.text = model.amount; headV.addressLabel.text = model.address; headV.timeLabel.text = model.timeString; headV.reviewButton.tag = 100 + section; [headV.reviewButton addTarget:self action:@selector(reviewButtonAction:) forControlEvents:UIControlEventTouchUpInside]; headV.zanButton.tag = 200 + section; [headV.zanButton addTarget:self action:@selector(zanButtonAction:) forControlEvents:UIControlEventTouchUpInside]; return headV; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ return [CircleTableViewCell heightOfString:_dataArray[indexPath.section][indexPath.row]]; } - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{ return 200; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath{ _reviewInSecion = (int)indexPath.section; _inputTextField.placeholder = @"回复 李忘生"; _reviewInRow = (int)indexPath.row; [_inputTextField becomeFirstResponder]; } //添加评论 - (void)reviewButtonAction:(UIButton *)button{ int a = (int)button.tag - 100; //在哪一个分区 _inputTextField.placeholder = @"评论"; _reviewInRow = -1; _reviewInSecion = a; [_inputTextField becomeFirstResponder]; } //赞 - (void)zanButtonAction:(UIButton *)button{ // int a = (int)button.tag - 200; } //当键盘出现或改变时调用 - (void)keyboardWillShow:(NSNotification *)aNotification{ //获取键盘的高度 NSDictionary *userInfo = [aNotification userInfo]; NSValue *aValue = [userInfo objectForKey:UIKeyboardFrameEndUserInfoKey]; CGRect keyboardRect = [aValue CGRectValue]; int height = keyboardRect.size.height; [UIView animateWithDuration:0.3 animations:^{ _inPutView.frame = CGRectMake(0, self.view.frame.size.height-45-height, self.view.frame.size.width, 45); }]; } //当键退出时调用 - (void)keyboardWillHide:(NSNotification *)aNotification { [UIView animateWithDuration:0.3 animations:^{ _inPutView.frame = CGRectMake(0, self.view.frame.size.height + 45, self.view.frame.size.width, 45); }]; } #pragma mark - UITextFieldDelegate 关于键盘的操作 //点击发送 - (BOOL)textFieldShouldReturn:(UITextField *)textField{ if (textField.text.length!=0) { NSMutableArray *arr = [NSMutableArray array]; [arr addObjectsFromArray:_dataArray[_reviewInSecion]]; if (_reviewInRow == -1) { NSString *str = [NSString stringWithFormat:@"李一: %@",textField.text]; [arr addObject:str]; [_dataArray replaceObjectAtIndex:_reviewInSecion withObject:arr]; }else{ NSString *str = [NSString stringWithFormat:@"李一 回复 李忘生:%@",textField.text]; [arr insertObject:str atIndex:_reviewInRow + 1]; [_dataArray replaceObjectAtIndex:_reviewInSecion withObject:arr]; } [_WWTableView reloadData]; } textField.text = @""; [_inputTextField resignFirstResponder]; return YES; }
下面是自定义区头
#import <UIKit/UIKit.h> @interface HeardFooterView : UITableViewHeaderFooterView @property (nonatomic, strong) UIImageView *comImageView; @property (nonatomic, strong) UILabel *contactLabel; @property (nonatomic, strong) UILabel *companyLabel; @property (nonatomic, strong) UILabel *topTitleLabel; @property (nonatomic, strong) UILabel *hisTitleLabel; @property (nonatomic, strong) UILabel *amountLabel; @property (nonatomic, strong) UILabel *addressLabel; @property (nonatomic, strong) UILabel *timeLabel; @property (nonatomic, strong) UIImageView *proImageView; @property (nonatomic, strong) UIButton *reviewButton; @property (nonatomic, strong) UIButton *zanButton; @end #import "HeardFooterView.h" @implementation HeardFooterView -(instancetype)initWithReuseIdentifier:(NSString *)reuseIdentifier{ if (self=[super initWithReuseIdentifier:reuseIdentifier]) { UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [[UIScreen mainScreen] bounds].size.width, 200)]; view.backgroundColor = [UIColor whiteColor]; [self addSubview:view]; self.comImageView = [[UIImageView alloc] initWithFrame:CGRectMake(12, 10, 40, 40)]; self.comImageView.backgroundColor = [UIColor redColor]; self.comImageView.layer.cornerRadius = 20; self.comImageView.clipsToBounds = YES; [self addSubview:self.comImageView]; self.contactLabel = [[UILabel alloc] initWithFrame:CGRectMake(62, 10, 200, 21)]; self.contactLabel.textColor = [UIColor blackColor]; self.contactLabel.textAlignment = 0; self.contactLabel.font = [UIFont systemFontOfSize:20]; [self addSubview:self.contactLabel]; self.companyLabel = [[UILabel alloc] initWithFrame:CGRectMake(62, 35, 200, 16)]; self.companyLabel.font = [UIFont systemFontOfSize:15]; self.companyLabel.textColor = [UIColor blackColor]; [self addSubview:self.companyLabel]; self.topTitleLabel = [[UILabel alloc] initWithFrame:CGRectMake(32, 60, [[UIScreen mainScreen] bounds].size.width - 44, 18)]; self.topTitleLabel.textColor = [UIColor blueColor]; self.topTitleLabel.font = [UIFont systemFontOfSize:17]; [self addSubview:self.topTitleLabel]; self.hisTitleLabel = [[UILabel alloc] initWithFrame:CGRectMake(52, 80, 200, 36)]; self.hisTitleLabel.textColor = [UIColor redColor]; self.hisTitleLabel.font = [UIFont systemFontOfSize:17]; [self addSubview:self.hisTitleLabel]; self.amountLabel = [[UILabel alloc] initWithFrame:CGRectMake(52, self.hisTitleLabel.frame.origin.y + 40, 200, 16)]; self.amountLabel.font = [UIFont systemFontOfSize:15]; self.amountLabel.textColor = [UIColor cyanColor]; [self addSubview:self.amountLabel]; self.addressLabel = [[UILabel alloc] initWithFrame:CGRectMake(52, self.amountLabel.frame.origin.y + 20, 200, 16)]; self.addressLabel.font = [UIFont systemFontOfSize:15]; self.addressLabel.textColor = [UIColor purpleColor]; [self addSubview:self.addressLabel]; self.proImageView = [[UIImageView alloc] initWithFrame:CGRectMake([[UIScreen mainScreen] bounds].size.width - 92, self.hisTitleLabel.frame.origin.y, 80, 80)]; self.proImageView.backgroundColor = [UIColor redColor]; [self addSubview:self.proImageView]; self.timeLabel = [[UILabel alloc] initWithFrame:CGRectMake(32, self.addressLabel.frame.origin.y + 30, 100, 14)]; self.timeLabel.font = [UIFont systemFontOfSize:13]; self.timeLabel.textColor = [UIColor greenColor]; [self addSubview:self.timeLabel]; self.zanButton = [UIButton buttonWithType:UIButtonTypeCustom]; self.zanButton.frame = CGRectMake([[UIScreen mainScreen] bounds].size.width - 12 - 80, self.timeLabel.frame.origin.y - 5, 80, 20); [self.zanButton setTitle:@"赞" forState:UIControlStateNormal]; self.zanButton.titleLabel.font = [UIFont systemFontOfSize:15]; [self.zanButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; self.zanButton.backgroundColor = [UIColor redColor]; [self addSubview:self.zanButton]; self.reviewButton = [UIButton buttonWithType:UIButtonTypeCustom]; self.reviewButton.frame = CGRectMake([[UIScreen mainScreen] bounds].size.width - 12 - 170, self.zanButton.frame.origin.y, 80, 20); [self.reviewButton setTitle:@"添加评论" forState:UIControlStateNormal]; self.reviewButton.titleLabel.font = [UIFont systemFontOfSize:15]; [self.reviewButton setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; self.reviewButton.backgroundColor = [UIColor redColor]; [self addSubview:self.reviewButton]; } return self; } @end
下面是自定义cell
#import <UIKit/UIKit.h> @interface CircleTableViewCell : UITableViewCell //@property (nonatomic, strong) UILabel *nameLabel; @property (nonatomic, strong) UILabel *ciecleLabel; @property (nonatomic, strong) UIView *view; //根据传入的文本计算cell的高度 + (CGFloat)heightOfString:(NSString *)aString; //根据传入的文本重新设置Label的frame - (void)resetLablFrame:(NSString *)aString; @end #import "CircleTableViewCell.h" @implementation CircleTableViewCell -(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { _view = [[UIView alloc] initWithFrame:CGRectMake(55, 0, [[UIScreen mainScreen] bounds].size.width - 67, 0)]; _view.backgroundColor = [UIColor grayColor]; [self addSubview:_view]; self.ciecleLabel = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, [[UIScreen mainScreen] bounds].size.width - 72, 25)]; self.ciecleLabel.textColor = [UIColor blackColor]; self.ciecleLabel.numberOfLines = 0; self.ciecleLabel.font = [UIFont systemFontOfSize:13]; [self addSubview:self.ciecleLabel]; } return self; } +(CGFloat)heightOfString:(NSString *)aString { //计算cell的高度 CGRect rect = [aString boundingRectWithSize:CGSizeMake([UIScreen mainScreen].bounds.size.width - 72, 0) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:13]} context:nil]; return rect.size.height + 10; } //重新设定label的frame - (void)resetLablFrame:(NSString *)aString { //计算cell的高度 CGRect rect = [aString boundingRectWithSize:CGSizeMake([UIScreen mainScreen].bounds.size.width - 72, 0) options:NSStringDrawingUsesLineFragmentOrigin | NSStringDrawingUsesFontLeading attributes:@{NSFontAttributeName: [UIFont systemFontOfSize:13]} context:nil]; //重新设定label的frame CGRect frame = _ciecleLabel.frame; _ciecleLabel.frame = CGRectMake(frame.origin.x, frame.origin.y, frame.size.width, rect.size.height); _view.frame = CGRectMake(55, 0, [[UIScreen mainScreen] bounds].size.width - 77, rect.size.height + 10); }
通过以上的方法就能简单的实现评论页面,写的不是很工整,在这里只是简单的提供一下思路
下面来看看点击评论和回复的页面样式




