前端之CSS篇
CSS
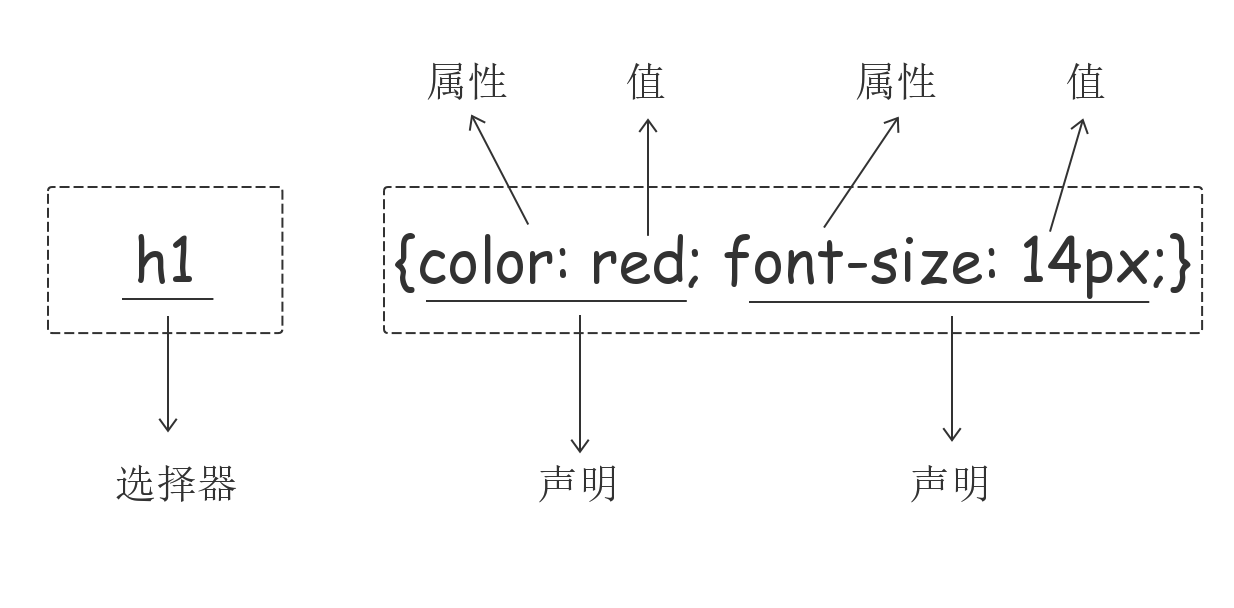
css本质就是一个样式表
主要由选择器和声明两个部分组成,声明部分又包括属性跟属性值

CSS注释:
/*注释*/ /* 多行注释 */
CSS引入方式:
/*内部样式*/ <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: red; } </style> </head> /*外部样式 将css代码写在单独的文件中,再进行引用*/ <link href="mystyle.css" rel="stylesheet" type="text/css"/> /*行内样式*/ <p style="color:red">hello world</p>
CSS选择器
基本选择器
/* ID选择器 */ #id名{ background-color:red; } /* 类选择器 */ .类名{ color:red; } /* 元素选择器 */ 元素名{color:red} /* 通用选择器 */ *{ color:red } /* 例子 */ #id1{ background-color:red; } .c1{ color:red; } p{color:red}
组合选择器
后代选择器:
/*作用于div内部的a标签*/ div a{ color:red; }
<div>
<a>
</div>
儿子选择器
/*选择所有父级是<div>元素的<span>元素*/ div>span{ color:red; } <div> <span></span> </div>
毗邻选择器
/*
选择所有紧接着<div>元素之后的第一个<p>元素
也就是同级别紧挨着的下面的第一个
*/ div+p{ color:green; }
弟弟选择器
/*同级别下的所有span*/ div-span{ color:red; } 例如: <div></div> <span> <span> <span>
属性选择器:
/*所有含有属性名username的标签样式*/ [username]{ background-color:red } /*所有含有属性名username的p标签样式*/ p[username]{ background-color:red } /*所有含有属性名username="json"的标签样式*/ [username="json"]{ background-color:red }
分组和嵌套
分组:在多个选择器之间使用逗号分隔的分组选择器来统一设置样式
/* 将div,p标签统一设置字体为红色 */ div, p{ color:red; }
嵌套:多种选择器混合起来使用
/* c1类内部所有p标签的样式 */ .c1 p{ color:red; }
伪类选择器
/*未访问的连接 */ a:link{ color:#b7e8b7; } /*鼠标移动到链接上的*/ a:hover{ color:yellow; } /*选中的时候*/ a:active{ color: hotpink; } /*已访问的链接*/ a:visited{ color: #892BCF; }
伪元素选择器
first-letter: 常用给首字母设置特殊样式
p:first-letter{ font-size: 24px; color: #892BCF; }
before: 在每个p元素之前插入内容(多用于清除浮动)
p:before { content:"明天四级"; color:red; }
after:在每个p元素之后插入内容 (多用于清除浮动)
p:after{ content: "逢考必过"; color: yellow; }
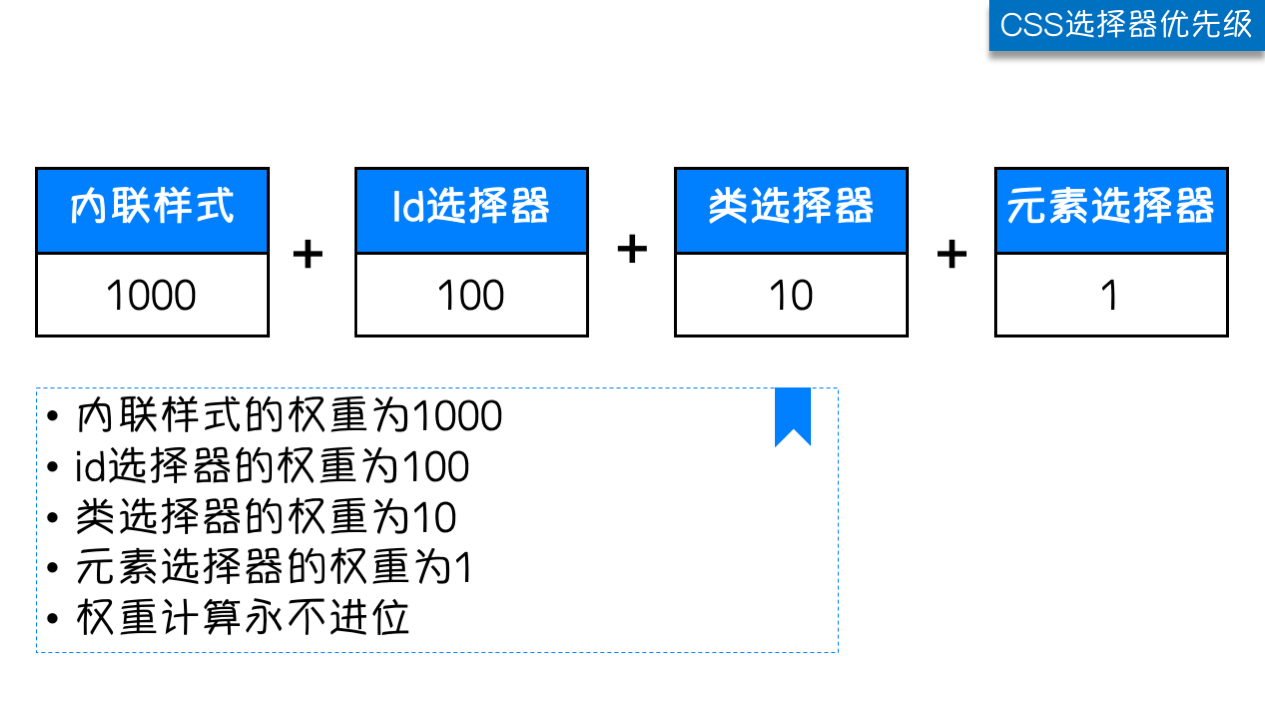
选择器的优先级
css继承
/*此时页面上所有标签会继承body的字体颜色,但是p标签不会,因为p标签自己的样式把body的样式覆盖了*/
body{ color:red; } p{ color: green; }
选择器的优先级:

内联样式 > id选择器 > 类选择器 >元素选择器
css属性相关
宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块儿级标签才能设置宽度,内联标签的宽度由内容来决定
字体属性
文字字体:font-family 注意:可以把多个字体名称作为一个”回退“系统来保存。当第一个字体不支持的时候,就会尝试下一个。
body{ font-family: "Microsoft Yahei", Simsun, Arial, sans-serif; }
字体大小:font-size
p { font-size:24px; /*font-size:inherit; 表示继承父元素的字体大小 }
字体粗细:font-weight
- normal:默认值,标准粗细
- bold:粗体
- bolder:更粗
- lighter:更细
- 100~900:设置具体粗细,400等同于normal, 700等同于bold
- inherit:基础父元素字体的粗细值
文本颜色
颜色主要有三种表示方式:
- 十六进制值 :如:#ffffff
- 一个RGB值:如:RGB(255,0,0)
- 颜色名称:如:red
- rgba(255,0,0,0.2)第四个值为alpha,是指色彩的透明度/不透明度,它的 范围是0.0到1.0
文字属性
文字对齐:text-align
- lef 左对齐
- right 右对齐
- center 居中对齐
- justify 两端对齐
文字装饰:text-decoration
- none 默认
- underline 定义文本下的一条线
- overline 定义文本上的一条线
- line-through 定义穿过文本下的一条线
- inherit 继承父元素的text-decoration属性的值
注意:该属性常用于去掉a标签默认的自划线
a{ text-decoration:none; }
首行缩进:text-indent: 32px
p{ text-indent: 32px; }
背景属性:
div{ width:56%; height: 50%; /*background-color: deepskyblue;*/ /*!* 背景图片 */ /*background-image: url('歼20.jpg');*/ /*background-repeat: repeat; !* repeat(默认):背景图片平铺整个div *!*/ /*background-repeat: repeat-x; !* repeat-x:水平平铺 *!*/ /*background-repeat: repeat-y; !* repeat-y:垂直平铺 *!*/ /*background-repeat: no-repeat; !* no-repeat: 不平铺 *!*/ /*如果出现了多个属性名前缀一样的,一般情况下可以简写成前缀*/ background: deepskyblue url("歼20.jpg") no-repeat center; }
background-attachment 属性设置背景图片是否固定或者随着页面的其余部分滚动
1、sroll 默认值:背景图片不固定,会随着页面滚动而滚动
2、fixed 页面滚动的时候,背景图片不会移动
3、inherit 从父元素继承属性的设置
边框
边框属性:边框粗细,样式,颜色
.c1{ border-width:2px; border-style:solid; border-color:red; } /*也可以简写成*/ .c1{ border: 2px solid red; }
/*边框四边可以设置不同样式,四个前缀如下:
border-top
border-right
border-bottom
border-left
*/
边框样式:border-style
1、none 无边框
2、dotted 点状虚线边框
3、dashed 矩形虚线边框
4、solid 实线边框
圆角属性 :border-radius
display属性
1、none:在浏览器中不显示
2、block: 具有块儿级元素的特点,如果设置了宽度,则会用margin填充剩下的部分
3、inline: 行内元素显示
4、inline-block:使元素同时具有行内元素和块儿级元素的特点
注意:display:none 和bisibility:hidden的区别:
前者可以隐藏某个元素,不会占用任何空间
后者可以隐藏某个元素,但是隐藏后元素仍占用元素原有的空间,仍然还会影响布局
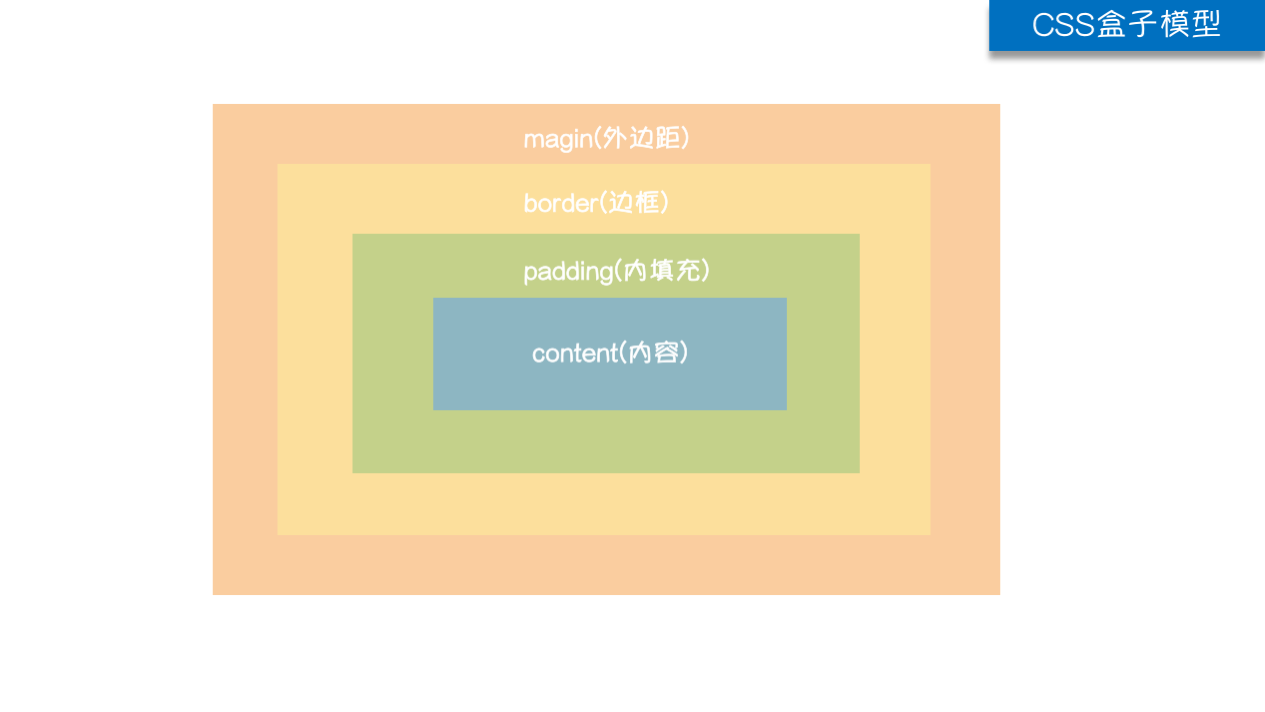
css盒子模型
- margin:外边距,用于控制元素与元素之间的距离
- padding:内填充,用于控制内容和边框之间的距离
- border:边框,内边距和内容外边距的边框
- conten:盒子内容,显示文本和图形

注意:margin和padding常用的四种简写顺序:
- 提供一个参数,用于四边 例如:pading/margin: 5px
- 提供两个参数,第一个是上下、第二个是左右 例如:pading/margin: 5px 10px
- 提供三个参数,第一个是上,第二个是左右,第三个是下 例如:pading/margin: 5px 10px 3px
- 提供四个参数,将按上右下左顺序 例如:pading/margin: 5px 10px 3px 4px
float(浮动)属性
浮动元素不管它本身是何种元素,都会生成一个块级框,有两个特点:
- 浮动的框可以左右移动,直到它的外边缘触碰到包含框或另一个浮动框的边框为止
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
属性值:
- left : 向左
- right: 向右
- none: 默认值,不浮动
注意:浮动会有一个影响(会造成父标签塌陷)如下图(上为塌陷图,下为没有塌陷图):
<!--例子--> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1 { border: 3px black solid; } #d2{ width: 100px; height: 100px; background-color: deepskyblue; /*display: none;*/ float: left; } #d3{ width: 100px; height: 100px; background-color: yellowgreen; /*display: inline-block;*/ float: left; } /*解决塌陷的方法*/ .clearfix:after{ content: ''; display: block; clear: both; } </style> </head> <body> <div id="d1" class="clearfix"> <div id="d2">222</div> <div id="d3">333</div> </div> </body>
</html>


通用解决浮动影响方法:
.clearfix:after{ content:''; display:block; cear:both; }
clear属性
- left :左侧不允许浮动元素
- right:右侧不允许浮动元素
- both:在左右两侧均不允许浮动元素
- none:默认值。允许左右两侧出现浮动元素
- inherit:从父元素继承属性值
overflow溢出属性
- visible:默认值,溢出的内容会呈现在元素框之外
- hidden:默认值,溢出的内容会隐藏
- scroll: 内容会被修剪,会显示滚动条,通过滚动条滚动可以看到全部内容
- auto: 跟scroll一样,也是通过滚动条来查看
- inherit: 继承父元素的overflow属性
overflow应用案例(圆形头像):
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d1{ margin: auto; width: 100px; height: 100px; border-radius: 50%; border:5px solid deepskyblue; overflow: hidden; } div>img{ max-width: 100%; } </style> </head> <body> <div id="d1"> <img src="歼20.jpg"> </div> </body> </html>
定位:
1、static:默认值,无定位,并且标签对象的left、top等值是不起作用的
2、relative:相对定位,以自己的原始位置,依据top,right,bottom,left等属性进行位置偏移
注意:left是表示从左往右移动
该定位主要用法:方便绝对定位元素找到参照物
3、absolute:绝对定位:以最靠近自己并已经开启定位的祖先元素为定位(也就是起始位置)进行偏移,
如果,没有已定位的父元素,则以body元素为定位。
注意:如果父元素设置position属性,如position:relative,那么子元素就会以父元素左上角为起始点进行偏移
4、fixed:固定,直接使用top,right,bottom,left等属性以窗口为参考点进行定位,并且不会随滚动条滚动而滚动
主要应用在:右侧小广告,回到顶部按钮等
定位的例子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #d2{ width: 300px; height: 300px; background-color: #892BCF; left: 200px; top: 200px; position: relative; } #d3{ width: 100px; height: 100px; background-color: #1ba91b; left: 300px; top: 300px; position: absolute; } #d4{ width: 100px; height: 50px; border: 3px solid black; bottom: 20px; right: 30px; position: fixed; } </style> </head> <body> <div id="d2"> <div id="d3"></div> </div> <div id="d4">回到顶部</div> </body> </html>
脱离文档流(文档流指原来的位置,脱离文档流就是指不保留原来的位置)
- 绝对定位
- 固定定位
- float(浮动)
不脱离文档流:
- 相对定位
z-index属性
设置对象的层叠顺序。eg:百度的登陆界面
三层结构:1、最底层是正常文本内容(z=0) 距离用户最远的
2、黑色透明区(z=99) 中间层
3、白色注册区域(z=100) 距离用户最近的一层
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } #d2{ position: fixed; left: 0; top: 0; bottom: 0; right: 0; background-color: black; opacity: 0.4; } #d3{ width: 300px; height: 200px; position: fixed; left: 40%; top: 40%; background-color: white; } </style> </head> <body> <div id="d1">hello world</div> <div id="d2"></div> <div id="d3"> <p>注册界面</p> <label> username: <input type="text"> </label> <label> password: <input type="password"> </label> <p> <input type=submit> </p> </div> </body> </html>
透明度:opacity
用来定义透明效果,取值范围是0~1,0是完全透明,1是完全不透明
opacity跟rgba的区别:
- rgba只能影响颜色
- opacity可以修改颜色和字体





