本篇将主要讲解游戏界面的构建和设计,会应用到egret.eui的自定义组件,可以很直观的构建一个游戏整体,这里我们仍然只需要使用EgretWing就可以达到目的,本篇可能是篇幅最少的一个,但是涉及自定义组件和类继承,希望能够读者能够看明白,这对将来的游戏开发的思维帮助非常大。
自定义控件布局
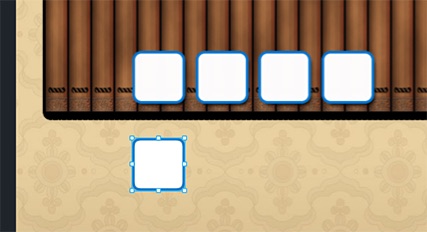
首先先创建一个名为SceneGameSkin的exml皮肤,直接在这里面拖拖拽拽拼出初步的界面:
上面是题目区,下面是回答区,此时,找了了一下资源,发现字的方块没有放进资源文件,没关系,我们可以直接使用eui.Rect这个基本空间创造一个字块出来,exml描述如下:
<e:Rect ellipseWidth="20" fillColor="0xFFFFFF" strokeColor="0x0276D0" strokeWeight="4" ellipseHeight="20" right="0" left="0" bottom="0" top="0"/>

看看是不是和图片上的很像,在编辑器里的基本面板属性中是没有ellipseWidth、ellipseHeight等等这些属性的,需要点属性栏右上角的所有属性标签才能显示,然后微调即可。
可是,只有这个字块背景是没用的,还需要增加Label来显示文字,但如果一个一个的匹配就很麻烦了,能不能使用skin来自己做一个自定组件自己管理并处理逻辑呢?这个很简单,先构造一个skin然后配上一个自定义组件的代码就可以实现了。
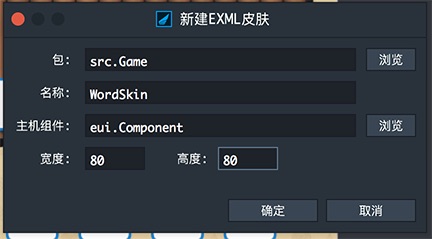
新建一个基于eui.Component的皮肤,大小设置为80x80:

<?xml version='1.0' encoding='utf-8'?> <e:Skin class="WordSkin" width="80" height="80" xmlns:e="http://ns.egret.com/eui" xmlns:w="http://ns.egret.com/wing"> <e:Rect ellipseWidth="20" fillColor="0xFFFFFF" strokeColor="0x0276D0" strokeWeight="4" ellipseHeight="20" right="0" left="0" bottom="0" top="0"/> <e:Label id="lb_text" text="字" horizontalCenter="0" verticalCenter="0" textColor="0x000000" size="60"/> </e:Skin>
新建一个typescript类,这里的名字就叫Word,继承自eui.Component,处理代码如下:
//普通的一个字,用来做问题的字块使用 class Word extends eui.Component { protected lb_text:eui.Label; public constructor() { super(); this.addEventListener(egret.TouchEvent.TOUCH_TAP,this.onclick_tap,this); } protected onclick_tap(){ console.log(this.lb_text.text); } //这里没有做成属性的原因是因为当应用到eui的时候,Skin还未指定,运行时候会出现报错,如果指定了SkinName,那么就会产生两次eui的构建浪费内存 public setWordText(value:string){ this.lb_text.text = value; } public getWordText():string{ return this.lb_text.text; } }
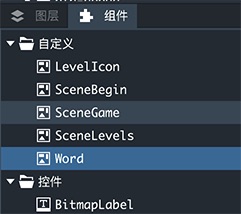
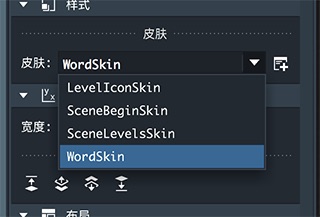
保存编译一下,然后在UI设计器的组件里就能看到一个Word自定义组件,然后将它拖进SceneGameSkin里,奇怪,怎么什么都没有呢,因为还没有指定皮肤:


指定好皮肤后,就会显示正确了,下面开始进行布局操作,拖放摆好Group到SceneGameSkin的界面中,这里就可以用上Group的布局特性,比如下面的回答字里一共是20个汉字,可以使用Tile的方式排列成一个有序的阵列:

同样上面的问题栏中,可以使用Group的横向排列,调整你的界面直到满意。

继承的方式扩展自定义组件
那么好了,自此基本上已经完成,一般来说,后面就可以完全靠代码控制来实现字块的显示和处理了,但这还不够,因为下面的字和上面的字虽然样子一样,但处理的逻辑不一样,比如说,下面的字是一点就自己消失,同时将文本放置到上面的答案中,而上面的字点击就会移除自己的文本显示,同时将下面的对应字块显示出来,如果用比较笨的方法,就是在代码中加一个字典对应起来,然后增加一大堆,看起来很绕圈的代码,其实这里的游戏逻辑很简单,一个答案字只会对应一个回答字,如果在组件上带上回答字块的对象,不就好处理了吗?如果每个Word控件都增加一个变量保存选定太显得暴力,这里可以使用继承增加一个SelectWord变量,而其他的逻辑可以通过重载方法来保持代码的简洁性,下面就是实现了一个继承自Word的AnswerWord类,这个类同样在保存编译后,也会出现在自定义组件中,
//继承自“问题字”,“答案字”是放在上面回答区域, //由于当答案字点击的时候,答案字会消失并将对应的问题字还原显示 class AnswerWord extends Word{ public SelectWord:Word = null; public constructor() { super(); } protected onclick_tap() { if(this.SelectWord != null){ this.SelectWord.visible = true; this.SelectWord = null; this.setWordText(""); } console.log("AnswerWord"); } //当一个问题字被选择添加到回答的时,设置不可见,并保存到本对象中以后使用 public SetSelectWord(word:Word){ word.visible = false; this.setWordText(word.getWordText()); this.SelectWord = word; } }
那么我们将上面的四个汉字都给替换成AnswerWord,点击一下试试看看命令栏里的输出,不明白的可以参看上面的注释。
最终的SceneGameSkin.exml代码如下:

<?xml version='1.0' encoding='utf-8'?> <e:Skin class="SceneGameSkin" width="720" height="1136" xmlns:e="http://ns.egret.com/eui" xmlns:w="http://ns.egret.com/wing" xmlns:ns1="*"> <e:Image source="GameBG3_jpg" left="0" top="0" bottom="0" right="0"/> <e:Image source="WordFrame_png" x="39" y="120"/> <e:Group id="group_words" width="538" height="417" x="108" y="637"> <ns1:Word x="80" y="106" skinName="WordSkin"/> <ns1:Word skinName="WordSkin" y="116" x="90"/> <ns1:Word skinName="WordSkin" y="126" x="100"/> <ns1:Word skinName="WordSkin" y="136" x="110"/> <ns1:Word skinName="WordSkin" y="146" x="120"/> <ns1:Word skinName="WordSkin" y="156" x="130"/> <ns1:Word skinName="WordSkin" y="166" x="140"/> <ns1:Word skinName="WordSkin" y="176" x="150"/> <ns1:Word skinName="WordSkin" y="186" x="160"/> <ns1:Word skinName="WordSkin" y="196" x="170"/> <ns1:Word skinName="WordSkin" y="206" x="180"/> <ns1:Word skinName="WordSkin" y="216" x="190"/> <ns1:Word skinName="WordSkin" y="226" x="200"/> <ns1:Word skinName="WordSkin" y="236" x="210"/> <ns1:Word skinName="WordSkin" y="246" x="220"/> <ns1:Word skinName="WordSkin" y="256" x="230"/> <ns1:Word skinName="WordSkin" y="266" x="240"/> <ns1:Word skinName="WordSkin" y="276" x="250"/> <ns1:Word skinName="WordSkin" y="286" x="260"/> <ns1:Word skinName="WordSkin" y="296" x="270"/> <e:layout> <e:TileLayout horizontalGap="30" verticalGap="30"/> </e:layout> </e:Group> <e:Button id="btn_back" x="11" y="8"> <e:skinName> <e:Skin states="up,down,disabled"> <e:Image width="100%" height="100%" source="BackBtn_png" source.down="BackBtn1_png"/> <e:Label id="labelDisplay" horizontalCenter="0" verticalCenter="0"/> </e:Skin> </e:skinName> </e:Button> <e:Image id="img_question" width="390" height="260" y="179" horizontalCenter="0"/> <e:Group id="group_answer" width="373" height="95" x="177" y="464"> <ns1:AnswerWord skinName="WordSkin" y="478" x="185"/> <ns1:AnswerWord skinName="WordSkin" y="478" x="284"/> <ns1:AnswerWord skinName="WordSkin" y="478" x="378"/> <ns1:AnswerWord skinName="WordSkin" y="478" x="475"/> <e:layout> <e:HorizontalLayout gap="15"/> </e:layout> </e:Group> </e:Skin>
本篇已经结束,这里学习使用了自定义组件、类继承(或说组件继承),来搭建和设计游戏的主界面,将基础做好,后面的开发工作就容易很多了。
本篇项目源码:ChengyuTiaozhan3.zip(由于博客园的文件大小限制,resource资源方面请到第二篇的后面下载)




 本篇将主要讲解游戏界面的构建和设计,会应用到egret.eui的自定义组件,可以很直观的构建一个游戏整体,这里我们仍然只需要使用EgretWing就可以达到目的,本篇可能是篇幅最少的一个,但是涉及自定义组件和类继承,希望能够读者能够看明白,这对将来的游戏开发的思维帮助非常大
本篇将主要讲解游戏界面的构建和设计,会应用到egret.eui的自定义组件,可以很直观的构建一个游戏整体,这里我们仍然只需要使用EgretWing就可以达到目的,本篇可能是篇幅最少的一个,但是涉及自定义组件和类继承,希望能够读者能够看明白,这对将来的游戏开发的思维帮助非常大




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2010-01-26 最近公司网站更新三个小游戏