本篇主要介绍如何使用cocos2d-x for xna开发一个打地鼠的游戏,虽然cocos2d的入门教程也有打地鼠,但是本篇着重简单的学习实现,因为涉及了帧动画,所以使用了另外的地鼠图片资源,尽可能的在单一项目内学习一个知识点,不在一些繁琐的绕人地方浪费时间,所以你将看到非常直接的代码实现示例,本开发实例着重使用了如下cocos2d-x类:CCSprite、CCMenuItemSprite、CCScene
| 建立工程 |
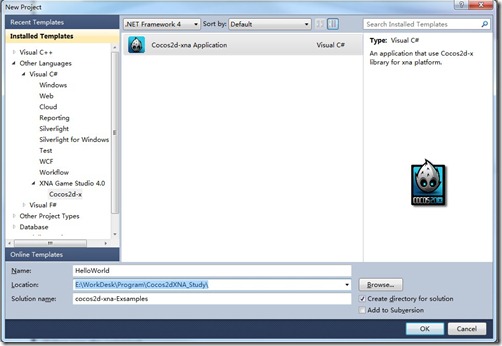
首先现建立一个工程,从工程模板里可以找到“cocos2d-x”的分类,输入名字点击确认,我们在这里叫:Hit_Mole。
然后引用一下cocos2d-x for xna的4个dll:(这些dll来自于cocos2d-x for xna的编译结果,详细请参看之前一篇)
cocos2d-xna.dll : cocos2d-x for xna主类库
cocos2d.Framework.dll : 内容管线使用的CCContent类,它会和Importers配合读取项目的plist文件
ICSharpCode.SharpZipLib.dll
zlib.net.dll
注意Hit_MoleContent工程要引用内容管线dll:
cocos2d.Content.Pipeline.Importers.dll
编译运行一下确认无错误。

| 建立基本游戏场景 |
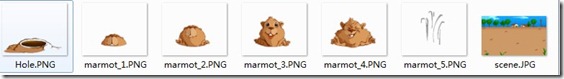
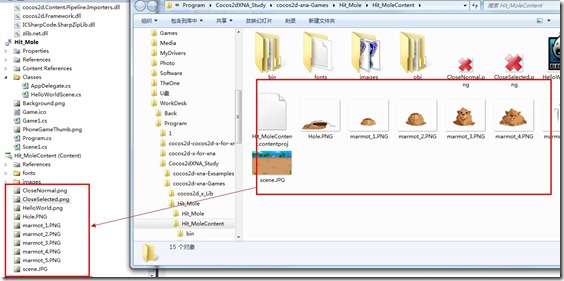
第一件事就是要准备好一套用于做此游戏的图片,并将他们添加到你的Hit_MoleContent工程中
然后在你的工程中添加一个类,在这里多说一下,可以直接在模板中修改Helloworld类,不过模板生成的有点复杂,不利于说明,我为了简单明了直接新建一个类作为开始,这个类名暂叫:Scene1
类的代码如下:
namespace Hit_Mole
{
public class Scene1 : CCScene
{
public Scene1()
{
//初始化
initialize();
}
public bool initialize()
{
//从Hit_MoleContent里面读取scene.jpg的图像成为游戏当中的一个精灵
CCSprite background = CCSprite.spriteWithFile("scene");
//将锚点设置到(0,0)处,单张图片的读取默认锚点在(0.5f,0.5f)处
background.anchorPoint = new CCPoint(0, 0);
//将背景添加到场景中
this.addChild(background);
return base.init();
}
}
}
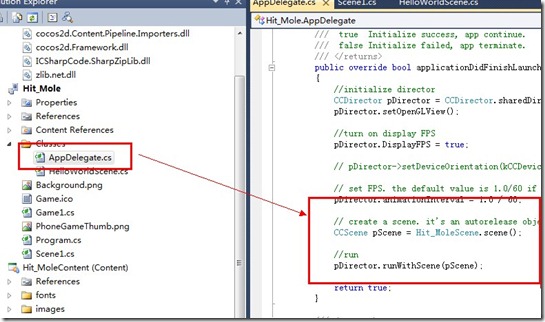
然后打开AppDelegate.cs找到applicationDidFinishLaunching()下的导演显示场景代码
你会发现模板自动加了一个Helloworld(虽然名字不叫这个)的场景,而这个场景的代码在HelloWorldScene.cs之中,我们不需要它,直接换成咱们场景
CCScene pScene = new Scene1();
运行一下看看效果:
一个基本的游戏场景出现了。
| 制造老鼠 |
鬼头的老鼠会按照一定的规则露头然后回去,在这里我们先实现被点击这个效果,在另外一篇里面着重看动画部分,所以我们先制造一个不是很聪明的老鼠,它只是傻傻露着头等敲打。
在Cocos2d-x for xna里面有各种方式实现点击,其中CCMenuItem是用来做UI界面中的菜单选项,我认为它等同于其他引擎的Button,打地鼠游戏本身就是一个点击游戏,将鼹鼠做成按钮也未尝不可。
新建一个类:Mole
特别注意!下面的代码中的NormalImage和SelectedImage在最新版本的cocos2d-x for xna中是私有变量,需要自己修改成为public
namespace Hit_Mole
{
public class Mole : CCMenuItemSprite
{
Scene1 gamescene;
CCSprite body;
CCSprite hideimage;
public Mole(Scene1 root, SEL_MenuHandler selector)
{
//将游戏的根保存
gamescene = root;
//读取一张“鼠洞”的图片并添加到菜单项里,它将作为底背景
CCSprite hole = CCSprite.spriteWithFile("Hole");
hole.anchorPoint = new CCPoint(0, 0);
this.addChild(hole);
//读取一张鼹鼠身体的图片并设置为默认的图像
body = CCSprite.spriteWithFile("marmot_3");
NormalImage = body;
//读取一张鼹鼠被选择(点击)时候显示的图像
SelectedImage = CCSprite.spriteWithFile("marmot_4");
//隐蔽时发生出现的图像,在本篇中暂时无用,所以它是不可见的
hideimage = CCSprite.spriteWithFile("marmot_4");
hideimage.visible = false;
this.addChild(hideimage);
//初始化选择器,Hit将发生与被点击时候的状态
initWithTarget(root, selector);
//设置内容的大小,用继承类时,contentSize不会被刷新,需要自己指定
contentSize = body.contentSize;
}
}
}
通常CCMenuItemSprite通过静态方法取得,而为了更好实现效果,通过继承的方式自己创造一个自定义的按钮,这里需要注意的是构造方法Mole(Scene1 root, SEL_MenuHandler selector),它要求传入游戏根(root)和一个回调事件,它们的存在才能使其发挥作用,具体的可以参考CCMenuItemSprite.itemFromNormalSprite相关说明
现在改造一下Scene1这个类,让地鼠们出现在场景当中:
namespace Hit_Mole
{
public class Scene1 : CCScene
{
public Scene1()
{
//初始化
initialize();
}
public bool initialize()
{
//L1
//从Hit_MoleContent里面读取scene.jpg的图像成为游戏当中的一个精灵
CCSprite background = CCSprite.spriteWithFile("scene");
//将锚点设置到(0,0)处,单张图片的读取默认锚点在(0.5f,0.5f)处
background.anchorPoint = new CCPoint(0, 0);
//将背景添加到场景中
this.addChild(background);
//L2
//取得当前窗口的宽
var w = CCDirector.sharedDirector().getWinSize().width / 4;
//取得高,并偏移80像素
var h = (CCDirector.sharedDirector().getWinSize().height - 80) / 3;
//声明一个CCMenuItemSprite数组
CCMenuItemSprite[] moles = new CCMenuItemSprite[4 * 3];
for (int i = 0; i < 4; i++)
{
for (int j = 0; j < 3; j++)
{
//建立一个地鼠的菜单(按钮),并且按照4*3的方式排列
Mole mole = new Mole(this, onClick);
mole.position = new CCPoint(i * w + w / 2, j * h + h / 2);
moles[j * 4 + i] = mole;
}
}
//创建CCMenu
var menus = CCMenu.menuWithItems(moles);
//菜单项目默认是在父节点的中间,所以要把他们移动到0,0处
menus.position = new CCPoint(0, 0);
this.addChild(menus);
return base.init();
}
//被点击的回调
public void onClick(CCObject sender)
{
}
}
}
这里注意的是,直接new出来的Mole是无法接收到点击事件的,需要将其创建成为一个CCMenu,在引擎内部的机制当中才可以运行起来。
那么现在整体的结构应呈现为:
在一些游戏里面的场景可能会非常的复杂,会加入CCLayer等做各种的区分,但是不用担心,只要能理解节点和对象之间的关系,很容易就能驾轻就熟。
| 运行效果 |
现在运行一下看看效果是什么样子的呢,当点击的时候会有变化。
本篇中的例子代码下载:
cocos2d-x for WindowsPhone :打地鼠(上)
特别推荐:深蓝色右手


 主要介绍如何使用cocos2d-x for xna开发一个打地鼠的游戏,虽然cocos2d的入门教程也有打地鼠,但是我们着重简单的学习实现,不在一些繁琐的绕人地方浪费时间,所以你将看到非常直接的代码实现示例,本实例着重使用了如下类:CCSprite、CCMenuItemSprite、CCScene
主要介绍如何使用cocos2d-x for xna开发一个打地鼠的游戏,虽然cocos2d的入门教程也有打地鼠,但是我们着重简单的学习实现,不在一些繁琐的绕人地方浪费时间,所以你将看到非常直接的代码实现示例,本实例着重使用了如下类:CCSprite、CCMenuItemSprite、CCScene