在玩游戏的过程中,按钮可算是界面里最不可缺少的元素,可以说UI交互基本上都是各种按钮对玩家之间的交互,其实开始写的时候有点犹豫不决,到底是否要将按钮放在最前面,思量了很久之后才发现,没这个部分的例子,后面几乎都不好走下去,一些交互操作全部都可以通过按钮来完成,省去很多的讲解麻烦。
| 关于按钮 |
在cocos2d-x引擎中提供了几个常用按钮,他们是:
CCMenuItemFont
CCMenuItemLabel
CCMenuItemImage
CCMenuItemSprite
其实还有一个CCMenuItemToggle以后再专门提它。
这些按钮都是继承自CCMenuItem,这个类在结构上表现为CCMenu的子项,CCMenu相当于菜单整合组,其实就是一个CCLayer,主要用来管理这些CCMenuItem,所以在实际用的时候,任何的CCMenuItem继承类单独添加到其他的CCNode里的时候是没有作用的,只有在CCMenu里才可以执行逻辑。
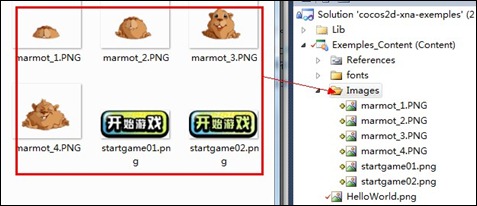
按钮的制作比较容易,在场景中就可以实现,比如说我们将上篇的TestScene代码改一下:《Cocos2d-x for WindowsPhone:从开始到一个场景再一张图片》
public class TestScene : CCScene{ public TestScene() { InitScene(); } public void InitScene() { CCSprite image = CCSprite.spriteWithFile("HelloWorld"); image.position = new CCPoint(200, 240); this.addChild(image); //图片按钮 CCMenuItemImage menu01 = CCMenuItemImage.itemFromNormalImage("Images/startgame01", "Images/startgame01",this,startGame); menu01.position = new CCPoint(50, 0); CCMenu menugroup = CCMenu.menuWithItems(menu01); this.addChild(menugroup); } public void startGame(CCObject sender) { }} |
上面代码中使用CCMenuItemImage.itemFromNormalImage方法从两张图片中构建了一个按钮项,这两张照片分别代表为普通状态(normal)和选定状态(selected),图片当然要先准备好添加到Content里。
运行一下看看,在界面中按钮已经出现。
| 更多的按钮 |
为了更好的说明各种按钮的用法,我们先建立一个新的场景,名字叫MenuShow,这个场景里带了四种按钮测试,代码如下:
public class MenuShow : CCScene{ static MenuShow _instance; public static MenuShow getInstance() { if (_instance == null) _instance = new MenuShow(); return _instance; } private MenuShow() { //普通文字按钮 CCMenuItemFont textmenu = CCMenuItemFont.itemFromString("Text Button", this, OnTextmenu_Click); //普通按钮,来自CCLabelTTF,其实里面可以套任何的CCNode CCMenuItemLabel labelmenu = CCMenuItemLabel.itemWithLabel(CCLabelTTF.labelWithString("Label Button", "Arial", 24), this, OnLabelmenu_Click); //图片按钮 CCMenuItemImage imagemenu01 = CCMenuItemImage.itemFromNormalImage("Images/startgame01", "Images/startgame01", this, OnImagemenu_Click); //精灵按钮 var mole = new Mole(); CCMenuItemSprite spritemenu01 = CCMenuItemSprite.itemFromNormalSprite(mole, CCSprite.spriteWithFile("Images/marmot_4"), this, OnSpritemenu_Click); CCMenu menu = CCMenu.menuWithItems(textmenu,labelmenu, imagemenu01, spritemenu01); menu.alignItemsVerticallyWithPadding(20); this.addChild(menu); } void OnTextmenu_Click(CCObject sender) { ShowMessageBox("TextMenu被点击了!"); } void OnLabelmenu_Click(CCObject sender) { ShowMessageBox("Label Button被点击了!"); } void OnImagemenu_Click(CCObject sender) { ShowMessageBox("Image Button被点击了!"); } void OnSpritemenu_Click(CCObject sender) { ShowMessageBox("Sprite Button被点击了!"); } //一个简单的messagebox方法 public static void ShowMessageBox(string message) { List MBOPTIONS = new List(); MBOPTIONS.Add("OK"); if (!Guide.IsVisible) { //暂停一下 CCDirector.sharedDirector().pause(); Guide.BeginShowMessageBox("Message", message, MBOPTIONS, 0, MessageBoxIcon.Alert, new AsyncCallback(messageCallBack), null); } } private static void messageCallBack(IAsyncResult result) { //回调并重新开始运行 CCDirector.sharedDirector().resume(); }} |
其中有一个Mole类精灵,想起来之前的那位可怜小地鼠了吗?不知道的可以看:《Cocos2d-x for WindowsPhone:开发一个打地鼠游戏(上)》
代码实现如下:
public class Mole : CCNode{ CCSprite body; CCActionInterval showAction; //动画序列帧 static List frames; public Mole() { //读取一张鼹鼠身体的图片并设置为默认的图像 body = CCSprite.spriteWithFile("Images/marmot_3"); body.anchorPoint = new CCPoint(0, 0); //设置内容的大小,用继承类时,contentSize不会被刷新,需要自己指定 contentSize = body.contentSize; this.addChild(body); //创建静态的帧列表,这样做的目的是防止多次创建无用的CCSpriteFrame if (frames == null) { frames = new List(); for (int i = 1; i < 4; i++) { CCTexture2D texture = CCTextureCache.sharedTextureCache().addImage("Images/marmot_" + i); //这里存在一个引擎的bug,如果不设置的话,就会播放不出来动画 texture.Name = (uint)i; var frame = CCSpriteFrame.frameWithTexture(texture, new CCRect(0, 0, texture.ContentSizeInPixels.width, texture.ContentSizeInPixels.height)); frames.Add(frame); } } //钻出动画 CCAnimation marmotShowanimation = CCAnimation.animationWithFrames(frames, 0.1f); CCAnimate action = CCAnimate.actionWithAnimation(marmotShowanimation, false); showAction = CCRepeatForever.actionWithAction(action); //让body身体执行钻出动画 body.runAction(showAction); } } |
好了,现在你可以在CCApplication里直接跳转场景,但这次我们要测试前面的按钮,现在打开TestScene,找到void startGame(CCObject sender),写如下代码:
public void startGame(CCObject sender){ CCDirector.sharedDirector().pushScene(MenuShow.getInstance());} |
这时在TestScene里的开始按钮被点击的时候将会跳转到MenuShow场景。
运行起来看看效果:
看起来不赖,有点意思了吗?点击一下看看效果吧。
| 源代码 |




 在玩游戏的过程中,按钮可算是界面里最不可缺少的元素,可以说UI交互基本上都是各种按钮对玩家之间的交互,其实开始写的时候有点犹豫不决,到底是否要将按钮放在最前面,思量了很久之后才发现,没这个部分的例子,后面几乎都不好走下去,一些交互操作示例全部都可以通过按钮来完成。
在玩游戏的过程中,按钮可算是界面里最不可缺少的元素,可以说UI交互基本上都是各种按钮对玩家之间的交互,其实开始写的时候有点犹豫不决,到底是否要将按钮放在最前面,思量了很久之后才发现,没这个部分的例子,后面几乎都不好走下去,一些交互操作示例全部都可以通过按钮来完成。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架