这是一篇暴力的内容,所讲之主题虽然可以为Silverlight游戏开发解决一些问题,但是同样也会带来新的其他问题,于是,有意思的事情出现了,到底该怎么选择呢?还是依据你的项目进行选取吧,本文纯粹使用代码方式编程,请准备好Visual Studio,不需要Expression。
游戏开发在开始的时候一般不会注意一个重要的细节,就是“特效”,角色也好,场景也罢,可能都不会是最占用磁盘空间的资源,特效资源,包含了技能释放的、场景中的,甚至升级也得显示光环的,更何况有那种收费的全屏“求交往”特效,如此之多如此之大的资源包绝对够咱们头疼的了,那么,今天提供一个算法来为咱们的Silverlight特效资源大瘦身,今次我们只讨论有透明的那种特效,没有透明的特效直接使用关键色镂空即可。
首先表明特效一定是图片动画序列,以目前的技术来说使用XAML做特效不太实际,一方面特效太过复杂,使用矢量来做成本很不划算,另一方面所产出特效的绘制工作效率不及直接用特效工具来做的快又好看(想象一下每个特效20多帧的恐怖状况吧),最后一个方面,这方面的人才几乎完全没有。
那么,我们一起看看一个特效大概会有多大:

这个规格是一个简单的爆破特效,由于使用了半透明,所以只能使用PNG的方式来做,不能用关键色镂空,一共20张512*512图片787KB,接近1MB,那么好,打个包还有752KB,很显然,无论是动态载入还是跟随发布包一起,都是一个及其占用磁盘空间的做法,另外一个角度上就是带宽和内存的占用,如果说可以将这个特效减少到只有100多KB,那就非常爽了。
使用JPG来代替PNG就能直接达到这个瘦身效果,同等的特效只有163KB。

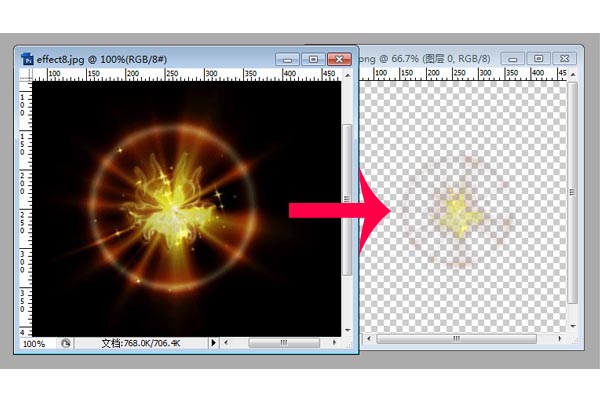
可是问题来了,jpg毕竟是jpg,没有png的半透明效果,我们分析一下要想达到类似的效果如何进行处理,参看下图:

分析一下,可以得到一个简单的结论,就是颜色越黑,越是我们不需要的,而颜色越亮就越有保存的价值,那么以此可以推导,是否可以通过颜色的色值来看这个颜色的保存价值?答案是可以的,在图像存储中(尤其是最近几年)颜色以32位方式处理为主,所表示的颜色是8个F,FF FF FF FF,分别代表了ARGB——Alpha、Red、Green、Blue,A是透明度,RGB组成了16777215种颜色,而色值越大颜色就越接近白色,色值越小就越接近黑色,那么,我们是否可以一个平均方法来取得色彩到底是接近于黑还是白?算法如下:RGB三色相加平均数就是A的数值,这样,黑色将被完全去掉,但不会影响那些接近于黑色的颜色,这样的颜色因为接近于黑,所以透明度也是很高,而我们的特效部分则是以亮光为主,透明度自然就很低了。
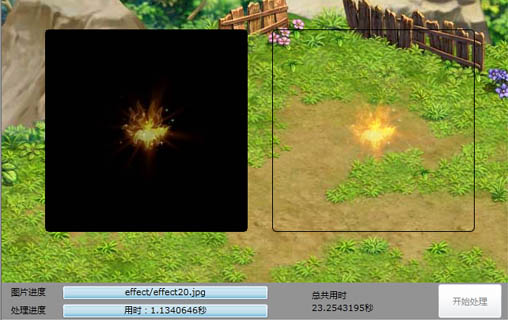
按照我们的想法实现的效果如下:

请直接参看Silverlight中的效果,如果运行源代码请在载入完成后10秒后点击“开始处理”,这是非常暴力的处理过程,所以请做好心里准备^0^

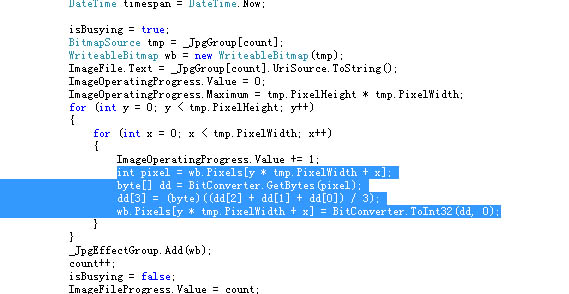
源代码在这里下载,在这个程序里,可以研究如何载入一个JPG图片的列表,然后将其处理成为程序内可用的特效,这个应用对于特效来说至关重要,它能很好节省图片空间,但是问题也很明显,处理过程是相当的慢,我使用了一个行为队列,才不至于直接“卡”在程序运行过程当中,如果你觉得更加暴力一些,可以一次处理完,但将是一个非常消耗系统的过程,如果在游戏开发中应用,还需要改进算法,以及处理流程,比如预先加载和处理,或者分散计算,但无论如何都是一个非常不爽的过程,最好对于算法可以修正的更加优美,下面的选取部分就是关键代码,算法上还需要从这上面入手了:)

这一次,我们只是仅仅探讨了一种可以在游戏当中对于特效处理的应用方法,高手应该看到处理的效率,我这是纯粹的暴力解决方案,可能还有更加巧妙的方式来达到我们期望的效果,但是以我的水平还未寻得好路子,要是有什么好的方法或者算法,大家互相交流一下,下一次我们一起研究一些图片处理上的其他算法,仍然很!暴!力!




 这是一篇暴力的内容,所讲之主题,虽然可以为Silverlight游戏开发解决一些问题,但是同样也会带来新的其他问题,今天,我将带来第一个游戏开发当中图形算法内容,本文纯粹使用代码方式编程,请准备好Visual Studio,不需要Expression。
这是一篇暴力的内容,所讲之主题,虽然可以为Silverlight游戏开发解决一些问题,但是同样也会带来新的其他问题,今天,我将带来第一个游戏开发当中图形算法内容,本文纯粹使用代码方式编程,请准备好Visual Studio,不需要Expression。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架